[Windows Phone 8]3個Windows Phone尋覽事件比較
前言
--------------------------------------------------------------------------------------------------------
繼上一篇Windows Phone 8如何運用簡單尋覽更換頁面後
這次要為大家介紹尋覽中的3個事件
分別是
OnNavigatedFrom、OnNavigatedTo 和 OnNavigatingFrom
他們的作用如下表
| 事件 | 描述 |
| OnNavigatedFrom | 已經離開目前頁面並載入到其他頁面的時候觸發 |
| OnNavigatedTo | 載入目前頁面時觸發 |
| OnNavigatingFrom | 要離開目前頁面但還未載入其他頁面之前觸發 |
看了表格後是不是還有點模糊呢? 沒關係我來實作一次給大家看就會比較清楚喔!
實作
--------------------------------------------------------------------------------------------------------
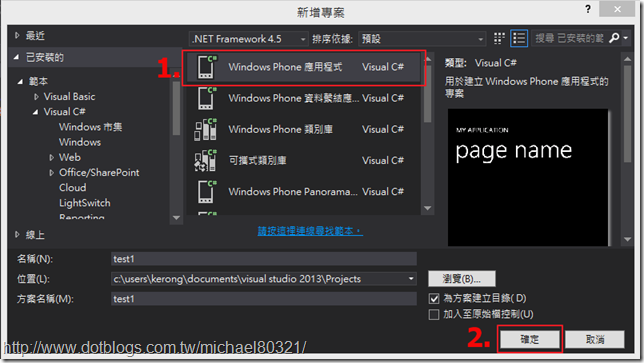
1.開啟您的Visual Studio 2013並且建立一個新專案
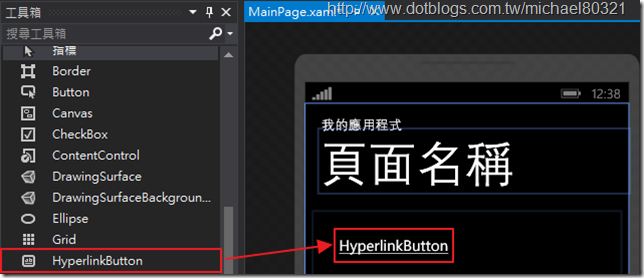
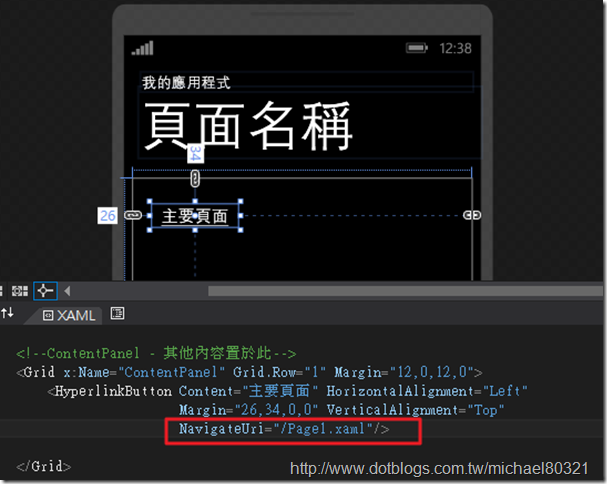
2.在頁面上拖拉一個HyperLinkButton
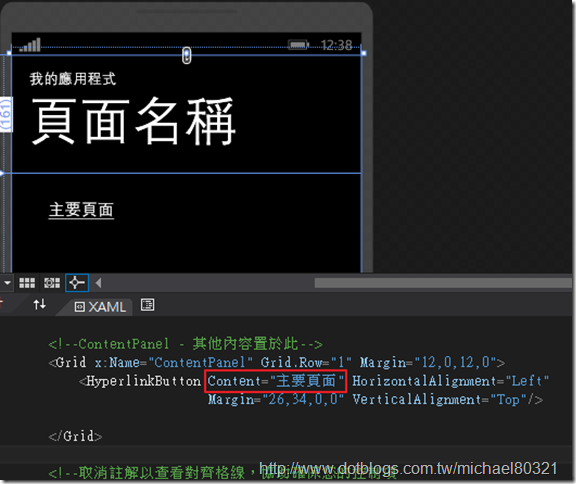
3.把HyperLinkButton的名稱改為"主要頁面"
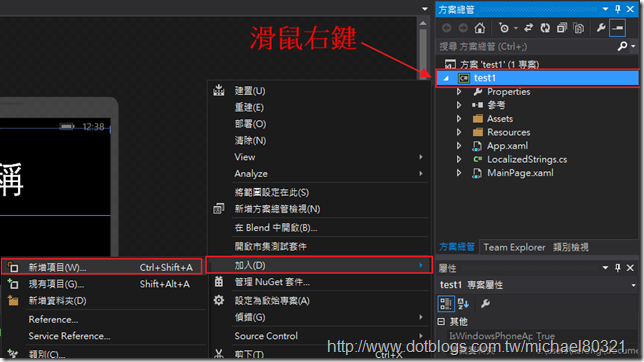
