Hello~ Windows 8 與訊息盒的實作...
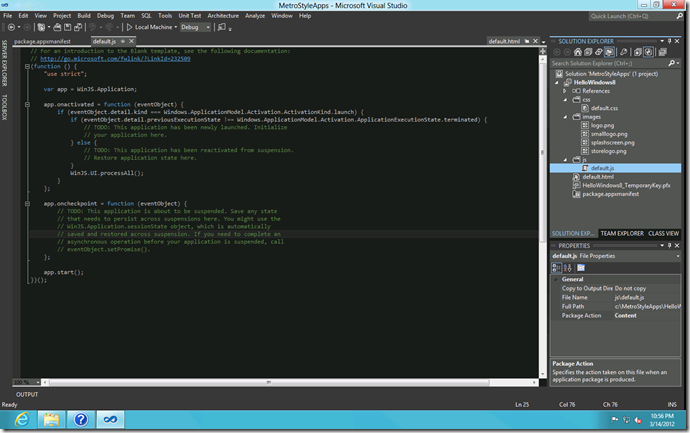
完成了前面準備環境與 Developer License 的準備工作後,我們就可以開發 Windows 8-style Application 了,我們在前一步新增的是 JavaScript 版本的 Windows 8-Style UI,在新增完成後會直接顯示在 Visual Studio 的 Solution Explorer 內,雖然名為 Blank Application,但它裡面的東西還真不少:
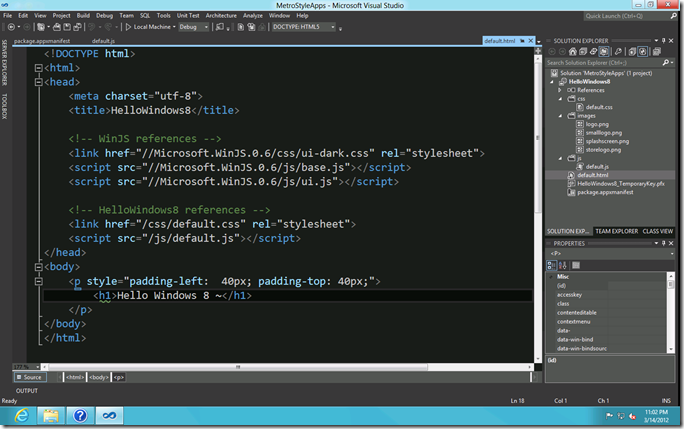
我們先打開 default.html,它本身就只是很單純的 HTML5 頁面,只是有先引入一些必要的函式庫,像是 WinRT (ui.js/base.js) 以及設定與控制應用程式載入資訊的 /js/default.js 等,本文 (body) 則是由我們自己處理,而在本例中,我們只需要把內文改成 Hello Windows 8 就可以了,所以我們修改 <body> 內的資訊,加入:
<h1>Hello Windows 8 ~</h1>
然後按 F5 啟動,就可以看到全螢幕的 Hello Windows 8~ 出現在畫面上了。
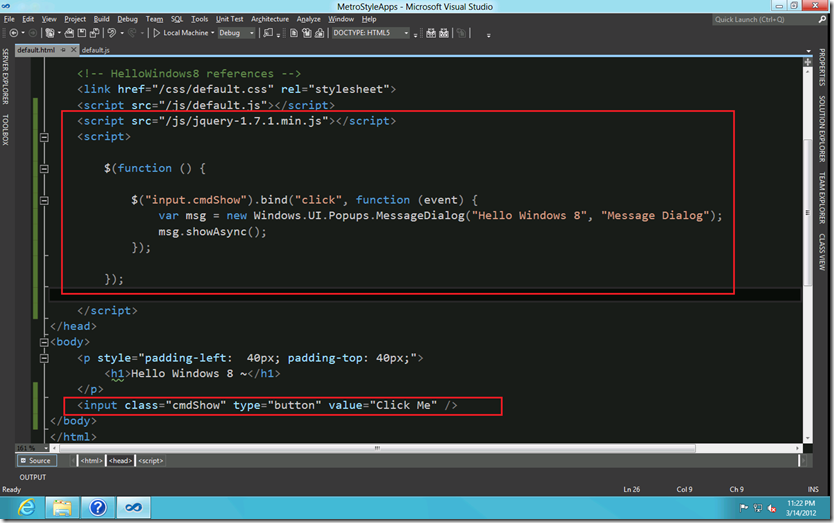
不過如果只有 Hello Windows 8,我可能會被扁吧 … 所以我們再加一個功能,就是使用 Windows 8 新增的 Message Dialog 功能來顯示資訊,這時我們就需要 jQuery 啦,實在是因為它太方便了,只不過以往在網頁上用 CDN 方式存取 jQuery 指令的方式,在 Windows 8-style Application 不行,所以只能把它先下載下來再加到專案內,並加入下圖紅圈範圍內的指令:
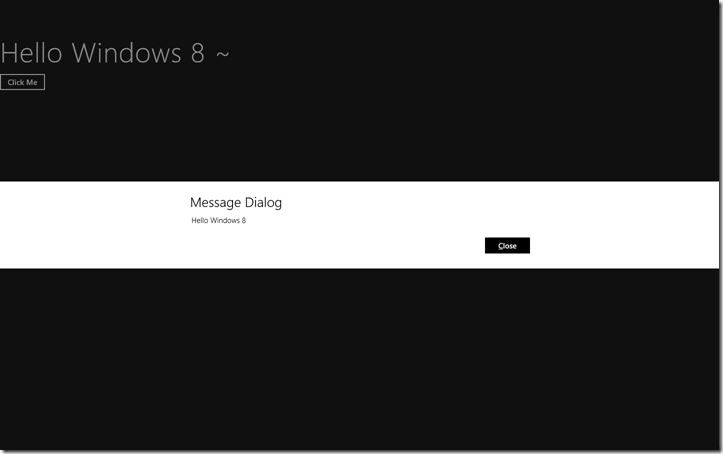
然後按 F5 啟動它,你會看到多一個 Click Me 的按鈕,按下去會出現 Hello Windows 8 的訊息盒:
透過 WinRT 所提供的開放函式庫,我們一樣可以享有 C#/VB 擁有的系統服務功能,再加上 jQuery 和 HTML5,網頁開發人員可以以最少的時間將原有的 Web Development 技能移轉到 Windows 8 App 開發上。
Reference:
http://msdn.microsoft.com/zh-tw/library/windows/apps/hh465037
http://blogs.microsoft.co.il/blogs/shair/archive/2012/03/02/windows-8-javascript-message-dialog.aspx
http://msdn.microsoft.com/en-us/library/windows/apps/br211377.aspx