[Visual Studio] Visual Studio 2013 ASP.NET 開發預覽
這幾天正值TechEd North America 2013舉辦中,在Channel 9 已經有釋放一些影音及簡報檔供無法到場參加的技術人員來享用,身為一個開發者昨天的Microsoft ASP.NET, Web, and Cloud Tools Preview Session 自然吸引筆者的目光,可以一探在Visual Studio 2013 對於ASP.NET 開發又增加了哪些功能及調整,本文稍微做個筆記一下
專案
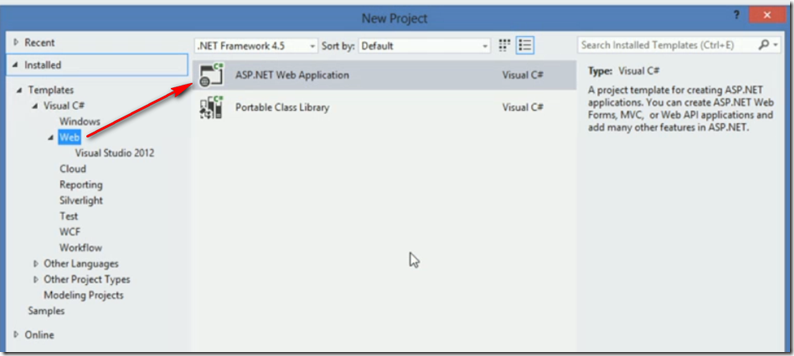
看起來Web專案只剩ASP.NET Web Application 類型
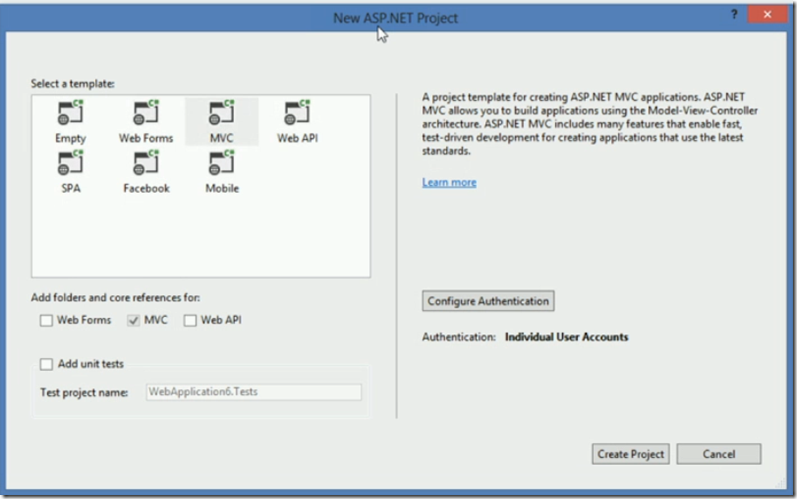
接著範本的部份則統一在一個界面中,並且您可以選擇依Web Forms / MVC / Web API 加入相關的參考及目錄,範本看起來則有 Empty / Web Forms / MVC / Web API / SPA / Facebook / Mobile ,從這個界面看起來似乎可以讓開發者混合使用Web Forms 及 MVC ,亦即可以選擇 Web Forms 範本且同時加入Web Forms 及 MVC 相關的參考及目錄。