[Ext]Ext.FormPanel將物件分2欄放後,RadioGroup的選項就不見了
環境:Ext JS 4
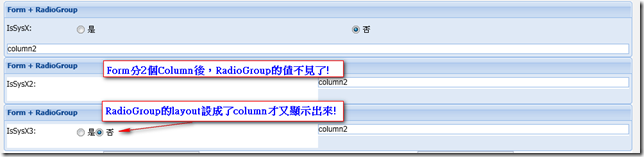
原本將欄位物件一個一個放進FormPanel的Items之中,想要分成2欄來放時,RadioGroup的選項居然不見了!
查了文件設定了RadioGroup的layout屬性,選項就顯示出來了! 如果要水平排列,就layout就設定為column吧!
請參考以下的JS Code,
var rdoIsSysX = Ext.create('Ext.form.RadioGroup', {
fieldLabel: 'IsSysX',
items: [
{ boxLabel: "是", name: 'rdoIsSysX', inputValue: 'Y' },
{ boxLabel: "否", name: 'rdoIsSysX', inputValue: 'N', checked: true }
]
});
var rdoIsSysX2 = Ext.create('Ext.form.RadioGroup', {
fieldLabel: 'IsSysX2',
items: [
{ boxLabel: "是", name: 'rdoIsSysX2', inputValue: 'Y' },
{ boxLabel: "否", name: 'rdoIsSysX2', inputValue: 'N', checked: true }
]
});
var rdoIsSysX3 = Ext.create('Ext.form.RadioGroup', {
fieldLabel: 'IsSysX3',
layout: {type: 'column'},
items: [
{ boxLabel: "是", name: 'rdoIsSysX3', inputValue: 'Y' },
{ boxLabel: "否", name: 'rdoIsSysX3', inputValue: 'N', checked: true }
]
});
var long = Ext.create('Ext.FormPanel', {
frame: true,
title: 'Form + RadioGroup',
items: [rdoIsSysX, {html:'column2'}]
});
var long2 = Ext.create('Ext.FormPanel', {
frame: true,
title: 'Form + RadioGroup',
layout: 'hbox',
items:[{
layout: 'auto',
border: false,
flex: 1,
xtype: 'panel',
items:[rdoIsSysX2]
},{
layout: 'auto',
border: false,
flex: 1,
xtype: 'panel',
items:[{html:'column2'}]
}]
});
var long3 = Ext.create('Ext.FormPanel', {
frame: true,
title: 'Form + RadioGroup',
layout: 'hbox',
items: [{
layout: 'auto',
border: false,
flex: 1,
xtype: 'panel',
items: [rdoIsSysX3]
}, {
layout: 'auto',
border: false,
flex: 1,
xtype: 'panel',
items: [{ html: 'column2'}]
}]
});
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^