[ Expression Blend 4 ] Expression Blend的初心筆記Ch.17─牽一髮而動全身 - [Resources] 新增資源按鈕
今天要來介紹資源參照的另一個種類,按鈕。
今天要來介紹資源參照的另一個種類,按鈕。
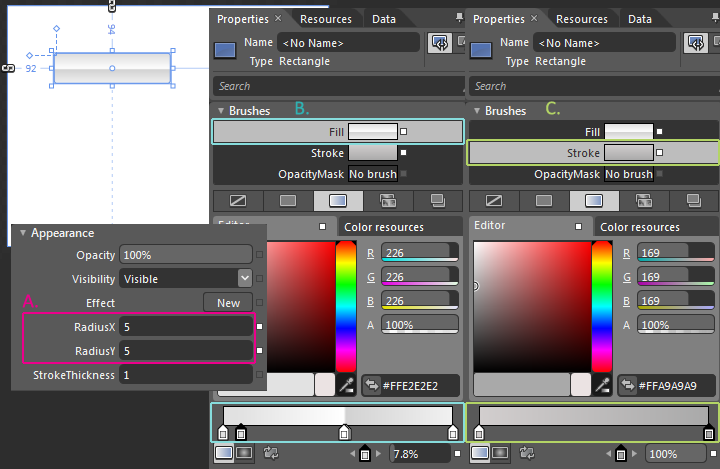
Crtl+Shift+N開啟一個新檔案,用長方形(M)拉出一個長方形,設定如下。
A.RadiusX & RadiusY設定長方形四角的圓角設定,兩個數值設定為5。
B.Brushes的Fill數值,填入漸層效果,利用漸層做出按鈕區塊的底色。
C.Brushes的Stroke數值,填入漸層填塞設定邊框筆畫填色效果。 
接著設定這個物件成為新的Style按鈕樣式,我們有下列兩種新增的方式,首先先選取我們剛畫好的長方形,
I.在選單Menu > Tools > Make Into Control, 
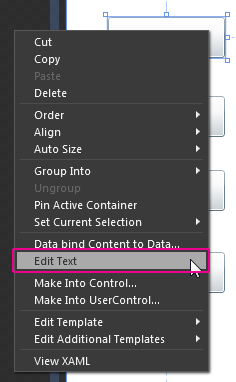
II.在選擇物件上直接點選滑鼠右鍵,右鍵選單中的"Make Into Control" 
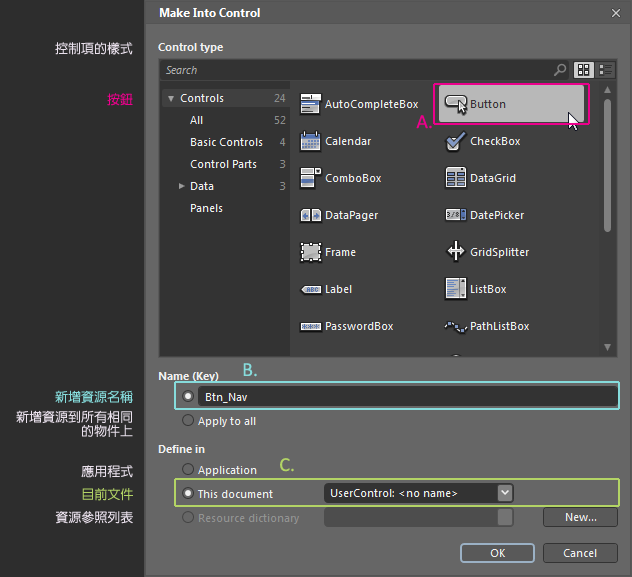
點選後跳出新增控制項視窗如下,
A.選擇控制項樣式為按鈕。
B.新增資源名稱為"Btn_Nav"。
C.選擇定義在目前文件中。 
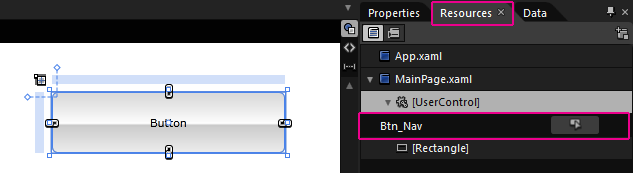
新增後可以在右上角的Resources視窗中看到,已經新增好的按鈕樣式,除了原本設計的底圖部份,已經自動加上了文字框, 
按鈕中的文字似乎有點過小,我們要來修正文字部分的樣式,點選到Resources視窗
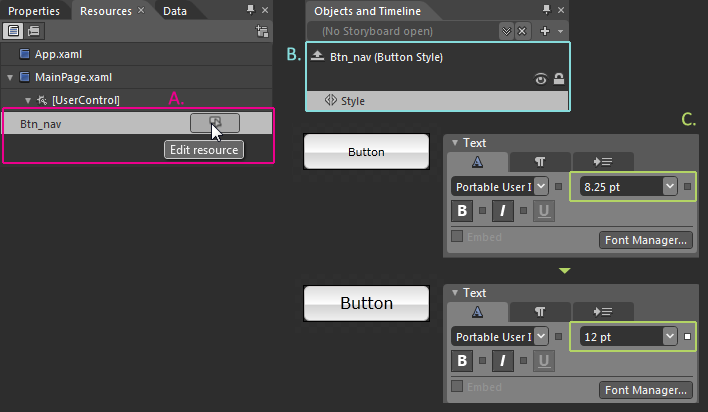
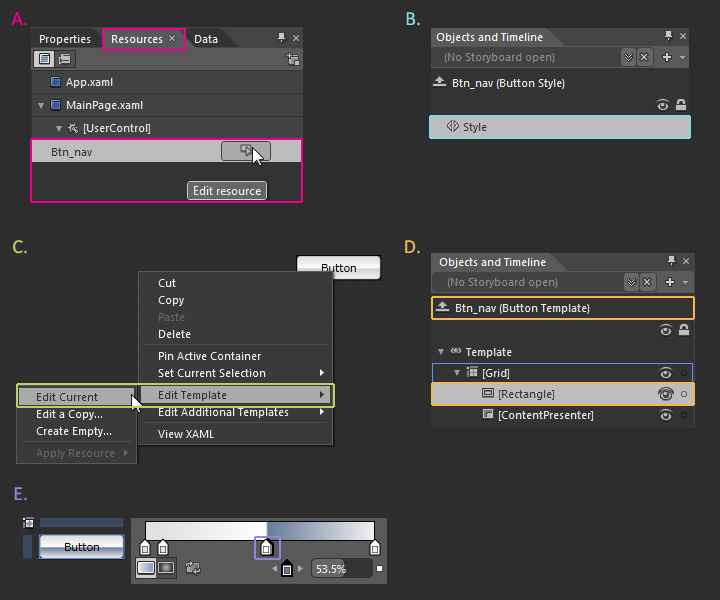
A.右上方的Resources視窗,點選UserControl中的Btn_nav右邊的Edit resource按鈕,編輯這個資源參照。
B.在左下方的物件與時間軸視窗中可以看到如下列顯示狀態,目前選擇在Btn_nav物件狀態下的Style。
