[Javascript]escape對+號的處理
之前不曉得Javascript的escape對+這個符號沒有效果,一般我們使用escape對資料進行編碼時,我們通常可以看到編碼後的結果,例如:
document.getElementById('TextBox1').value = escape('#$#%$#%()');
出來的結果長這樣:
但如果我escape的資料中包含+號,結果會變成怎樣:
document.getElementById('TextBox1').value = escape('#$#%$#%()++++++');
我們會發現,+號並沒有被編碼成功,在這個case中,沒有編碼成功看起來也沒什麼大不了的,所以下方我們要再舉一個有影響的例子,我們將以上的case移到傳遞的QueryString中,如下:
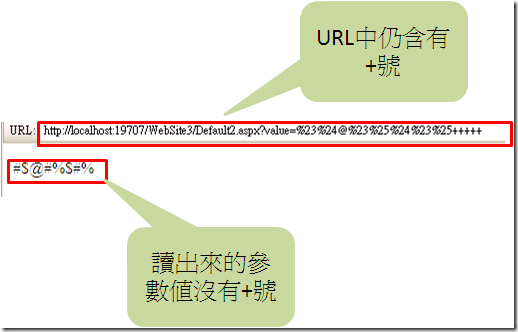
window.open("Default2.aspx?value=" + escape("#$@#%$#%+++++"));
在接收端讀取參數:
if (Request.QueryString["value"] != null)
{
Response.Write(Request.QueryString["value"].ToString());
}實測的結果如下:確實蠻有趣的,URL中明明就有+號,但實際顯示卻沒有:
其實是因為+號被取代成空白了,一些相關的資料可以參考這個網頁:Querystring parameters
這個問題有個解法,就是自己用程式對+號做編碼,寫法如下:
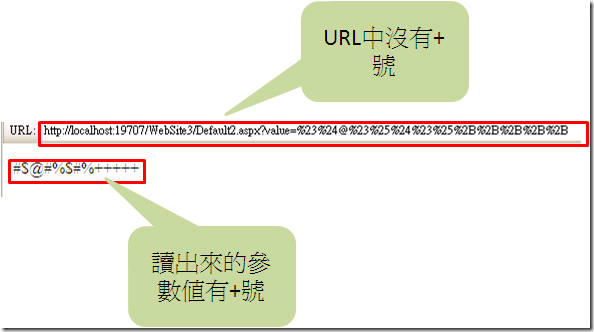
window.open("Default2.aspx?value=" + escape("#$@#%$#%+++++").replace(/\+/g, "%2B"));修改好後,再次測試的結果如下,一切正常囉。
在網路上查了一些解法,有人說用UrlDecode來處理,也有人說用Replace再把空白取代回+號,但想想都無法解到以上這個案例,因此最後還是決定用這個方式來解決囉。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |