如何控制 GridView 中的控制項(如Button...)設定它的屬性,如顯示、啟用...
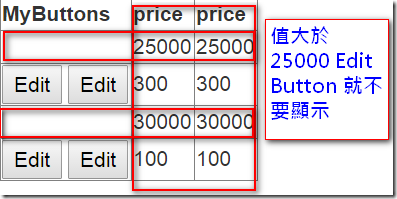
有朋友談到「如何讓 GridView 中每列上面的 編輯Button 當價格欄位值超過 25000 時,就不要顯示出來」。如下,
可在 GridView 的 DataBound 裡去找到該 Button ,然後再判斷 價格的值,然後設定該Button的顯示與否。
另一個方式,可以使用 內嵌運算式 (inline expressions) 哦!
例如在 aspx.cs 中新增一個 DataTable (變數名為dt, ) ,然後 Bind 給 GridView (GridView1),如下
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack==false)
BindData();
}
private void BindData()
{
DataTable dt = new DataTable();
dt.Columns.Add("price", typeof(decimal));
dt.Rows.Add(25000);
dt.Rows.Add(300);
dt.Rows.Add(30000);
dt.Rows.Add(100);
GridView1.DataSource = dt;
GridView1.DataBind();
}
而ASPX中,在 GridView 中分別用 Button1, 及 Button2 來示範 inline expressions
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="MyButtons">
<ItemTemplate>
<asp:Button ID="Button1" runat="server" Text="Edit"
Visible='<%# !IsGreaterThen25000(Eval("price")) %>' />
<asp:Button ID="Button2" runat="server" Text="Edit"
Visible='<%# (decimal.Parse(Eval("price").ToString()) < 25000) %>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="price">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("price") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="price" HeaderText="price" SortExpression="price"></asp:BoundField>
</Columns>
</asp:GridView>
在 ASPX.CS 中準備給 ASPX inline expressions 所使用的 Method (IsGreaterThen25000),如下,
protected bool IsGreaterThen25000(object price)
{
decimal comparePrice = 0;
decimal compareValue = 25000;
decimal.TryParse(price.ToString(), out comparePrice);
return comparePrice >= compareValue;
}
參考資料
在.NET Framework 中的 ASP.NET 內嵌運算式的簡介
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^