MS Chart Control的Y軸格線比率可以設AxisY.Interval的方式去定義每個格線的距離,但它是等比例的格線,如果要自訂格線位置,有另一種變通的方法.
MS Chart Control的Y軸格線比率可以設AxisY.Interval的方式去定義每個格線的距離,但它是等比例的格線,如果要自訂格線位置,有另一種變通的方法.
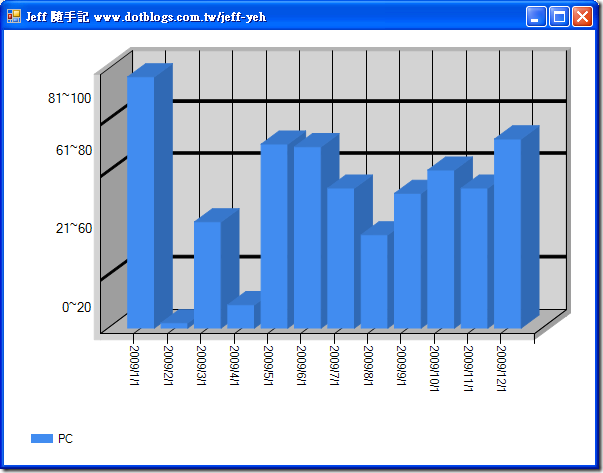
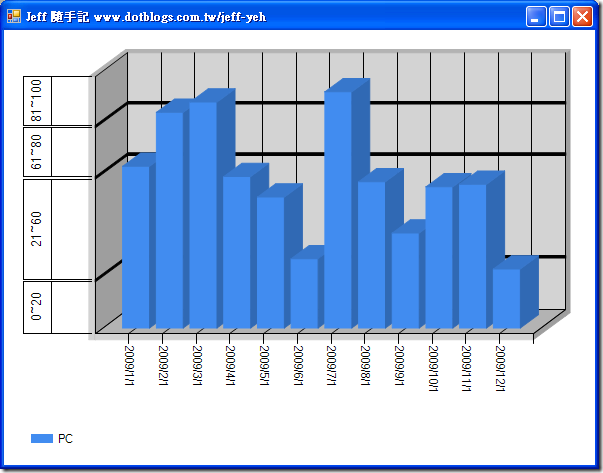
今天欲做到的效果如下圖所示:
0~20 / 21~60 / 61~80 / 81~100 分為四等份.
因為原本的GridLine無法做這種不等比例的格線,所以就把它給Disable.並把Y軸數字給Hide起來.
chart1.ChartAreas[0].AxisY.MajorGrid.Enabled = false;
chart1.ChartAreas[0].AxisY.MajorTickMark.Enabled = false;
chart1.ChartAreas[0].AxisY.LabelStyle.ForeColor = System.Drawing.Color.Transparent; //這個只有第二種顯示方式才需要,第一種會直接蓋掉
chart1.ChartAreas[0].AxisY.Maximum = 100;
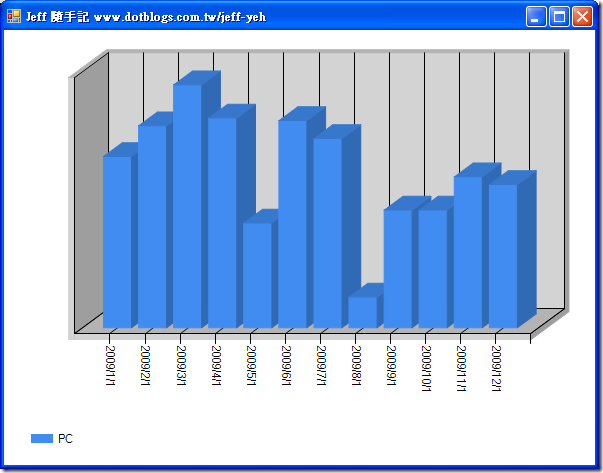
格線跟Y軸數字都拿掉後,圖表就像下例的樣子.
