[ASP.NET] Font Awesome - Button
Font Awesome 是一個可以讓原本必須透過實體圖檔來設計多元 icon ,變成只需要利用 CSS 即可達成,這樣的做法減少了頁面傳輸圖示的流量負擔,而且使用在商業用途是完全免費。使用上相當簡單,只需在頁面引入 font-awesome.min.css 檔案,在需要展現 icon 視覺的部份透過 <i> 的HTML TAG加上CSS的套用即可。
例如:想要呈現 refresh 的 icon ,那麼可以給予以下的語法
<i class="fa fa-refresh"></i> 重新整理
效果如下:
不過如果您想結合Button來呈現具有 icon 效果的 Button時,在ASP.NET Web Form裡,由於 Button render 出來的 Tag 會是 <input type="submit" name="Button3" value="Button" id="Button3"> ,因此無法埋入<i> 的HTML TAG 來呈現icon 效果的 Button,這時您可以選擇自行刻一個自訂義的 Button 控制項,繼承原生的 ASP.NET BUTTON 改變其 render 後的 HTML Tag,但如此一來又顯得有些太費工,故您可以使用以下較簡單的方式來做。
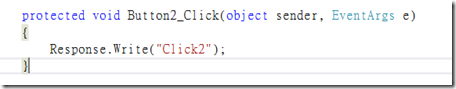
首先把原本在ASPX頁面的 Button 宣告改成一般的Button,並且加上 runat server ,當然也埋入了所需的 font icon <i> 的 HTML TAG,而為了能夠正常觸發 Server 端的 Button Event ,故加入OnServerClick
<button id="Button2" runat="server" OnServerClick="Button2_Click" ><i class="fa fa-refresh"></i> 重新整理</button>
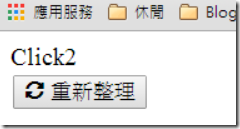
效果如下:
Button Event 也正常觸發
透過簡單的方式,也可以讓 Button 結合 Font Awesome ,產生具有 icon 效果的按鈕囉 。
By No.18