預設上當你選用其中一個範本時,必要的參考會被勾選且不能移除,所以不用担心會少勾選參考。
範本樣式則改為套用Bootstrap,並且可以自行至bootswatch.com下載CSS樣式回來直接套用。
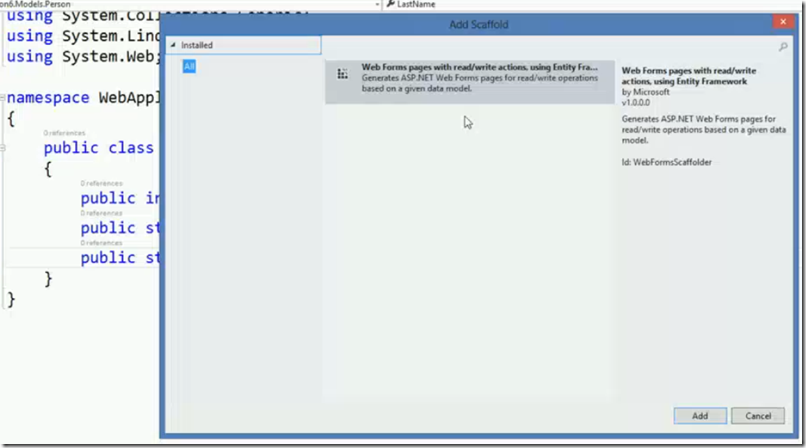
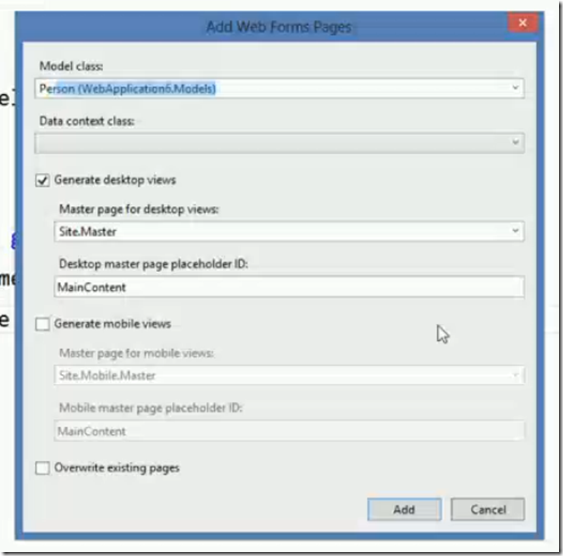
在Web Forms專案也可以利用Scaffold快速產生CRUD的維護程式範本
在這個版本中Cassini 已被拿掉了
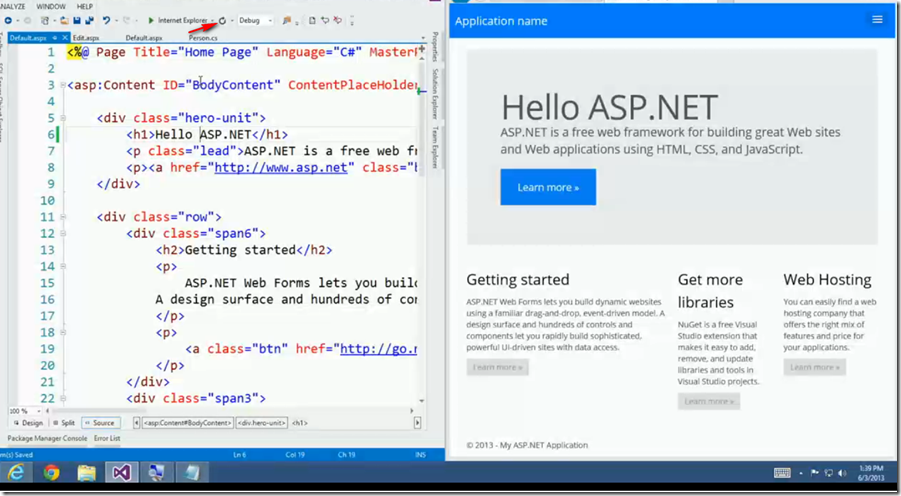
另一個很酷的新功能是以往我們修改任何的CSS或是頁面資料,都必須重新在RUN起Browser一次,而新版提供了一個 Reload 的按鈕,讓我們只要修改後直接按下Reload 的按鈕,目前已開起的Browser 頁面就會自動重新整理呈現修改後的結果,而且這功能並不只有綁定在IE ,若是您同時開啟了IE / Chrome Browser ,則會一併都會自動重新整理,這使得前端開發變的更方便。
MVC 5 亮相 ,不支援 .Net Framework 4.0 (含)以下版本,必須採用.Net Framework 4.5
