[VS2010 Online]New ReportViewer in Visual Studio 2010
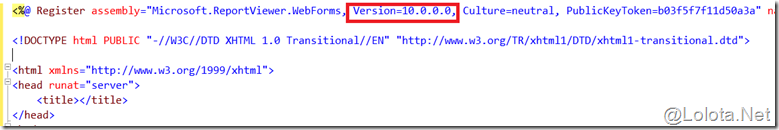
在 Visual Studio 2010 中,ReportViewer 也做了一個改版,版本號為10。
現在我們依照過去的習慣來建立一個報表試看看:
1.
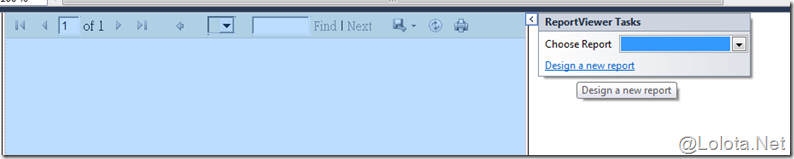
拖拉一個ReportViewer控制項到畫面上(這邊我使用的是 Web Application 專案),然後
建立一個新的報表:
2.
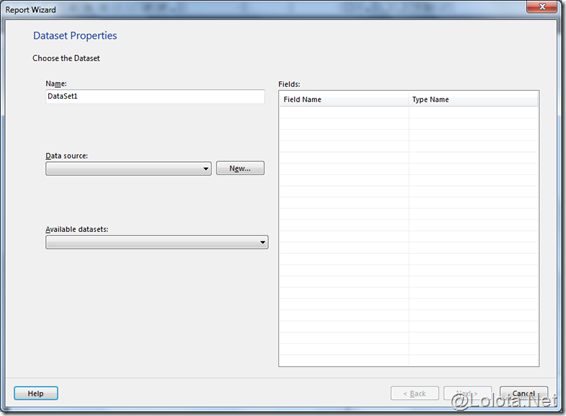
出現與以往不一樣 UI 的報表精靈:
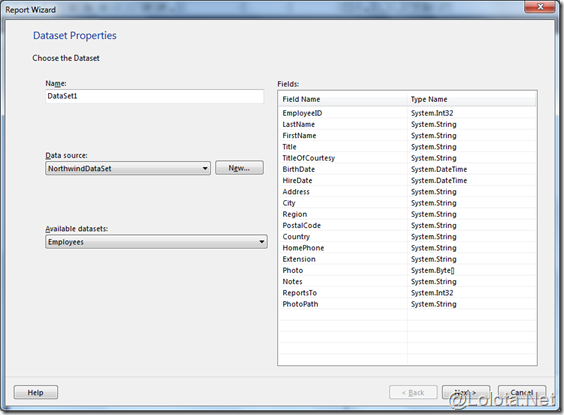
這裡我們新增一個 Data Source,設定完成後的畫面。畫面中列出你選擇的資料表
以及其欄位屬性。然後選擇下一步。
3.
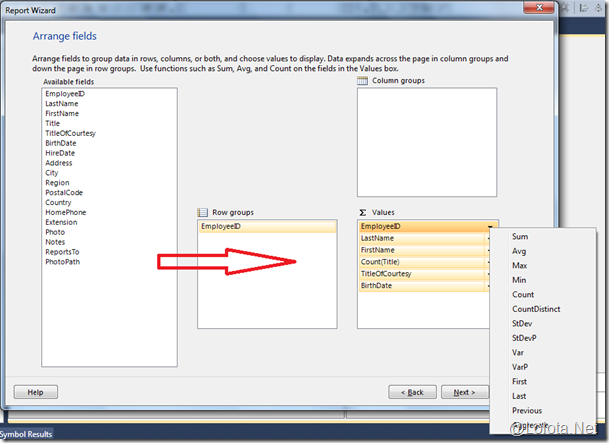
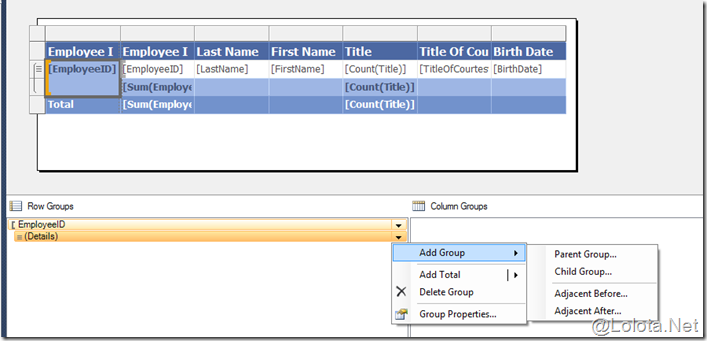
很直覺式的設計方式,將所需欄位放到 Values 方格中,排列順序就是顯示順序。
也可以設定以數學運算的方式呈現。 Column 以及 Row 的群組設定也是以拖拉
方式處理,如果要移除欄位,則是直接按下 del 鍵刪除。
然後再按下一步。
4.
