想要知道某個功能能不能在瀏覽器中使用, 除了在網路上到處搜尋以外, 另有一個很簡單的方法。如下所述...
想要知道某個功能能不能在瀏覽器中使用, 除了在網路上到處搜尋以外, 另有一個很簡單的方法。如下所述。
把你的瀏覽器打開, 再打開開發人員工具(按F12), 選擇主控台(Console), 然後輸入如下之文字:
"XXX" in document.createElement('div')
這裡 XXX 代表你想查詢的功能。例如:
"onpointerdown" in document.createElement('div')
在 IE11 裡會返回 true, 在 Chrome 裡會返回 false。意思是 IE11 支援 onpointerdown 這個事件, Chrome 則不支援。
不過這方法其實只能用來測試某個 DOM 元素在 JavaScript 裡有提供的方法, 它不一定跟 HTML 語法一一對應。在下一個範例中你就看得出為什麼。
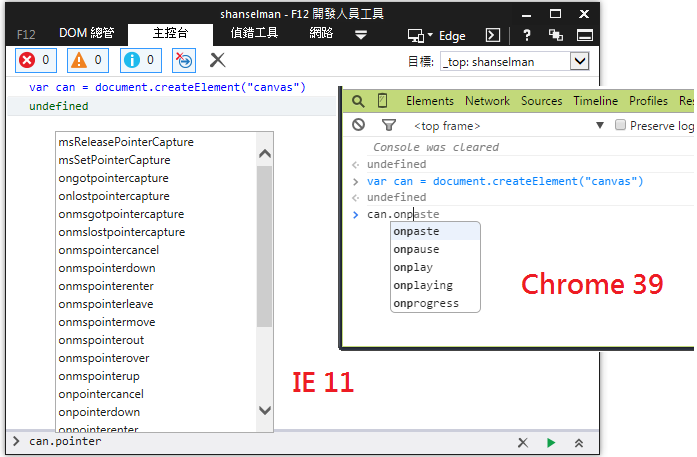
在主控台中輸入以下程式:
var can = document.createElement("canvas")
現在, 打 "can", 輸入一個句點, 再把你想查詢的功隨任意輸入, 你就會看到開發工具提供的 Intellisense 列表。例如在 IE 中打進 "pointer" 這個字, 你就能看到一串與這個字相關的許多方法, 但是在 Chrome 中怎麼打都看不到。這表示 IE11 支援包括 "pointerdown"、"pointermove" 等等方法, 也支援此類事件, 而 Chrome 則不支援。

同樣的, 輸入 "touch" 這個字, 在兩個瀏覽器裡都看不見相關的方法列表, 這代表這兩種瀏覽器都不支援 Touch 事件 (http://www.w3.org/TR/touch-events/)。註: 其實行動裝置 (包括 Surface Pro) 上的 Chrome 有支援此事件。