Web API 2
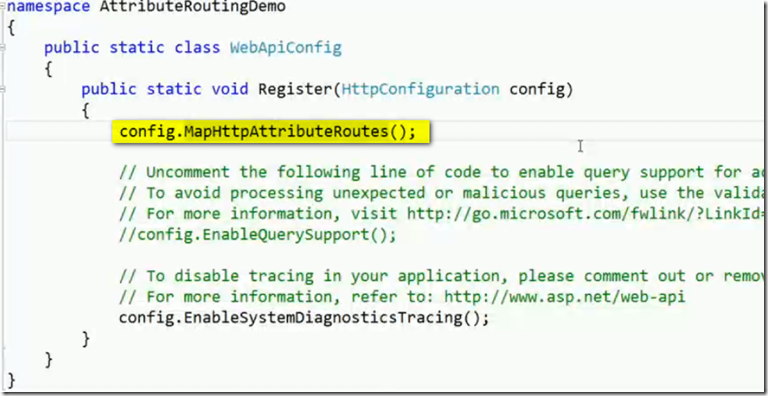
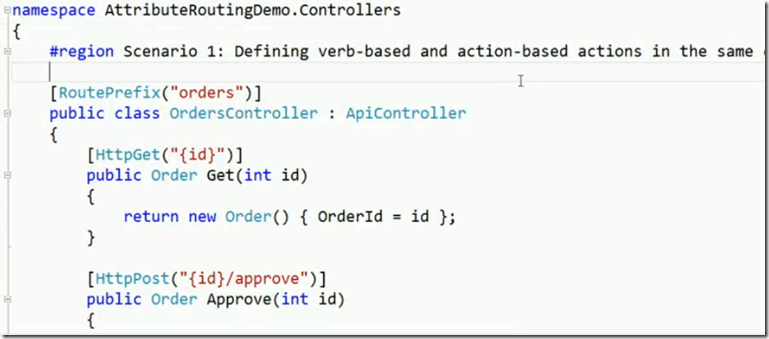
不支援 .Net Framework 4.0 (含)以下版本,必須採用.Net Framework 4.5,此外也支援使用屬性來定義路由
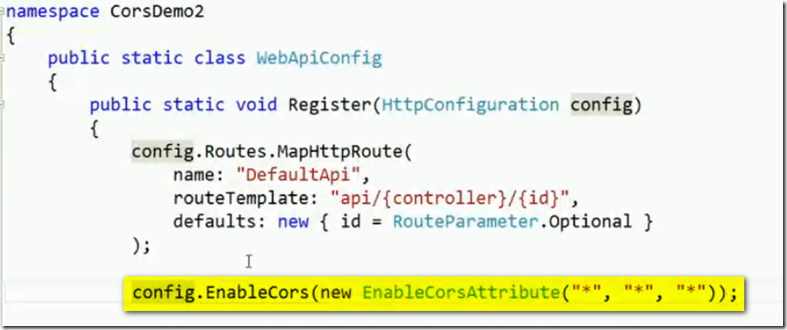
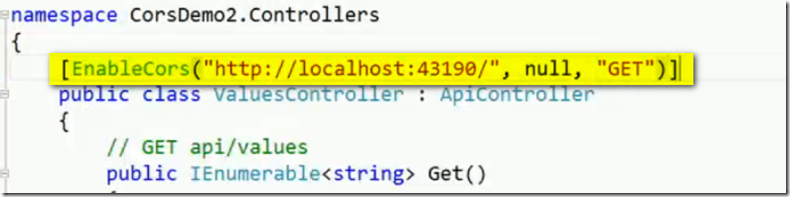
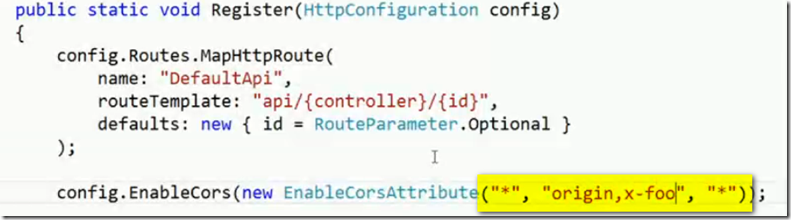
CORS 直接透過設定執行跨網域存取,或是在特定Controllers個別設定,也可以設定成要求特定 http header才可以存取
ASP.NET SignalR 2.0
不支援 .Net Framework 4.0 (含)以下版本,必須採用.Net Framework 4.5
ref :
http://channel9.msdn.com/Events/TechEd/NorthAmerica/2013/DEV-B314#fbid=CGA6g6XWIW5
By No.18