透過DOM操作WebBrowser內的控制項
如果在Win Form的WebBrowser要去控制內含的網頁上的控制項, 要怎處理呢?
可以透過下列方式:
1. 首先,我們在Win Form上設定WebBrowser的URL - http://yzcomm.googlepages.com/h004.html (找一個簡單的網頁)
2. 然後,我們希望去調整網頁下拉選單的選項。
3. 我們先觀察這個網頁的原始碼,然後找到有關下拉選單的部分:
<CENTER><FONT color=#808080>範例:
<SELECT style="FONT-SIZE: 8pt; FONT-FAMILY: Verdana; LETTER-SPACING: 1pt" size=1 name=choice>
<OPTION value="" selected>請選擇</OPTION>
<OPTION>------------------------</OPTION>
<OPTION value=http://colaccl.com&_blank>colaccl.com</OPTION>
<OPTION value=http://blog.yam.com/colaccl&_blank>cola's blog</OPTION>
<OPTION value=http://www.wretch.cc/album/colaccl&_blank>cola's album</OPTION>
</SELECT>
<INPUT style="FONT-SIZE: 8pt; FONT-FAMILY: Verdana; LETTER-SPACING: 1pt" onclick=jump(this.form) type=button value=Go!> <BR>
</FONT>
</CENTER>
</FORM>
<FORM name=detectform>
<CENTER>
從中,我們可以看到下拉選單的name是choice.
4. 寫程式碼來調整:
If HTMLtag.TagName = "SELECT" AndAlso HTMLtag.GetAttribute("name") = "choice" Then
For v = 0 To HTMLtag.Children.Count - 1
If Trim(DirectCast(HTMLtag.Children(v), System.Windows.Forms.HtmlElement).InnerText) = Trim("colaccl.com") Then
DirectCast(HTMLtag.Children(v), System.Windows.Forms.HtmlElement).SetAttribute("selected", "selected")
Exit For
End If
Next
End If
Next
針對TagName為Select以及name屬性為choice(就是我們要的那個下拉選單), 然後根據InnerText去判斷我們想要的選項.
最後設定其為被選擇的項目.
原本:
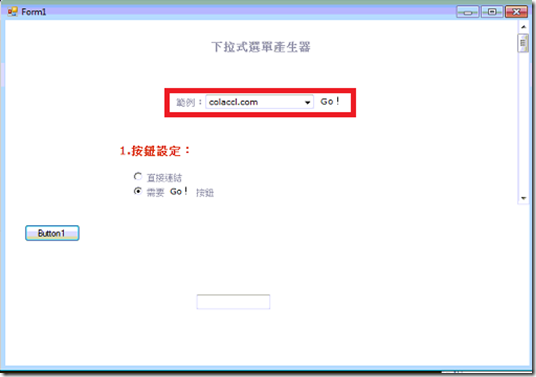
按下按鈕後:
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。