[ Expression Blend 4 ] Expression Blend的初心筆記Ch.1 – 從新開始 - 檔案格式與工作環境
開工前總是要先了解一下工作環境,安裝好Expression Blend 4之後,開啟軟體,
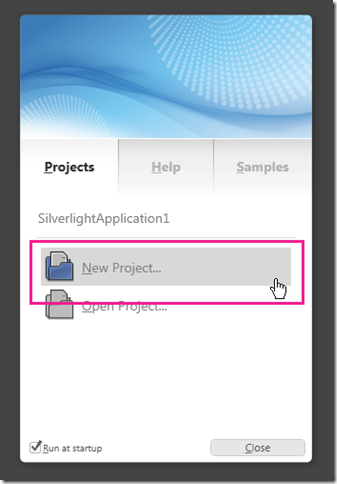
進門後我們會先看到如下的歡迎畫面,先開啟一個新的專案。

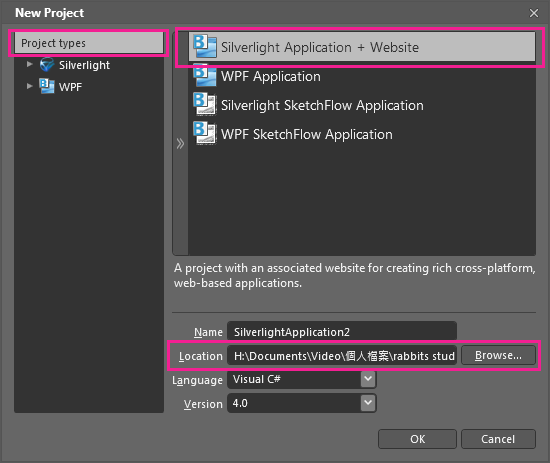
會看到專案選擇的浮動視窗,右上視窗可以選擇要開發的專案類型,下面則是專案資料夾的設定與撰寫語言及版本的設定,
專案資料夾設定後不得隨意更改,同時所有的檔案都會包在這個資料夾中,
切記資料夾名稱一定要以英文取名,網站建置時的資料夾名稱都要以英文取名,才不會造成路徑的錯誤。
可以看到有四種專案類型如下,
Silverlight Application + Website:以Silverlight呈現的網站,製作網頁時選擇此檔案格式。
WPF Application:開發應用程式時選用格式。
#WPF(Windows Presentation Foundation) 微軟呈現繪圖、3D、動畫的格式,被廣泛應用於Windows平台的開發。
Silverlight SketchFlow Application:以Silverlight開發的網站草圖Model。
WPF SketchFlow Application:以WPF開發的應用程式草圖Model。
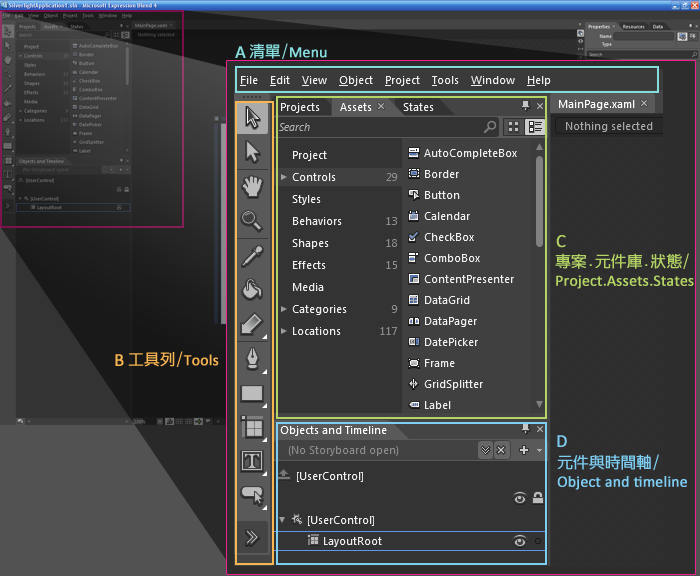
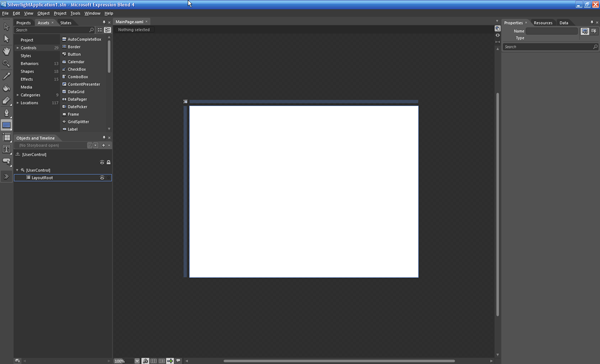
建立專案資料夾後,進入軟體會先看到如下的介面畫面,中間是主要物件的舞台,
左方是工具列,右方則是物件屬性浮動視窗。

A.清單/Menu:所有軟體功能的項目清單都整理在這。
B.工具列/Tools: 常用的編輯工具,滑鼠移到上面時顯示可以看到工具說明與對應的快速鍵。
C.專案.元件庫.狀態/Project.Assets.States: 專案(Project)中顯示整個專案資料夾內所有的文件結構與檔案,元件庫(Assets)內有Blend4提供的預設可使用的元件,狀態(States)元件過場預設動態設定與管理。
D.元件與時間軸/Object and timeline:在Blend4中,時間軸的概念與Flash中的主場時間軸不太一樣,在Blend4中,時間軸也是一個物件,只是型態不太一樣而已,這面板用來設定與管理時間軸物件。
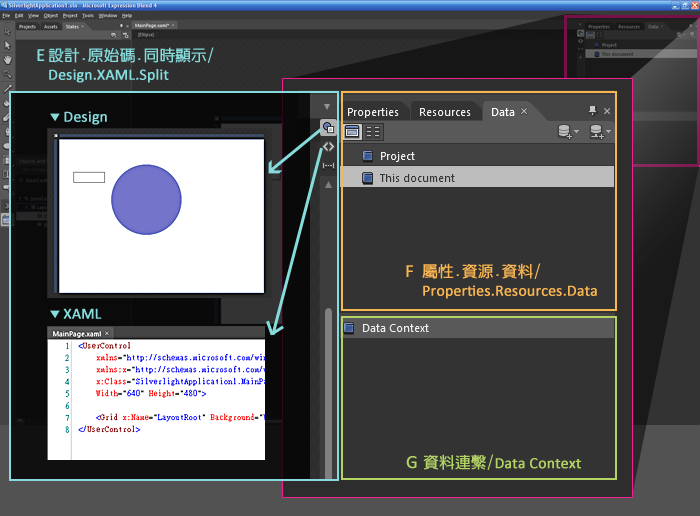
E.設計.原始碼.同時顯示/Design.XAML.Split:切換中間舞台的顯示內容方式,圖像的設計介面或者原始碼,也可同時上下呈現。
F.屬性.資源.資料/Properties.Resources.Data:屬性(Properties)可設定元件中可以調整的屬性,資源(Resources)可以將所多型態的資料轉成資源參照重複套用,有點類似Photoshop中的樣式套用,資料(Data)用來管理資料格式屬性。
G.資料連繫/Data Context:元件與元件或元件與資料庫串聯設定。
大致瞭解工作環境後,接著可以準備開始練習了!