WP7 XNA軟體安裝、遊戲架構與上傳程式到手機
工欲善其事必先利其器,要開發wp7的應用程式的第一步就是準備工具!
而工具非常容易取得,官方下載點就有懶人包拉,直接下載安裝就OK了!
有了工具之後,就來看看遊戲專案的樣子吧
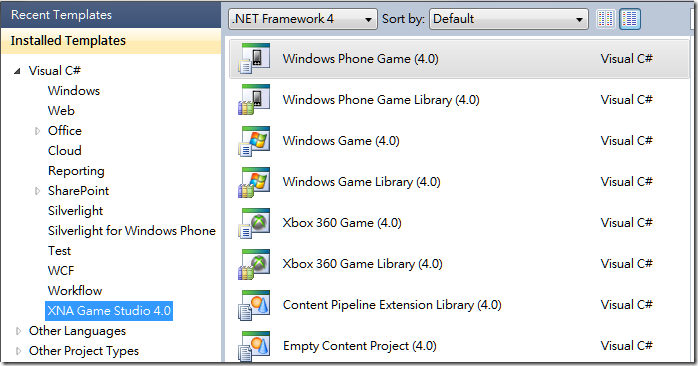
選擇Windows Phone Game(4.0)專案,將專案名稱改成Yoo,選OK
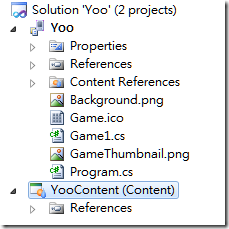
VS會產生基本的檔案結構
這裡有兩個Project,一個是Yoo,這是妳主要專案,
另一個是YooContent(Content),這是存放遊戲資源的地方。
遊戲資源包括圖、影片、設定檔、3D模型…等等。
主專案裡有兩張png圖,一個icon,兩個cs檔案。
icon是應用程式在電腦中顯示的小圖示。
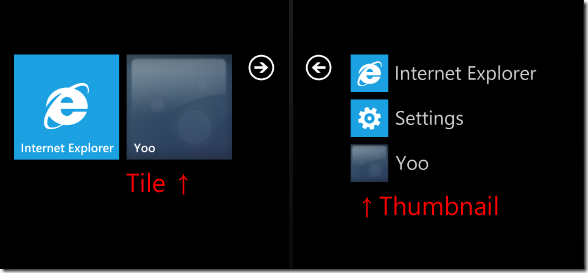
Background.png是一個173X173的png圖,用來當作wp7的Tile圖示。
GameThumbnail.png是64X64的png圖,當作wp7的Thumbnail圖示。
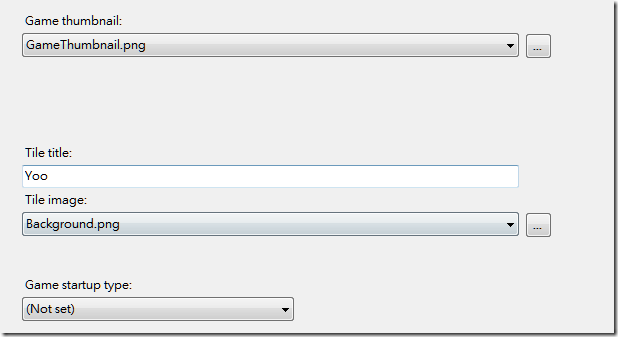
這兩張圖的來源和遊戲顯示的名稱可以在專案屬性裡的XNA Game Studio修改
而cs檔就是寫程式的地方了。
打開Game1.cs,
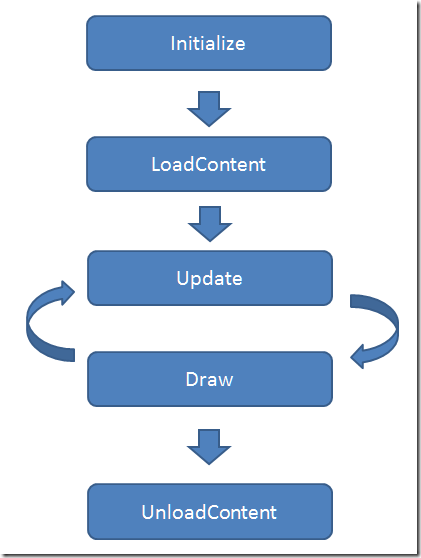
可以看到有六個區塊,包含一個建構子與五個方法。
而那五個方法就是遊戲的主要流程。
先由Initialize作遊戲初始化,
再到LoadContent載入遊戲資源,
接著Update是更新遊戲邏輯、Draw是更新遊戲畫面,兩個函式輪流呼叫,正式進入遊戲迴圈,
最後離開遊戲時呼叫UnloadContent卸載資源。
XNA遊戲就是由這五大函式構成。
此時直接按F5就可以直接執行了,只不過會出現淡藍色畫面,因為我們甚麼都東西沒有加入!
我們可以試著加入圖片試試看,我就加一張小叮噹狗的照片吧,
至於怎麼加圖片以及手機顯示方位可以參考Windows Phone 7 XNA也可以喔!
接著我們試試看將此程式放上手機測試看看。
收先必須先有測試帳號,可以參考WP7 APP Hub 註冊 使用DreamSpark
有了測試帳號,也將手機註冊上去之後,在VS裡面選擇Window Phone Device,
如果Toolbar沒有這個欄位,可以從View > Toolbars > XNA Game Studio Device Management開啟,或是在toolbar按滑鼠右鍵選擇XNA Game Studio Device Management。
將手機與電腦連接,ZUNE開啟,手機不能鎖住,VS按F5就可以把程式跑在手機裡測試了。
在手機中的樣子