[ Expression Blend 4 ] Expression Blend的初心筆記Ch.19–牽一髮而動全身 - [Resources] 動態資源按鈕(下)
上回把按鈕製作好了!!!!接下來就是套用樣式做成選單啦!!!
上回把按鈕製作好了!!!!接下來就是套用樣式做成選單啦!!!
重複應用製作好的元件有三種方式,
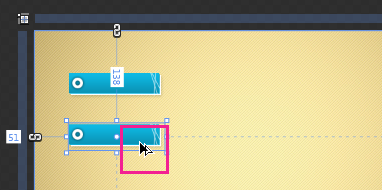
第一種,直接點選要複製的元件,按住Alt會出現雙箭頭的icon,拖曳就可以複製相同的元件在舞台上。

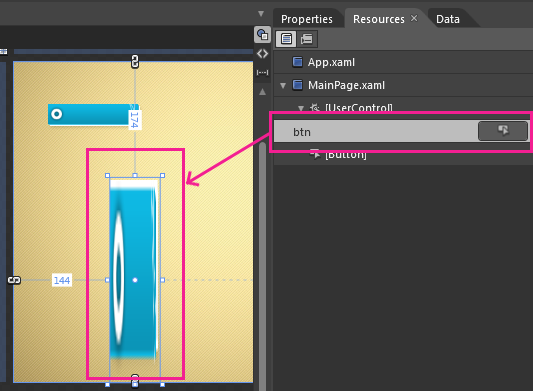
第二種,直接從右方的Resources(資源)視窗點選btn元件拖曳到舞台上。

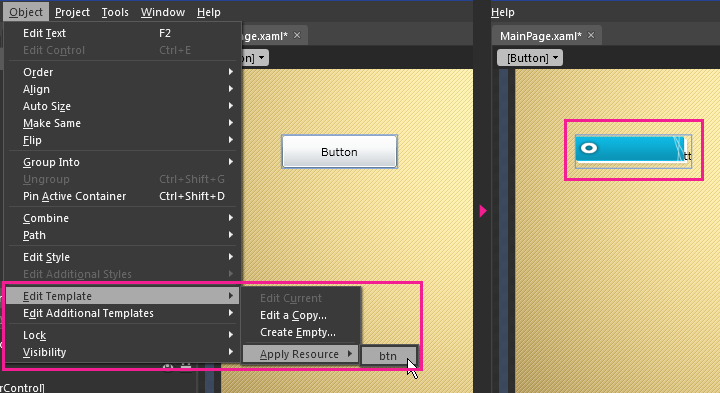
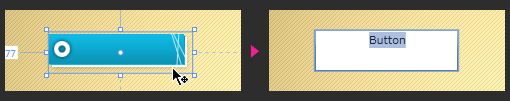
第三種,在舞台上插入button元件後,右鍵選單或Menu選單中的Edit Template(編輯樣板) > Apply Resource,選擇樣式套用。

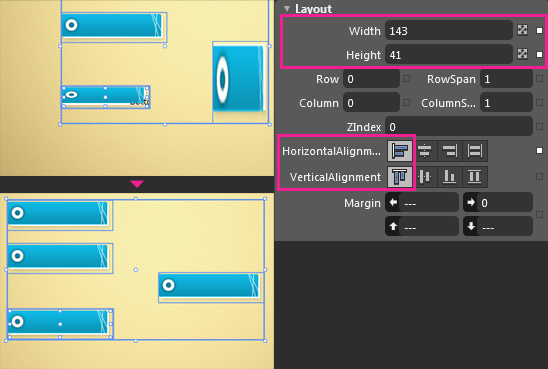
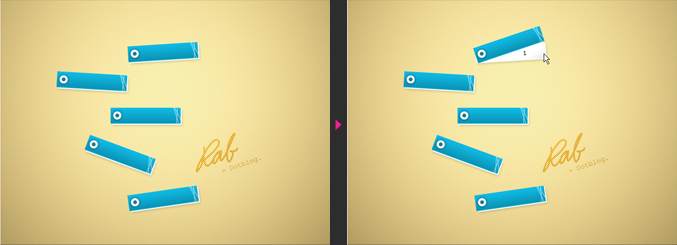
上面三張圖我們可以發現,從資源面板拖曳或是套用,按鈕的尺寸會有不固定的狀況,讓按鈕產生變形。由於這個按鈕是用圖片設計沒有延伸性,所以全選所有的按鈕,同時設定Layout中的寬高為width:143,Height:41,讓按紐統一大小,同時設定對齊方式為齊上齊左。

接下來修改每個按鈕的文字,按鈕元件只要在其上雙點擊,就可以直接修改按鈕的文字。


 prj_btnActive.zip
prj_btnActive.zip