剛好最近專案上需要用到這樣的功能,現在用 jQuery 來操作網頁上的效果都已經可以解決十之八九的問題了,而應該滿多專案上都會遇到讓使用者編輯的表單,如果使用者按完修改後要離開一般都會先跳出確認視窗,以防止使用者誤觸而導致 OOXX 的問題。在這邊做個實作的方法並記錄,希望對大家會有幫助,當然範例的方法只是一個方向,你當然可以依照你的需求去改寫。
前言
剛好最近專案上需要用到這樣的功能,現在用 jQuery 來操作網頁上的效果都已經可以解決十之八九的問題了,應該滿多專案上都會遇到讓使用者編輯的表單,如果使用者按完修改後要離開一般都會先跳出確認視窗,以防止使用者誤觸而導致 OOXX 的問題。在這邊做個實作和記錄的方法,希望對大家會有幫助,當然範例的方法只是一個方向,你當然可以依照你的需求去改寫。
功能需求
老闆:「為什麼我最近資料打到一半不小心點到其他連結就直接離開頁面了,害我好幾次都白打了這些客戶資料!」
程式設計師:「所以老闆需要一個當使用者有修改頁面上的值離開時跳出確認視窗提供使用者嗎?」
老闆:「對!沒錯 ~ 快完成吧,以免引起客戶的不滿與客訴!」
開始實作
開始之前先說明一下如何達成吧:
- 首先我們會宣告一個全域變數 isChange 預設為 false
- 而透過 jQuery 的 Change 事件去綁定頁面上需要判斷的元素,像是 Input、Select、Textarea … 等
- 利用 window.onbeforeunload 的事件來處理,這個事件會在 window.onunload 之前發生,這很重要,因為是在之前發生所以我們可以在他觸發 onunload 之前去處理我們要的動作。
補充:jQuery 版本 1.9.1
1.我們先看一個簡單的 HTML
<form action="/Home/Index" method="post">
<p>
<input type="text" value="測試資料" />
</p>
<p>
<input type="radio" value="true" name="radioGroup" checked="checked" />
<input type="radio" value="false" name="radioGroup" />
</p>
<p>
<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</p>
<p>
<a href="http://www.dotblogs.com.tw/">點部落</a>
<input type="submit" value="送出" />
</p>
</form>2.實作 jQuery 部分
<script type="text/javascript">
var isChange = false;
$(function () {
$("input,textarea,select").change(function () {
isChange = true;
$(this).addClass("editing");
});
$(window).bind('beforeunload', function (e) {
if (isChange || $(".editing").get().length > 0) {
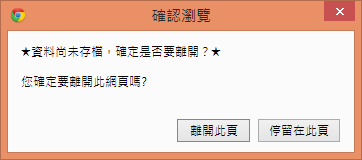
return '★資料尚未存檔,確定是否要離開?★';
}
})
});
</script>
就這樣就可以解決老闆交代的重任了,然後也可以快快樂樂的下班了(勿),而當我們修改頁面上的 input 後按下瀏覽器關閉按鈕後就會跳出下面的視窗來進行確認:

不過這樣寫會有一個問題,就是當我們按下 Submit 提交表單時一樣會觸發 onberofrunload 事件,一樣會跳出這個訊息來提醒使用者,但這樣並不符合我們的需求,使用者正確提交表單代表是正常的離開頁面,所以我們需要在加一段 JavaScritp 來將事件取消。
$("input:submit").click(function () {
$(window).unbind('beforeunload');
});範例程式碼
總結
需求總是千奇百怪,不過像這樣離開前進行確認的需求,應該在每個有 CRUD 的頁面上都加入,以防止發生客戶客訴之類的問題,或是老是抱怨你們寫的系統資料都會遺失... = = 等千奇百怪的理由,也希望遇到類似的問題時能解決大家的問題
參考連結
新手發文,如有錯誤煩請告知,感謝。
如果喜歡我的文章請按推薦,有任何問題歡迎下面留言~~~
簽名:
學習這條路很廣,喜歡什麼技術不重要,重要的是你肯花時間去學習