截至目前(2012/3/21)為止, Windows 8 Custom Preview 系統中的 IE10 可以分成兩種, 一種是寫成 Metro Style 的 App 型式, 另一種則是一般的 Desktop 應用程式。第一種就是稱為 Internet Explorer, 第二種則是稱為 Windows Internet Explorer...
截至目前(2012/3/21)為止, Windows 8 Custom Preview 系統中的 IE10 可以分成兩種, 一種是寫成 Metro Style 的 App 型式, 另一種則是一般的 Desktop 應用程式。第一種就是稱為 Internet Explorer, 第二種則是稱為 Windows Internet Explorer。
怪異現象
據說 Metro Style 的 IE10 會提供最完整的 HTML5 支援, 卻沒有提到 CSS3; 我在實測時則發現這兩種 IE10 對於 CSS3 的支援並沒有太大的不同。
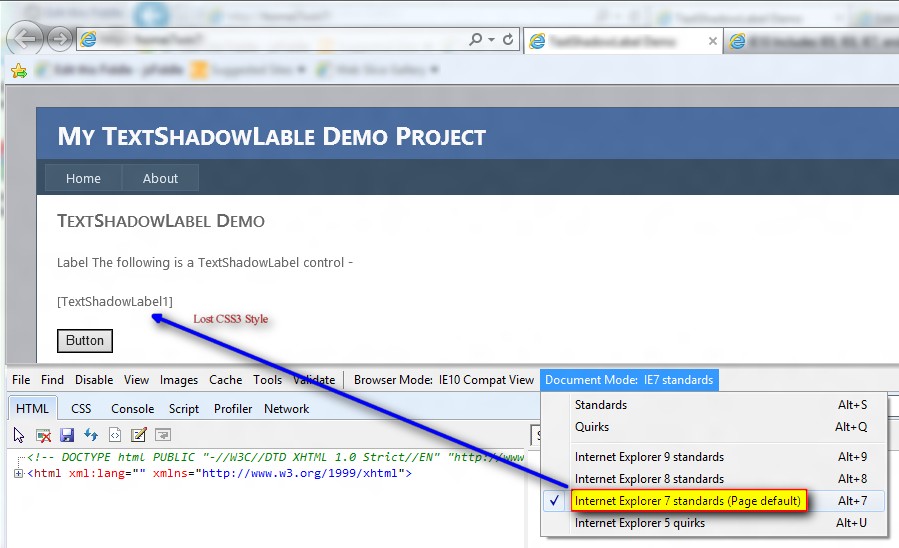
當我在 ASP.NET 主動式網頁中測試 CSS3 的 text-shadow 屬性中 IE10 特有功能時, 沒想到竟然完全無效。最後無意中發現, 如果我們按下 F12 進入 IE10 的開發者工具, 就可以看到, 原來它的預設 Document Mode 竟然是設定在 IE7 standards! 這個結論現在看似簡單, 事實上它花了我整整兩天的寶貴時間才找到真正的問題所在!
