[ASP.NET]利用BlockUI封鎖ReportViewer2005
這次新參與的專案使用RportViewer2005開發報表(VS2005 IDE一整個陌生...XD),
由於客戶對每個.aspx網頁都要求封鎖滑鼠右鍵,但ReportViewer2005相關內容在Render Html後會使用iframe包住,
導致document.oncontextmenu = function () { return false; }失去作用,
為了解決這問題,我先嘗試使用jQuery針對網頁ReportView的iframe處理
$(window).load(function () {
$('#iframeid').contentWindow.oncontextmenu=function(){return false;}
})在反覆測試無數次後還是搞不定(離jQuery越來越遙遠..慘),這時同事對我說不如使用BlockUI嘗試看看,心想BlockUI也可以達到封鎖的效果,
果然使用了BlockUI方法終於讓我搞定這問題了(jQuery方法自己有空還是要再嘗試看看..),整個過程自己記錄一下。.aspx<asp:HiddenField ID="HiddenField1" runat="server" Value="none" /><asp:Button ID="btn_search" runat="server" Text="查詢" OnClick="btn_search_Click" />
<!--顯示結果-->
<div id="result" >
<rsweb:ReportViewer ID="rv_main" runat="server" Width="100%"
AsyncRendering="true" ShowExportControls="False"
ShowRefreshButton="false" ShowFindControls="false"
ShowPrintButton="false" ShowParameterPrompts="false"
ShowDocumentMapButton="false" ShowPromptAreaButton="false"
>
</rsweb:ReportViewer>
使用者按下查詢按鈕會依據所選擇的報表類型和條件呈現相關報表內容(這裡我只列出部分Server Control) ,
HiddenField 主要是我用來判斷是否有執行查詢。
ps:設定AsyncRendering=false就可以不用blockUI協助封鎖,
可是修改該屬性後,整個ReportViewer2005的Style和排版都會亂掉,
網頁看上去一整個亂糟糟,所以建議還是將該屬性設定為true。
.aspx.cs
btn_serach_Click
//show reportviewer(out Error)
if (Error.Length>0)
{
rv_main.Visible = false;
lab_message.Text = "無資料";
}
else
HiddenField1.Value = "doquery";.js$(function(){
document.ondragstart = function () { return false; }
document.oncontextmenu = function () { return false; }
document.onselectstart = function () { return false; }
var myval = $("#HiddenField1").val();
if (myval == "doquery") {
//因為使用者還是要操作上下頁導覽和捲軸,
//所以不能封鎖整個ReportViewer範圍,
//這裡我抓一個reportviewer render html後的div物件,
//以不影響toolbar為主
var rvbar=$("#rv_main_ctl01_ctl01_ctl00").height();
var winwidth=$("#rv_main").width();
var winheight=$("#rv_main").height();
//復寫bluckui相關css
//這裡主要就是調整遮罩上和左的起始位置以及寬度和高度
$("#rv_main_ctl01_ctl01_ctl00").block(
{
message: null,
overlayCSS: {
width: (winwidth-15),
top: rvbar+35,
left:-5,
height: (winheight-15),
cursor: 'wait',
backgroundColor: '#FFFFFF','filter':'alpha(opacity=10)','opacity':'.1'
}
})
}
//處理視窗縮放
$(window).resize(function() {
if (myval == "doquery") {
var rvbar=$("#rv_main_ctl01_ctl01_ctl00").height();
var winwidth=$("#rv_main").width();
var winheight=$("#rv_main").height();
$("#rv_main_ctl01_ctl01_ctl00").block(
{
message: null,
overlayCSS: {
width: (winwidth-15),
top: rvbar+35,
left:-5,
height: (winheight-15),
cursor: 'wait',
backgroundColor: '#FFFFFF','filter':'alpha(opacity=10)','opacity':'.1'
}
})
}
});
})
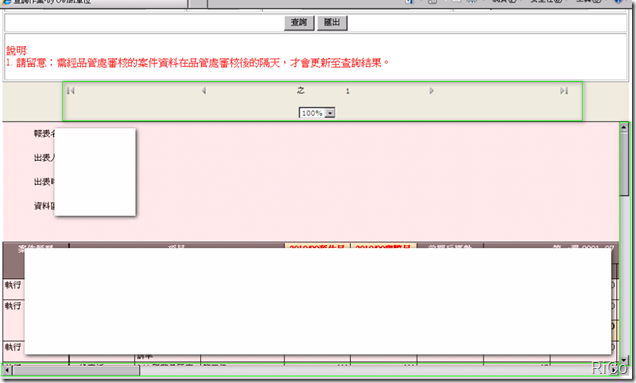
結果:
綠色框的部分使用者依然可以操作,只有紅色遮罩部分使用者無法操作,當然也無法複製相關報表內容。
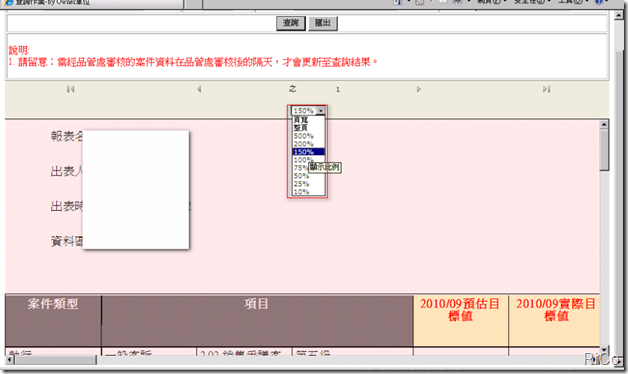
操作縮放
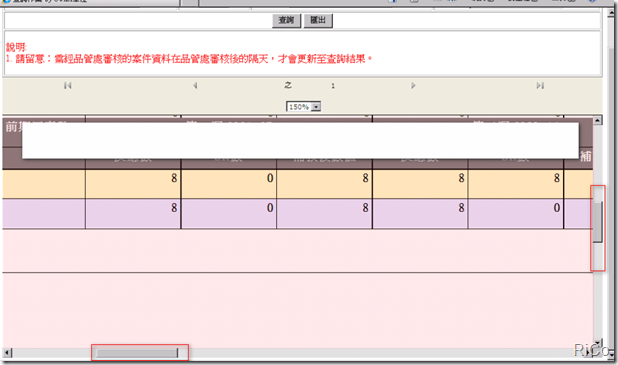
操作卷軸
ps:我有使用vs2010(reportviewer2010)測試就不需要這麼麻煩
(document.oncontextmenu = function () { return false; }就可以達到封鎖效果),
詳細原因我沒去追蹤,最近還是趕案子先。