[Silverlight]TabControl,這個好傢伙 ----- Day14.2
在.NET 1.x 時代,有WebControl來提供這個需求,而在.NET 2.0一開始沒有這個控制項,就只能透過MultiView來作模擬,
後來ASP.NET AJAX ControlToolkit中也出現了這個控制項。
使用這個控制項的好處,我想不必多說,因為有需求才會有這個控制項的產生.
要怎使用這個控制項呢?
1.
首先建立一個新專案,在專案的Page.xaml檔案中,輸入下列Xaml程式碼:
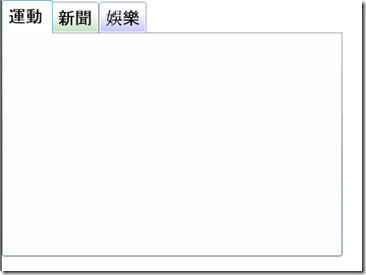
畫面顯示如下:
這作法就跟ASP.NET AJAX TOOLKIT的TabControl一樣,在一個TabContainer中加入多個TabItem。
這邊我加入了三個TabItem,然後在設定其標頭名稱、背景色及大小。
2.
接下來,在其中新增一些控制項看看:
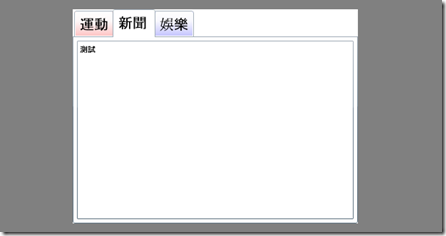
顯示結果如下:
其實到這裡,你應該會有一個疑惑,在Visual Studio 2K8中,你只能看到第一個頁籤的設計畫面,但是要看之後的頁籤要怎辦?
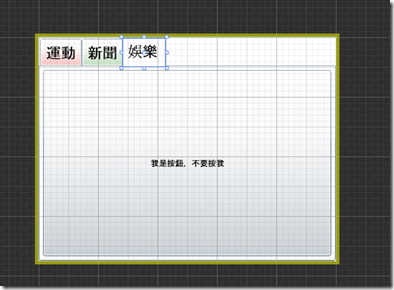
如果你有Expression Blend2 SP1,很幸運的,你可以在這個工具中調整。
但是如果沒有,難道要我們從xaml code去「想像」第二個頁籤的長相嗎?
尤其又遇到我這種沒有藝術天份的,該怎辦? 想一想,這種TabControl一定會有一種可以預設要顯示頁籤的屬性。
嗯嗯,沒錯,果然有這個屬性 - SelectedIndex。所以可以透過設定這個屬性來檢視頁籤內容。這裡我們設定為1。
Visual Studio 2K8的設計畫面:
通常這個控制項,我們還要注意到的是,切換頁籤會觸發那個事件? 看起來跟Toolkit的一樣,是SelectionChanged事件。
試煉大會,我們下次見囉 ~
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。