情況如下圖所示:
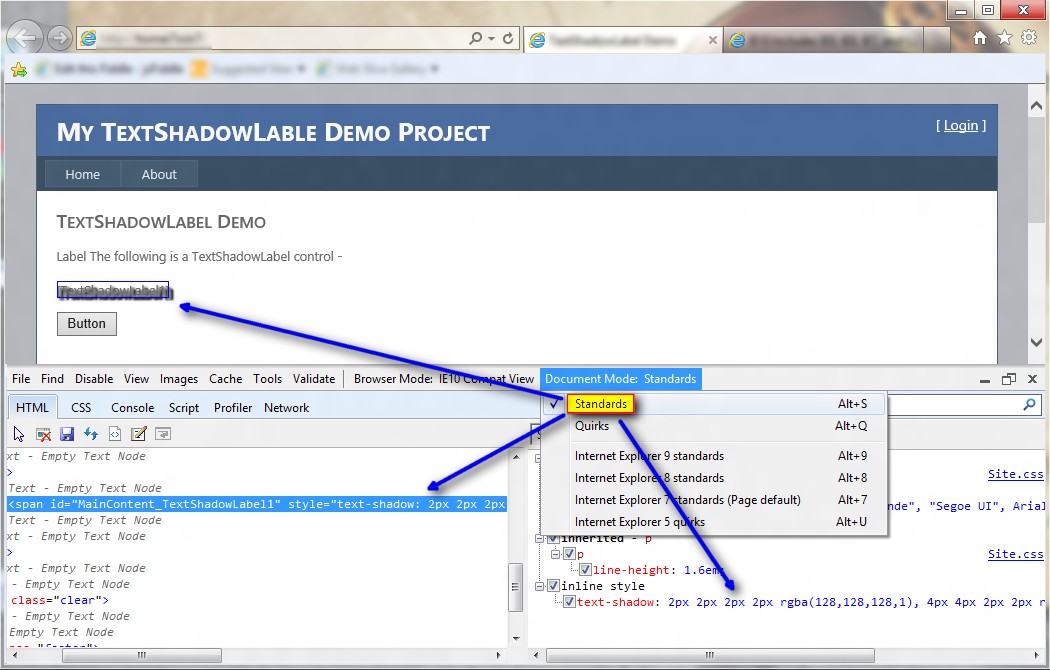
我們唯有以手動方式將它設定為最上方的 Standards 模式時, CSS3 的 text-shadow 效果才能看得出來。如下圖:
我無法明白為何 IE10 會將預設的 Document Mode 設定為 IE7 standards; 我能想得出來的解釋就是因為它為求最大的相容性。但是我卻又不明白為什麼與 IE7 相容的同時, 卻必須犧牲 IE10 對 CSS3 的支援。
很可惜的, 萬一這個情形發生時, 雖然在 IE10 中 CSS3 的確是受到支援的, 但是使用者必須每次進網頁之後, 以手動方式按下 F12, 再把 Document Modes 設定成 Standards。雖然這個選項有個快速鍵 Alt-S, 你卻不能在網頁上使用, 而是必須將游標移進下方的開發者工具中才能生效。
當你下次回到這個網頁, 你仍然必須把以上步驟全部重來一次。也就是說, 你必須按 F12 進入開發者工具, 再把 Document Mode 切換成 Standards 才行。
很不幸的, Metro Style 的 IE10 並沒有 F12 可以按; 換句話說, 我們連手動補救的空間都沒有。
問題的解釋
以上所述的怪異行為只會出現在使用 VS2010 開發的 ASP.NET 主動網頁中。如果是靜態的網頁(也就是單純的 HTML 網頁), 倒是不會有這種問題。如果你把原來的 ASP.NET 網頁在 IE10 中另存新檔 (檔名取為 .htm 或 .aspx 都一樣) 後再開啟, IE10 都不會出現上述問題。
其次, 這個問題在 Windows 8 Customer Preview 環境下安裝的 Visual Studio 11 Beta 上面並不會發生。我試過, 只要是使用 Windows 8 所開發的 ASP.NET 主動式網頁, 不管是把 Target Framework 設定成 4.0 或者 4.5, 也不管是使用內建的 Server 或者 IIS 8, 都不會有這個問題。所以這個問題只會出現在使用 VS2010 開發的 ASP.NET 網頁 (或許還有其它我沒試過的情況組合); 雖然我仍然不知道為什麼 IE10 會自動把這類網頁的 Document Mode 強制設定成 IE7 Standards。
因此, 我的結論就是 IE10 (不論是哪個版本) 對於 CSS3 的支援是沒問題的 (至少對 text-shadow 屬性而言); 如果你踫巧遇上跟我相同的問題, 從我的解釋中, 你已經知道應該怎麼避掉這個問題了。此外, 隨著 Windows 8 的後續開發, 這個問題在未來也不一定存在。