[ Expression Blend 4 ] Expression Blend的初心筆記Ch.10 –一個蘿蔔一個坑 - [StackPanel]範例實做 - 網頁導覽選單製作(上)
上一次研究關於StackPanel的屬性跟設定,今天就利用他來做一個最簡單的網站導覽選單吧!!!
上一次研究關於StackPanel的屬性跟設定,今天就利用他來做一個最簡單的網站導覽選單吧!!!
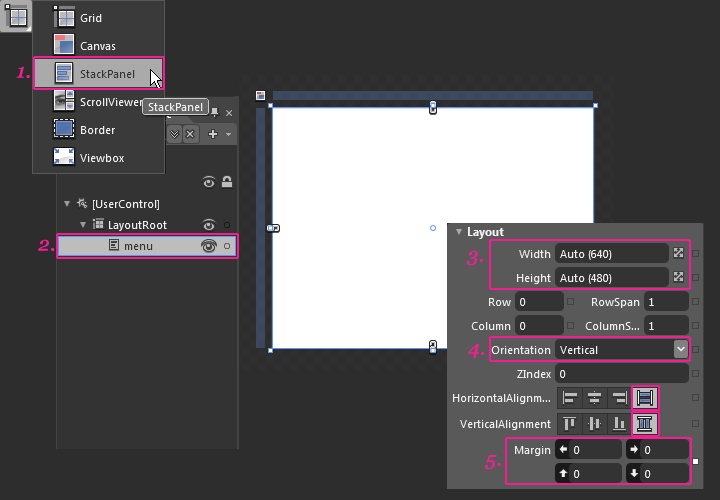
首先老樣子,Crtl+Shift+N開啟一個新專案,選擇Silverlight Application + Website輸入專案名稱"prj_stackpanel_sample"。接著在舞台上用"StackPanel"工具拉出一個StackPanel取名為"menu",將其設定寬高自動,堆疊方向設定垂直,對齊撐滿版面,Margin設定為0。

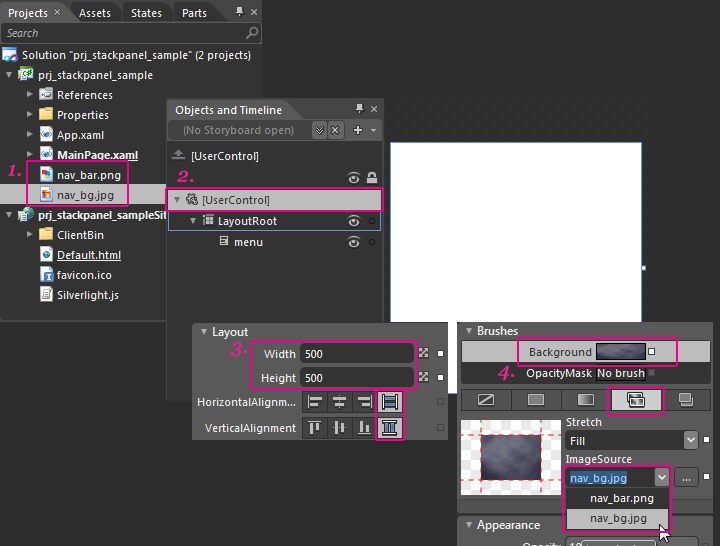
接著Crtl+I新增項目,將我們預先設計好的兩張圖片放入專案中,點選物件與時間軸視窗中的UserControl,在右方的Layout設定舞台大小為寬高500,接著點選到LayoutRoot元件後,在Brush視窗設定Background / 底色為Tile Brush,在下面的設定ImageSource下拉選單中,找到我們預先新增到專案中的"nav_bg.jpg",設定填滿。

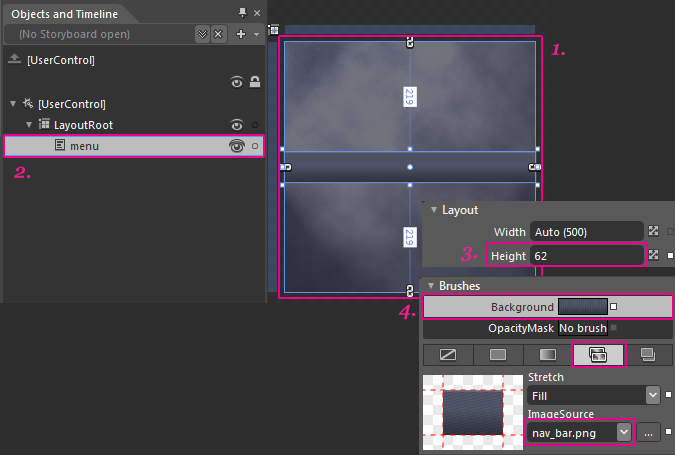
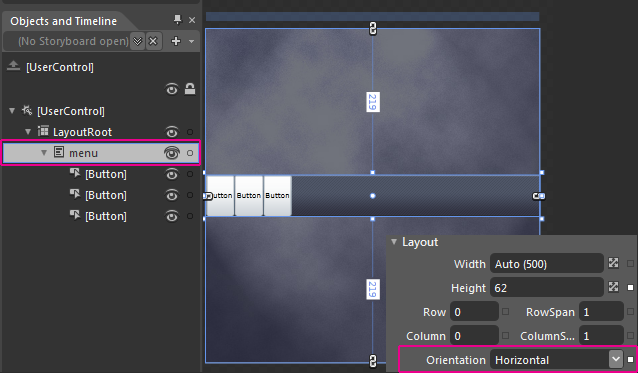
可以在舞台上看到以經被填好底圖的LayoutRoot根元件,接著點選到Menu堆疊元件,在Layout中設定元件高度為62,在背景填上我們預先新增的另一張圖"nav_bar.png",可以看到填好底圖元件如下圖步驟1。 
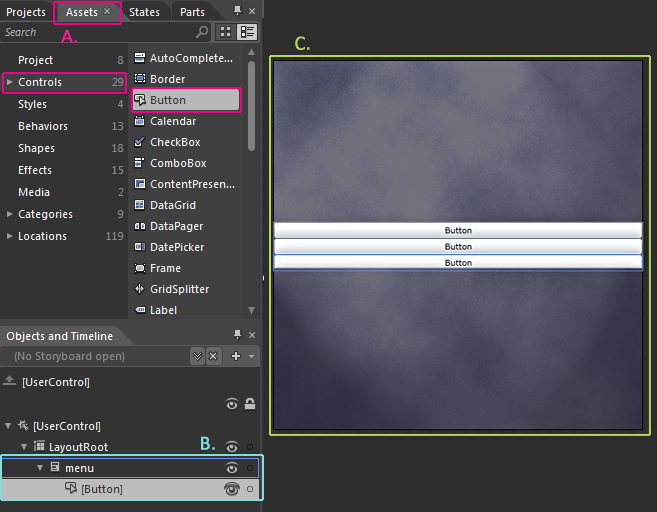
製作網頁導覽選單我們要利用元件庫提供的Button來製作,先確認點選到Menu元件,接著點選左上方Assets(元件庫面板) > Controls > Button,直接在上面點選兩下(圖A),可以看見按鈕元件已經直接新增在Menu元件裡(圖B),用同樣的做法我們新增三個按鈕在Menu中(圖C)。