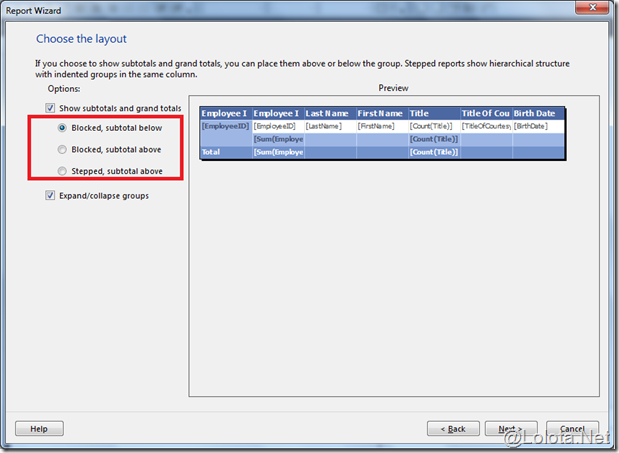
這裡可以做一些加總欄位的 Layout 設定。
5.
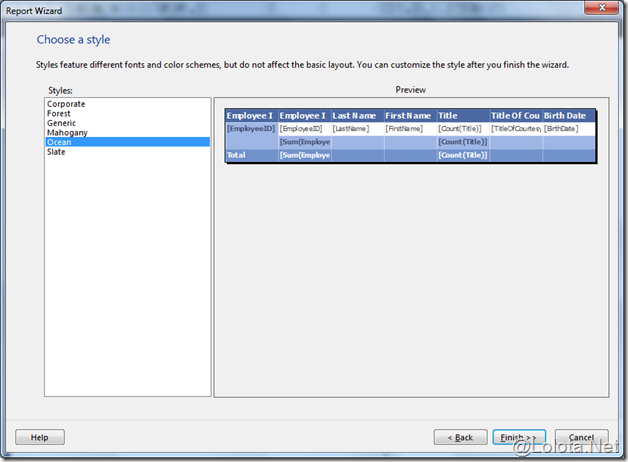
選擇Style。
6.
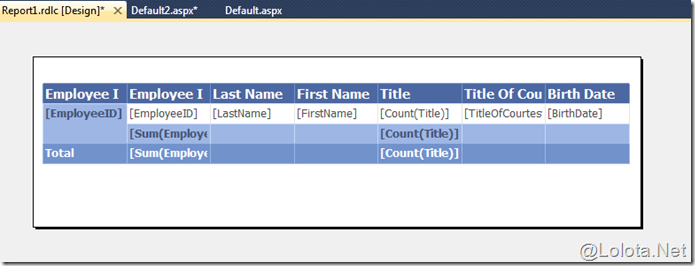
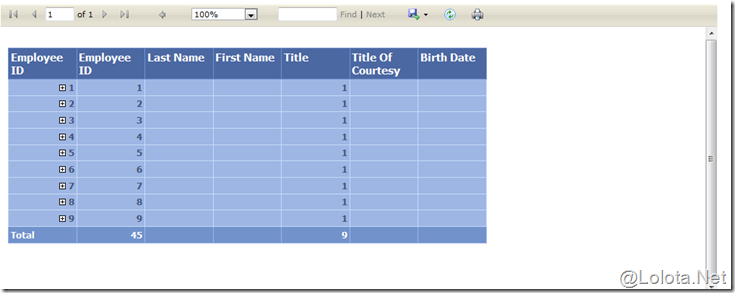
按下結束後的報表樣板顯示:
7.
