[VS2010 Online]初窺ASP.NET MVC(2) - URL路由
在上一篇我們使用ASP.NET MVC快速地建立一個具有 CRUD 功能的站台,而現在我們
來看看什麼是 URL 路由(Routing)。
URL 路由是指在 ASP.NET MVC 的網站中,URL 代表的不再是目錄中的某一個檔案,而
是可以由設計者根據其需求所定義的一個路徑,透過定義的路徑,讓網站使用者能更
清楚當前網頁所使用的功能。
當要去使用 URL 路由時,首先要去定義 URL路由要怎樣表示,像是有一個 URL 位
置是 http://MyDomain/apps/Products/display/food 這在 ASP.NET MVC 代
表的是有Products、display以及food的對應程式,但是在 ASP.NET 中,這只是
一段路徑而已。
首先,要怎樣定義 URL 路由呢?
在 URL 路由中,透過大括號「{}」去定義路由參數,而「/」、「.」則會被視為分
隔符號。至於不在大括號內的符號,會被視為一般常數。
例如:
{Controller}/{Action}/{name} 符合的 URL 為 /Product/display/cola
MyApp/{Action}/{no} 符合的 URL 為 /MyApp/Test/23
{type}/{year}/{month}/{day} 符合的 URL 為 /birthday/1985/05/20
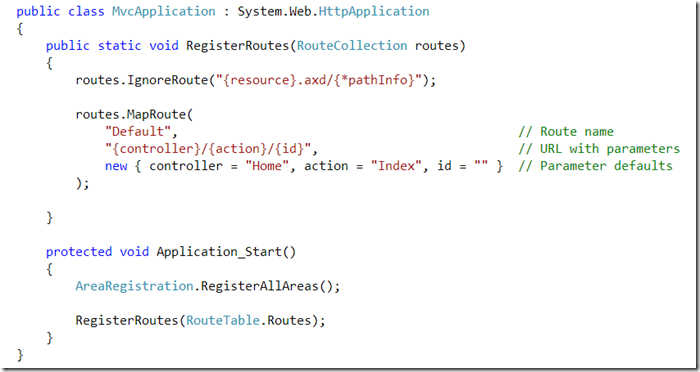
程式設計師透過 Global.asax.cs 中的 Application_Start 事件來定義 URL 路由。
我們先來看預設的 URL 路由:
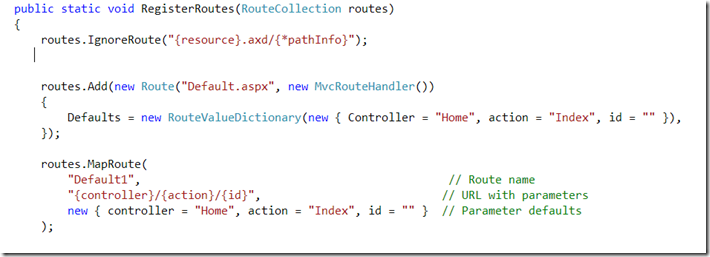
我們新增一段程式碼:
在這裡我們新增一段 URL 路由,並且把它設定成 URL 路由的預設值,換句話說,之前是透過下列網址連到首頁:
http://localhost:9030/ 但是現在可以透過 http://localhost:9030/Default.aspx 來連接到網站,但
是我們檔案中有Default.aspx嗎?沒有這個檔案,這是透過路由去作處理。
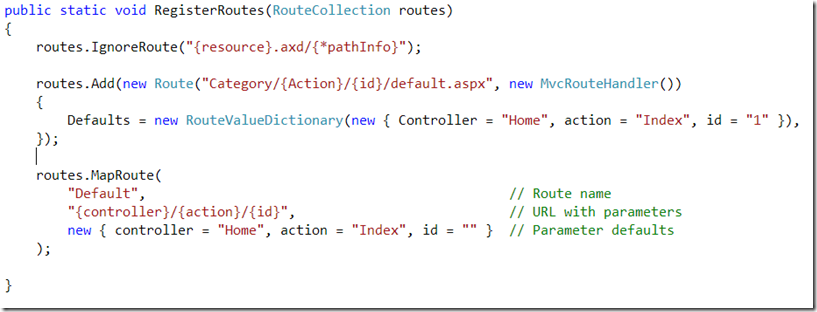
我們把程式作調整:
我們可以看到,當如下的設定時,就會依據 URL 帶出不同的值:
如果 URL 為 /Category, 則 Action 的值就會使用預設值 Index, id則為1。
如果 URL 為 /Category/Edit, 則 Action 為 Edit, id則為1。
如果 URL 為 /Category/Edit/3, 則 Action 為 Edit, id則為3。
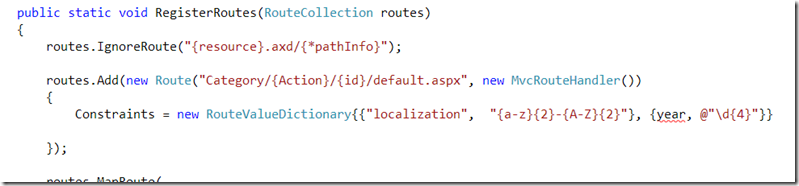
要對 URL 路由作限制處理,可以這樣作:
當 URL 為 /zh-tw/2009 時,因為不符合 URL 路由的限制,所以Request就會被拒絕。
當 URL 為 /zh-tw/09 時,因為不符合 URL 路由的限制,所以Request就會被拒絕。
當 URL 為 /zh-TW/2009 時,這代表 localization 的值為zh-TW, year為2009。
URL路由在判斷時,如果找到第一個符合當前 Request URL 條件的表達式,就不會繼續找下一個匹配的表達式。
因此在判斷時,請記得把您的 URL 路由順序正確的排列。
ASP.NET MVC 還有許多好玩的東西,我們留待下次再談。
修煉大會,我們下次見。
如果您有微軟技術開發的問題,可以到MSDN Forum發問。
如果您有微軟IT管理的問題,可以到TechNet Forum發問喔。