旋轉吧,3D 統計圖,幾個3D Chart顯示屬性設定,對外觀的差異,運用Mouse move的事件,來做到旋轉的功能.
這段時間在玩MS Chart,發現它真的"人性"化了不少,很多很方便的功能可以直接使用,這次就大概講一下3D Chart裡的幾個移動變化的屬性差異.
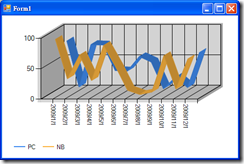
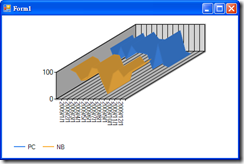
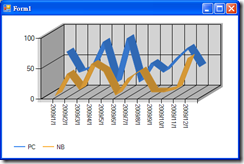
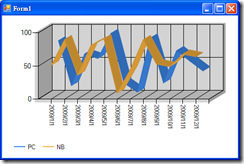
下圖是完全沒有異動到預設值時的顯示樣子.
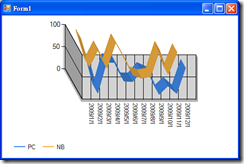
Area3DStyle.Inclination :
Range : -90 ~ 90
Default :30
Function : 上下轉動
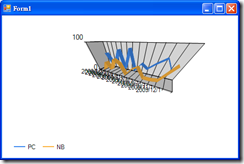
Value : -90
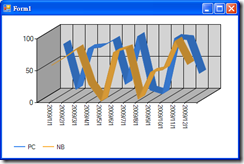
Value : 90
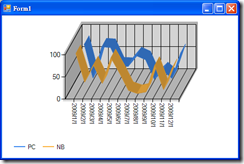
Area3DStyle.Rotation
Range : -90 ~ 90
Default :30
Function : 左右轉動
Value : –90
Value : 90
Area3DStyle.PointDepth
Range : 0 ~ 1000
Default :100
Function : 資料點深度
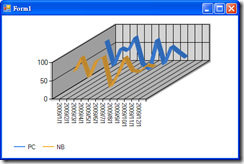
Value : 0
Value : 1000
Area3DStyle.Perspective
Range : 0 ~ 100
Default :0
Function : 遠近景深
Value : 0
Value : 100
Area3DStyle.PointGapDepth
Range : 0 ~ 1000
Default :100
Function : 資料圖間距深度
Value : 0
Value : 1000
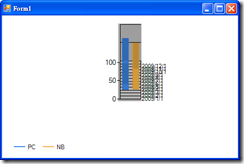
Area3DStyle.WallWidth
Range : 0 ~ 30
Default :7
Function : 資料圖間距深度
Value : 0
Value : 30
這幾個屬性就可以做到3D Chart的旋轉變化,下面所提供的Sample Code是用另一種方式來變現這幾種屬性的變化差異.
按下滑鼠右鍵 橫向移動 : 改變Rotation
按下滑鼠右鍵 縱向移動 : 改變Inclination
按下滑鼠左鍵 橫向移動 : 改變PointDepth
按下滑鼠左鍵 縱向移動 : 改變Perspective
按下滑鼠中鍵 橫向移動 : 改變PointGapDepth
按下滑鼠中鍵 縱向移動 : 改變WallWidth
應用Mouse Move的事件,就可以即時看到改變上述屬性變化時的外觀影響,也很簡易的做出用滑鼠來3D轉圖的功能~
原始碼 : MSChartDemo.rar













.jpg)