底下會列出群組資料。
8.
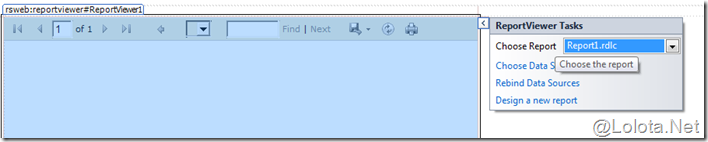
設定 ReportViewer 的報表樣板來源。
9.
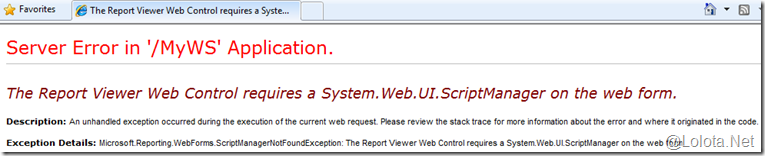
按下F5執行,你會發現出現了下列錯誤訊息:
「The Report Viewer Web Control requires a System.Web.UI.ScriptManager on the web form」。
看起來,ReportViewer 跟 ScriptManager 已經變成好朋友了。
這樣的設計會造成什麼影響? 對,就是可以透過ASP.NET AJAX去觸發ReportViewer上的Toolbar
以及處理報表內容,而且也可以把 ReportViewer 放到 UpdatePanel 內了(過去按下按鈕會
Postback 的情況就不會出現了)。
10.
在畫面上新增一個 ScriptManager ,然後報表就可以順利執行了。
11.
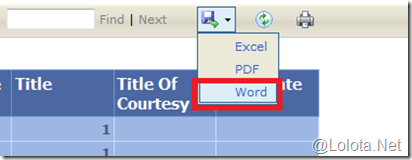
在 Local Mode 下,匯出多了 WORD 格式可以選擇。
12.
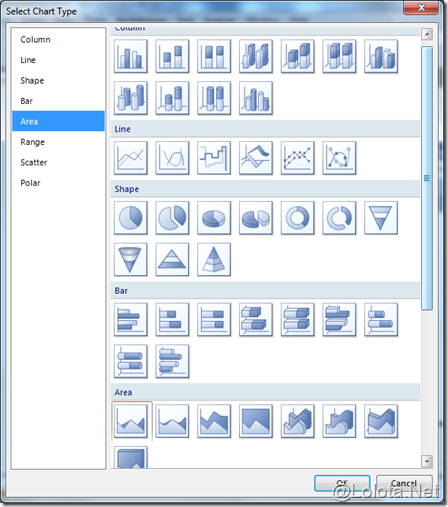
另外,針對報表圖形的部分,也多了很多選擇:
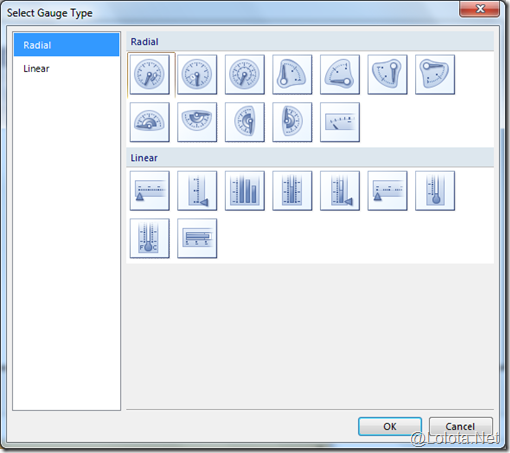
也多了一個儀表板控制項可供使用:
一些貼心設計,像是
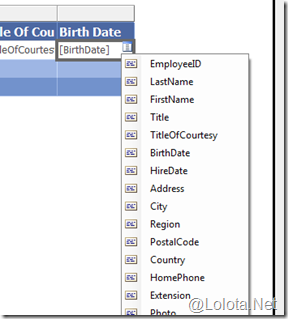
可以直接變更欄位:
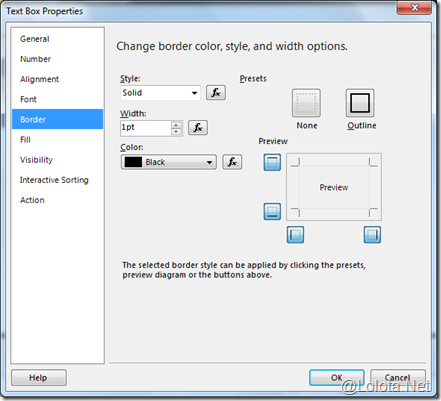
屬性設定更加直覺:
以及在各個瀏覽器上的相容性,讓你在不同瀏覽器上都看到相同的報表內容。
在 ReportViewer 提供的屬性上,也增加很多設定,像是以往為人詬病的 Session Lost 問題,
現在可以透過 KeepSessionAlive 屬性設定來處理,要不要同步PostBack內容,也可以透過
InteractivityPostBackMode 設定,或是 ViewStateMode 決定要不要使用 ViewState。
在做完一些小測試後,筆者想到先前的 ReportViewer 的一個已知問題,我們來看看是不是已經被
解決了?