接下來把左邊Y軸的標題用CustomLabel取代.
chart1.ChartAreas[0].AxisY.CustomLabels.Add(0, 20, "0~20");
chart1.ChartAreas[0].AxisY.CustomLabels.Add(21, 60, "21~60");
chart1.ChartAreas[0].AxisY.CustomLabels.Add(61, 80, "61~80");
chart1.ChartAreas[0].AxisY.CustomLabels.Add(81, 100, "81~100");
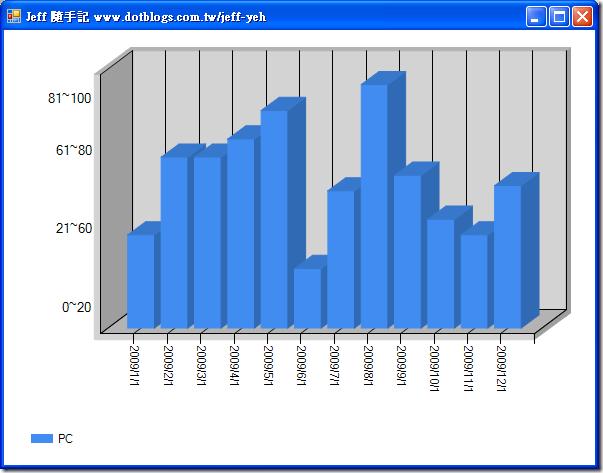
第一個參數是開始位置,第二個參數為結束位置,第三個參數為顯示文字,所以執行後如下.
當然我們也可以換個方式顯示這個CustomLabel.
CustomLabel cl1 = new CustomLabel(0, 20, "0~20", 1, LabelMarkStyle.Box);
//參數依序為(開始位置,結束位置,顯示文字,位置Index(0就是靠近Y軸,數字愈大就往左移),顯示方式)
cl1.ForeColor = Color.Black;
chart1.ChartAreas[0].AxisY.CustomLabels.Add(cl1);
接下來再用StripLine的方式把格線給加上去.
StripLine sl1 = new StripLine();
sl1.BackColor = System.Drawing.Color.Black; //格線黑色
sl1.IntervalOffset = 20;//顯示在Y軸值=20的地方
sl1.StripWidth = 1;//線寬
chart1.ChartAreas[0].AxisY.StripLines.Add(sl1);//把它加到AxisY裡去
StripLine sl2 = new StripLine();
sl2.BackColor = System.Drawing.Color.Black; //格線黑色
sl2.IntervalOffset = 60;//顯示在Y軸值=60的地方
sl2.StripWidth = 1;//線寬
chart1.ChartAreas[0].AxisY.StripLines.Add(sl2);//把它加到AxisY裡去
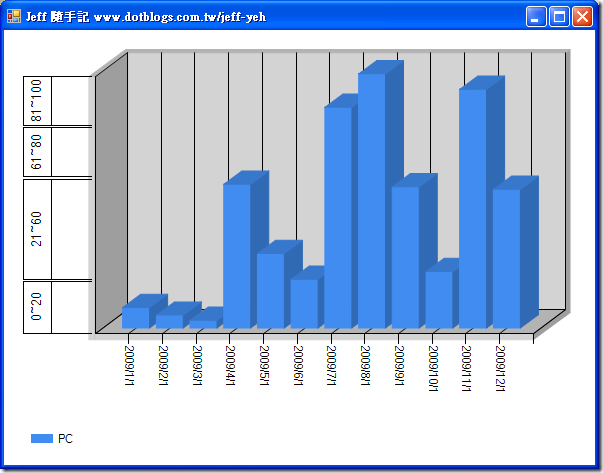
其它依此類推,這樣的顯示結果就會變為下面圖例:
以上就是自行加入不定比例的Y軸格線方式,如果有其它方式,歡迎各位的交流~
原始碼 : MSChartDemo.zip





.jpg)