C.切換到右方的Properties屬性視窗,點選到Text文字設定的部分,將字型數值調大。 
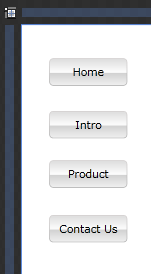
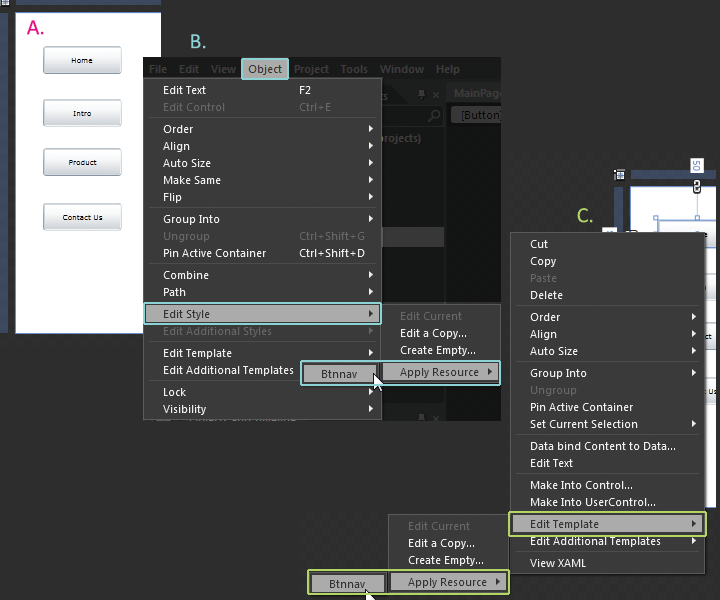
回到舞台,隨意拉出幾個預設的按鈕,如下圖,設定每個按鈕的呈現文字,有三種方式,
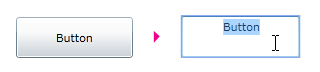
I.在按鈕上點選兩下直接切換到文字輸入模式。 
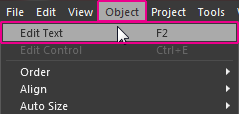
II.選單Menu > Object > Edit Text,可以看到選項後有快速鍵選單為F2 
A.新增四個預設的按鈕,套用資源參照按鈕的方式有兩種。
B.I.選擇物件後,在選單Menu > Object > Edit Style > Apply Resource > 樣式名稱。
C.II.選擇物件後,滑鼠右鍵選單,Edit Template > Apply Resource > 樣式名稱。 
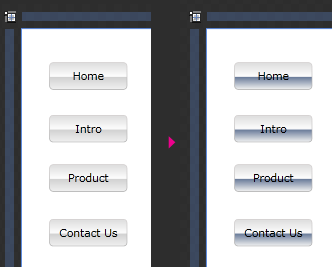
此時要修正參照資源按鈕的底色漸層,步驟如下,
A.右上角Rescources視窗中點選Btn_nav右方的Edit resource按鈕。
B.此時可以看到左下的物件與時間軸視窗中顯示resource狀態在Style上,此時同上階段我們可以修正文字的選項,但可以發現無法修改我們之前設計的按鈕底圖。
C.在Button上按右鍵選單 > Edit Template > Edit Current。
D.此時可以看到左下物件與時間軸視窗中顯示轉為Grid的細項,點選到我們之前繪製的長方形物件。
E.修改背景漸層填充的顏色如下。 
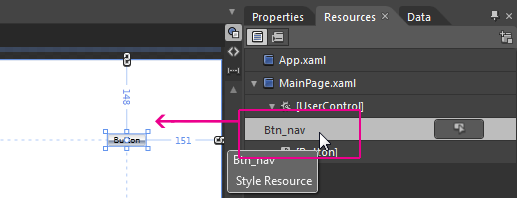
按鈕資源除了套用的方式,還可以直接從Resources面板拖曳到舞台上成為一個新的物件來使用, 
按鈕資源其實就跟我們在前面Ch.11網頁導覽選單製作中有說明到的設定是相同的,也可以參考那個章節的說明,不同在於我們在Ch.11中是將樣式設定在舞台中所有的Button上,本章則是將樣式新增為一個按鈕效果,再套用在元件上。關於按鈕參照的說明就到此告一段落啦!