很簡單的重現步驟:
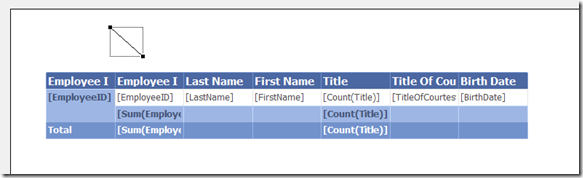
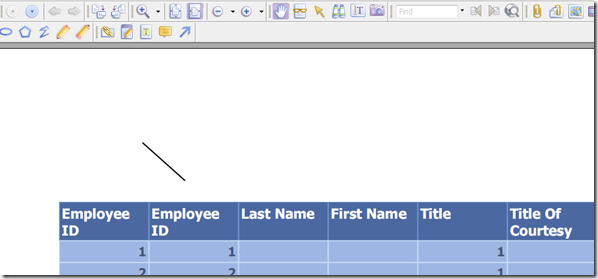
1. 在報表樣板中新增一條斜線:
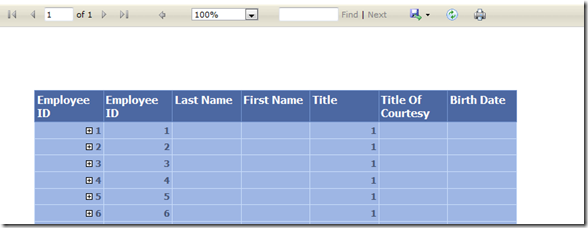
2. 執行報表:(我的斜線呢?)
3. 匯出成PDF時又出現了。
很抱歉,革命尚未成功,同志仍須努力。
(這問題先前以為在 ReportViewer 2008 SP1 就會解決了)
這個問題有沒有得解? 可以透過下列 Workaround 來做處理:
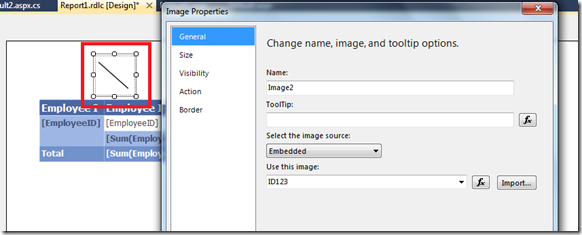
1. 首先製作一個 .jpg 檔案:
2. 使用它來作為控制項底圖:
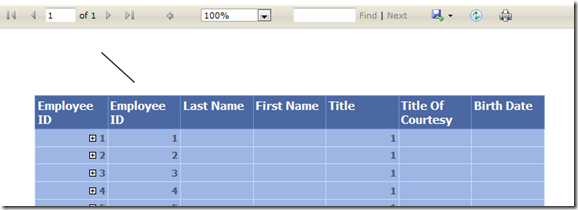
3. 這樣在 ReportViewer 上就可以看到那條斜線。
比較一下有無用圖的差異,使用圖片會導致報表會比較大。
雖然還是有些小問題,但是仍瑕不掩瑜。相信新版的 ReportViewer 可以帶給我們更方便的報表設計。
修練大會,我們下次見~
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。