ASP.NET 環境中 JavaScript 偵錯方式 - OneNet 魔力小子
在開發Web 平台的應用程式,Java Script 基本功是不可避免的,今天筆者先來談談在Visual Studio 環境下 JavaScirpt 基本功-偵錯(Debug)方式與技巧,以及如何利用IE 8 版本 Browser 的內建偵錯器來進行除錯,
至於JavaScript的語法,不在此篇幅中概述。
(環境建置)
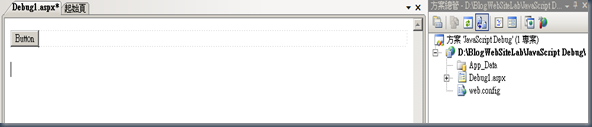
在Visual Studio 2008環境下,新增一個Web Site,並新增一個WebPage,命名為 Debug1.aspx,並從工具箱拖拉一個Button控制項至Debug1.aspx頁面,如圖示一: 
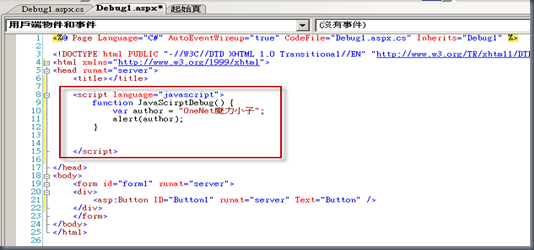
在Debug1.aspx的原始檔編輯頁面,填寫以下JavaScirpt程式碼
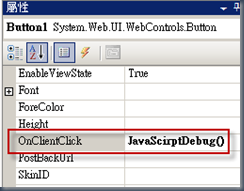
在 Debug1.aspx的Button控制項的OnClientClick屬性,填入 JavaScirptDebug() ,此設定會在使用者在頁面執行
Button Click 時呼叫JavaScipt的Function(JavaScirptDebug)。

上敘環境建置完,進行除錯方式的技巧分享
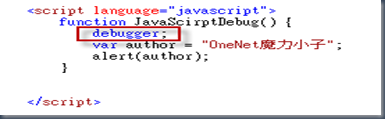
在VS 2008(2005) IDE環境下,在需要進行除錯的地方加入,”Debugger ;”關鍵字,如以下圖示

在Debug1.aspx頁面,按右鍵進行在瀏覽器中檢視


此時在出現的畫面中點選Button時,會出現此視窗

請選擇是,進行偵錯,並在Visual Studio Just-Time 偵錯工具,選擇此專案(或另選擇新執行個體
來產生新的專案進行除錯),選擇後繼續按是(Y),開始進行除錯動作。

Visual Studio Just-Time 偵錯工具自動會停在 "debugger;"

接下來,就可以利用Visual Studio IDE 的區域變數視窗等技巧,觀察變數值等…
以上技巧是在VS2008以前版本(含VS2008),如果是在VS2008後的版本,VISUAL STUDIO對於
JavaScript的支援度,更人性化與便利,可以以往寫C#或VB的方式,直接設定中斷點(F9),在執行(F5),
VISUAL STUDIO就會進行除錯畫面。
(在IE 8 進行JavaScirpt的除錯方式)
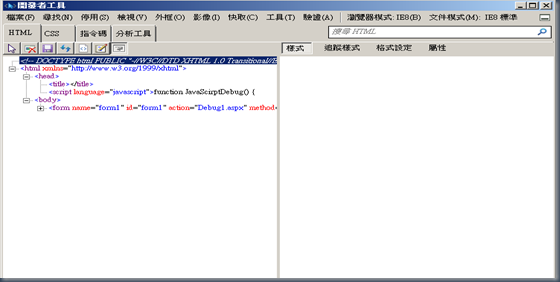
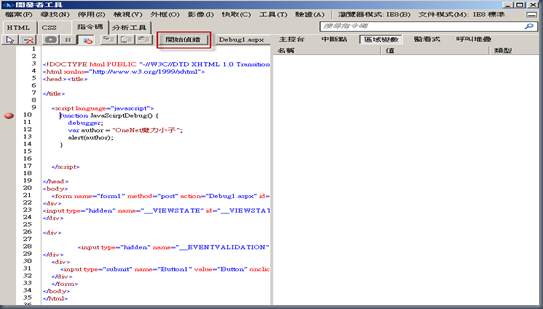
在瀏覽網頁時,如前面範例Debug1.aspx時,直接在IE8 Browser,按F12(啟動IE8內建的開發者工具),此時會出現此畫面

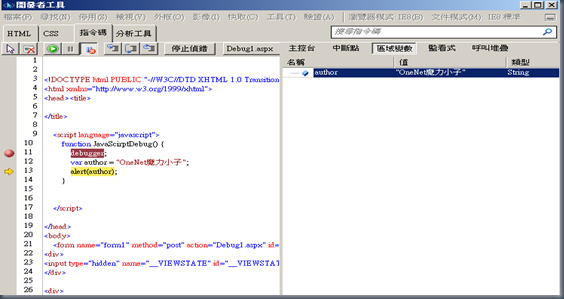
切換到指令碼頁籤,就可以在程式碼設定中斷點(F9),並按上面"開始偵錯"按鈕,回到瀏覽的
Debug1.aspx網頁,執行Button,就會開始進行出錯…旁邊 區域變數、中斷點可以進行查看變數值


以上JavaScirpt Debug 技巧真的很簡單,在此分享…