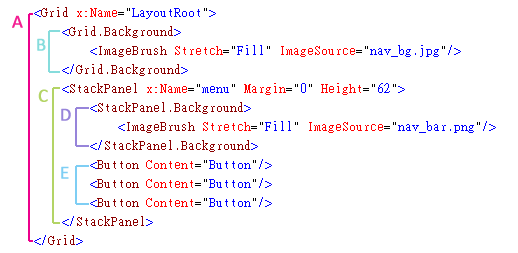
這時我們來看看製作到現在原始碼的結構,下圖可以看到目前的結構還很簡單, 
A.LayoutRoot / 根元件:可以看到只有名字的設定。
B.根元件背景圖設定:在LayoutRoot中我們填入的底色,在原始碼中也成為一個物件,以<Grid.Background>格線背景的標籤包著填入的圖片。
C.Menu堆疊元件:我們拉出的StrackPanel,命名為Menu,所有設定的數值同時都包在tag中。
D.Menu背景圖:剛剛在Menu中填入的導覽列背景圖,可以看到圖片名稱"nav_bar.png"。
E.Button*3:最後加入的三個按鈕,我們尚未做任何設定。
接著進展到按鈕設定的部分,我們要做橫向的導覽選單,首先先將menu的方向改為水平,可以看到按鈕的排列以經變成水平方向, 
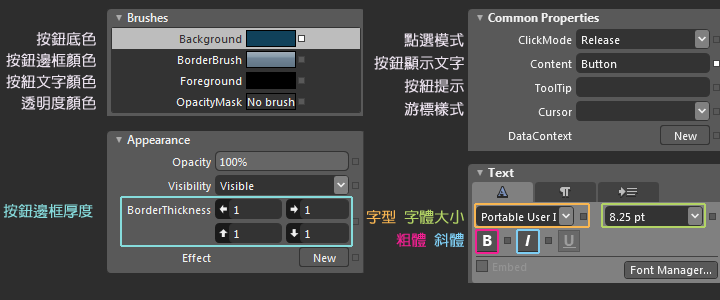
這時我們可以看到按鈕的樣式是預設樣式,我們要把他修改為我們想要的樣子。點選第一個按鈕元件,我們看到左邊可以調整的屬性如下。 
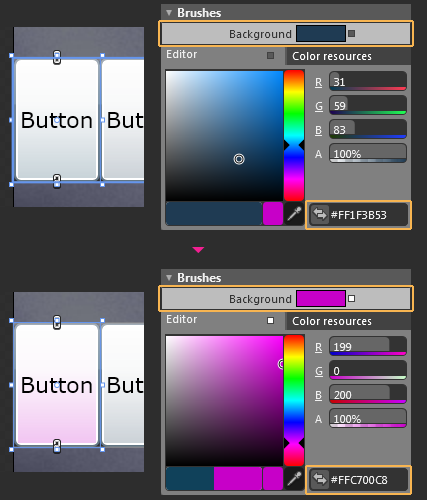
左上的Brushes筆刷視窗中,Background的設定和按鈕的底色有關,我們更改目前預設按紐樣式底色時,可以發現他會維持目前樣式,隨底色做顏色的變動如下。

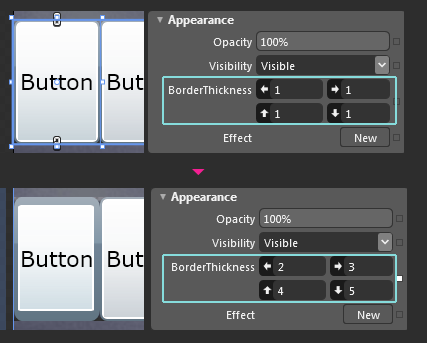
按鈕的邊框厚度可以分為四邊各自設定,會維持圓角樣式的隨數值增加其厚度。 
預設樣式的設定大致如上,接下來我們要把按鈕轉為自己設計的樣式!!
下一次詳細說明要如何將按鈕的樣式改為自訂樣式!