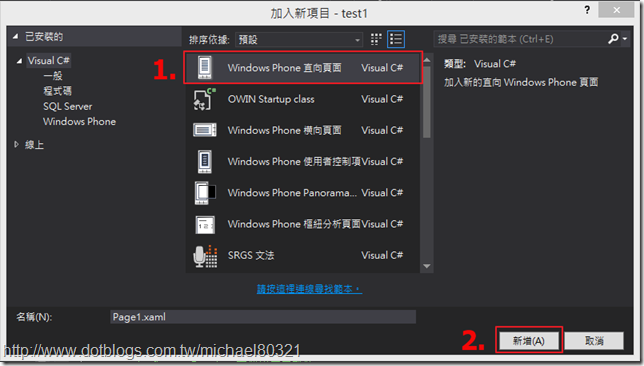
4.在專案下按右鍵新增一個新項目,這樣可以讓我們更加清楚方法是如何運行的
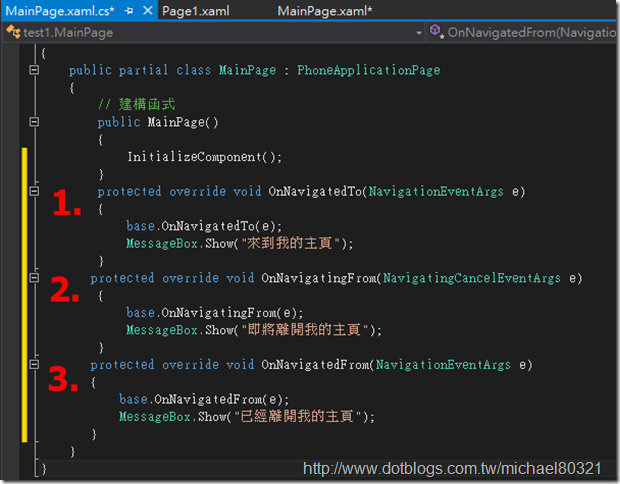
5.回到MainPage.xaml.cs上面加上3個方法的程式碼
{
base.OnNavigatedTo(e);
MessageBox.Show("來到我的主頁");
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
base.OnNavigatedFrom(e);
MessageBox.Show("已經離開我的主頁");
}
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
base.OnNavigatingFrom(e);
MessageBox.Show("即將離開我的主頁");
}
6.別忘了在MainPage.xaml的ContentPanel裡面加上 NavigateUri="/Page1.xaml" 喔!
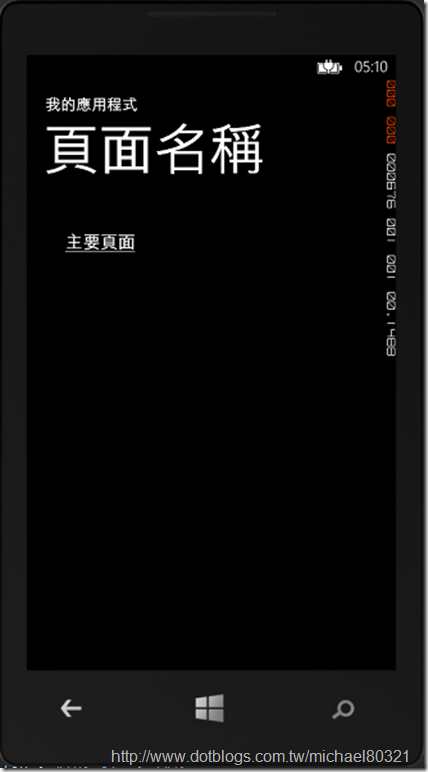
7.那麼我們就來測試吧!
首先是進入程式 這時執行的是 OnNavigatedTo 的方法 所以會顯示 "來到我的主頁"
接著我們點選 HyperLinkButton 這時會啟動 OnNavigatingFrom 事件 並顯示 "即將離開我的主頁"
按下確定後會產生 OnNavigatedFrom 事件 並顯示 "已經離開我的主頁"
然後載入下個頁面
以上是利用OnNavigatedFrom、OnNavigatedTo 和 OnNavigatingFrom這三個事件
做一個簡單的示範,不知道大家是不是更了解尋覽頁面的操作了呢?
希望對大家有幫助 ^_^
小弟還在學習中,如有錯誤請不吝指教 ^_^
參考資料: