[ Expression Blend 4 ] Expression Blend的初心筆記Ch.12 –一個蘿蔔一個坑 - [StackPanel]範例實做 - 網頁導覽選單製作(下)
延續上一次尚未完稿的部份,今天就來完成網站的導覽列吧!!!
延續上一次尚未完稿的部份,今天就來完成網站的導覽列吧!!!
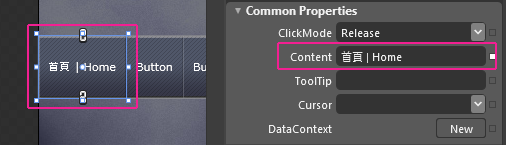
Ctrl+Shift+O開啟上一次的專案"prj_stackpanel_sample",點開prj_stackpanel_sample.sln檔案後,看到MainPage.xaml這個檔案。首先設定每個按鈕的顯示文字,點選到要設定的按鈕後,在右邊的Common Properties視窗中,更改Content的文字。

接著點選"Home"的按鈕,
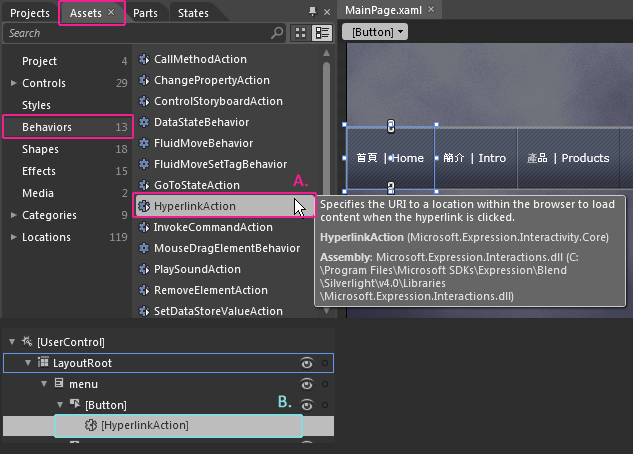
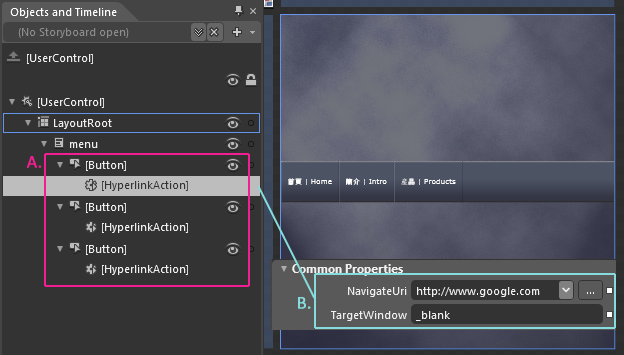
A.看到左上方的Assets > Behaviors(行為) > HyperlinkAction(超連結動作),直接雙點擊。
B.可以看到Objects and Timeline裡的"home"內新增了HyperlinkAction的項目。 
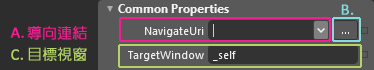
點選HyperlinkAction的選項,在右方的Common Properties視窗中,可以看到如下的選項, 
A.導向連結:設定要導向頁面的連結網址,可以用絕對連結(ex:http://www.dotblogs.com.tw/rab/)或者是相對連結(ex:../intro_page.html)兩種,後方的下拉式選單是可以直接選取專案中可連結頁面的快速選單。
B.點選此按鈕可以開啟瀏覽介面點選要連結的頁面或檔案。
C.目標視窗:可以設定連結開啟的視窗,"_self"為預設選項開啟在目前視窗中,"_blank"在新視窗中開啟,與html中的超連結目標設定相同。
A.分別替三個按鈕都加上連結,我是利用在Objects and Timeline視窗中,先設定好第一個按鈕的連結,按住Alt拖曳複製到其他的按鈕上,再分別點選設定Common Properties的選項內容。
B.Home按紐的設定,在導覽連結的部份設定了絕對連結指向"http://www.google.com ",目標視窗設定"_blank"另開新視窗顯示。
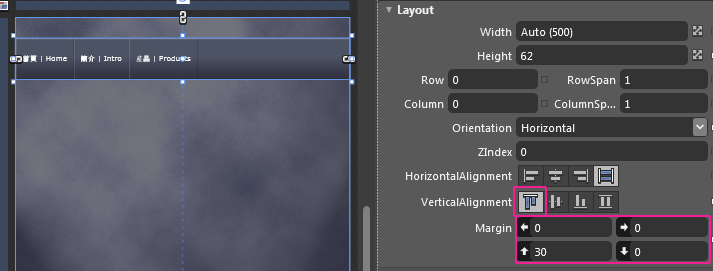
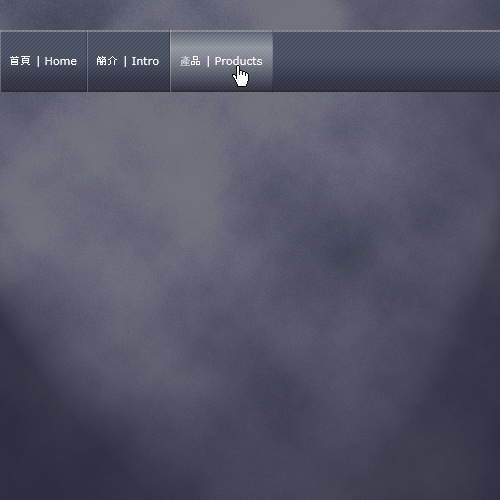
最後調整一下選單在頁面上的位置,將選單移往頁面偏上方的部份,就大功告成如下了!!!!! 
不論做什麼網站都會用到導覽列,利用StackPanel就能輕鬆達成任務!!!!
範例網頁 / stackpanel_sample_final.html



 stackpanel_sample_final.zip
stackpanel_sample_final.zip