用jQuery做表單的預覽
一個月以前,有個專案需要在表單送出之前先預覽一下,當時的我不懂jQuery
只好多建一個View,然後把要Post回去的資料用<input type=”hidden”>藏起來,
實在很費工,但是現在認識了jQuery,也會寫一些簡單的Code,所以今天就來把
一個月以前不會的事情做到。
今天參考的是JavaScript & jQuery 的應用(四):簡單預覽功能實作
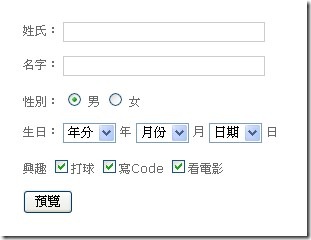
首先先建一些基本的表單出來,有text,select,radio,checkbox
<div>
<label for="firstname">姓氏:</label>
<input type="text" name="FamilyName" id="firstname" maxlength="20" tabindex="1" autocomplete="off" value="">
</div>
<br />
<div>
<label for="secondname">名字:</label>
<input type="text" name="GivenName" id="secondname" maxlength="20" tabindex="2" autocomplete="off" value="">
</div>
<br />
<div>
<label for="man">性別:</label>
<input tabindex="6" name="Gender" id="man" type="radio" value="M" checked>
<label for="man">男</label>
<input tabindex="6" name="Gender" id="female" type="radio" value="F">
<label for="female">女</label>
</div>
<br />
<div>
<label for="byear">生日:</label>
<select tabindex="8" name="year" id="year">
<option value='0' selected>年分</option>
<option value='1985'>1985</option>
<option value='1986'>1986</option>
<option value='1987'>1987</option>
<option value='1988'>1988</option>
<option value='1989'>1989</option>
<option value='1990'>1990</option>
<option value='1991'>1991</option>
<option value='1992'>1992</option>
<option value='1993'>1993</option>
<option value='1994'>1994</option>
<option value='1995'>1995</option>
<option value='1996'>1996</option>
</select>
<label for="年">年</label>
<select tabindex="8" name="bmon" id="bmon">
<option value='0' selected>月份</option>
<option value='1'>01</option>
<option value='2'>02</option>
<option value='3'>03</option>
<option value='4'>04</option>
<option value='5'>05</option>
<option value='6'>06</option>
<option value='7'>07</option>
<option value='8'>08</option>
<option value='9'>09</option>
<option value='10'>10</option>
<option value='11'>11</option>
<option value='12'>12</option>
</select>
<label for="月">月</label>
<select tabindex="9" name="bday" id="bday">
<option value='0' selected>日期</option>
<option value='1'>01</option>
<option value='2'>02</option>
<option value='3'>03</option>
<option value='4'>04</option>
<option value='5'>05</option>
<option value='6'>06</option>
<option value='7'>07</option>
<option value='8'>08</option>
<option value='9'>09</option>
<option value='10'>10</option>
<option value='11'>11</option>
<option value='12'>12</option>
<option value='13'>13</option>
<option value='14'>14</option>
<option value='15'>15</option>
<option value='16'>16</option>
<option value='17'>17</option>
<option value='18'>18</option>
<option value='19'>19</option>
<option value='20'>20</option>
<option value='21'>21</option>
<option value='22'>22</option>
<option value='23'>23</option>
<option value='24'>24</option>
<option value='25'>25</option>
<option value='26'>26</option>
<option value='27'>27</option>
<option value='28'>28</option>
<option value='29'>29</option>
<option value='30'>30</option>
<option value='31'>31</option>
</select>
<label for="日">日</label>
</div>
<br />
<div>
<label for='興趣'>興趣</label>
<input name='gai' type='checkbox' id='gai0' checked><label for='打球'>打球</label>
<input name='gi' type='checkbox' id='gi1' checked><label for='寫Code'>寫Code</label>
<input name='gsm' type='checkbox' id='gsm2' checked><label for='看電影'>看電影</label>
</div>
<br />
<div>
<input id="preview" type="button" value="預覽" /><input id="ok" type="button" value="取消" /><input id="sumit" type="submit" value="送出" />
</div>由於今天的重點是jQuery,所以上面是純Html
接著開始寫jQuery,利用jQuery的選擇器就可以將同一類型的表單一網打盡。
<script type="text/javascript">
$(function () { //頁面ready的時候
$("#preview").show().click(previewClick); //將預覽按鈕顯示,註冊previewClick事件
$("#cancel").hide().click(cancelClick); //將取消按鈕隱藏,註冊cancelClick事件
$("#sumit").hide(); //將送出按鈕隱藏
});
function previewClick() { //當點選預覽時觸發這個function
$("#preview").hide(); //預覽按鈕隱藏
$("#cancel").show(); //取消按鈕顯示
$("#sumit").show(); //送出按鈕顯示
$("input:text").hide().each(function () { //所有<input type="text">隱藏
//標籤之後加上輸入的value
$(this).after("<span id='show'>" + this.value + "</span>");
});
$("select").hide().each(function () { //所有<select>隱藏
//標籤之後加上選取的text
$(this).after("<span id='show'>" + this[this.selectedIndex].text + "</span>");
});
$("input:radio").each(function () { //所有<input type="radio">隱藏
//沒選到的後面一個label隱藏
$(this).hide();
if (!this.checked) {
$(this).next("label").hide();
}
$("input:checkbox").each(function () { //所有<input type="checkbox">隱藏
//沒選到的後面一個label隱藏
$(this).hide();
if (!this.checked) {
$(this).next("label").hide();
}
});
});
}
function cancelClick() { //點選取消按鈕時觸發
$("#preview").show(); //顯示預覽按鈕
$("#cancel").hide(); //隱藏取消按妞
$("#sumit").hide(); //隱藏送出按鈕
$("span#show").prev().show().end().remove();
//前一個function加入的表單value標籤,都有加一個<span id="show"></span>
//因此用$("span#show")選取所有標籤為span id為show的元素,然後把他的前一個
//同輩元素顯示,end()表示返回$("span#show")這個元素,然後移除掉。
$("input:text").show(); //所有<input type="text">顯示
$("input:radio").each(function () { //所有<input type="radio">顯示
$(this).show();
$(this).next("label").show(); //將後面的label顯示
});
$("select").show(); //所有<select>顯示
$("input:checkbox").each(function () { //所有<input type="checkbox">顯示
$(this).show();
$(this).next("label").show(); //將後面的label顯示
});
}
</script>
在這個範例中,第45行如果寫成 $("span#show").remove();
或是第50行和第57行註解掉,效果是完全一樣的。因為兩者的效果有重疊到。
完成之後的效果:
現在我jQuery還在入門階段,所以寫出來的Code很多累贅的地方,
而且沒什麼創意可言,希望以後能多寫多進步。