[C#]快速建立行動簽核機制(使用簡訊王)
最近一年多我大部分時間都投入在Web App世界中,
針對企業內部行動需求我都主推Web App來解決,
而表單簽核算是最常見需求,
早期因為Web App有些限制,功能無法完全像原生App,
不過資訊技術日新月異(HTML5時代來臨),Web App和原生App幾乎可說一模一樣(但個人認為WebApp開發較快速),
如果你有玩過PhoneGap 應該可以知道硬體的事交由PhoneGap沒什麼做不到的(如下圖),
但這不是我主推WebApp來解決企業行動需求主因,
而是企業大部分的需求其實WebApp就可以解決,外加跨平台優勢、需求變更快速(不用等上架審核時間)..等眾多好處
anyway~~~廢話說太多,回到主題,針對表單簽核我之前都使用Mail來處理(內容含同意或駁回簽核),
但昨天試玩簡訊王後,立馬加上SMS簽核通知,外加SMS通知相信更可提高使用者讀取機率,
下面簡單測試(我沒考慮安全性和效能,實務使用上一定要考慮安全性,不然被攔截URI後果請自行負責..)。
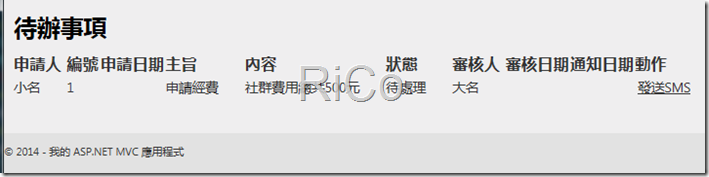
待辦工作清單
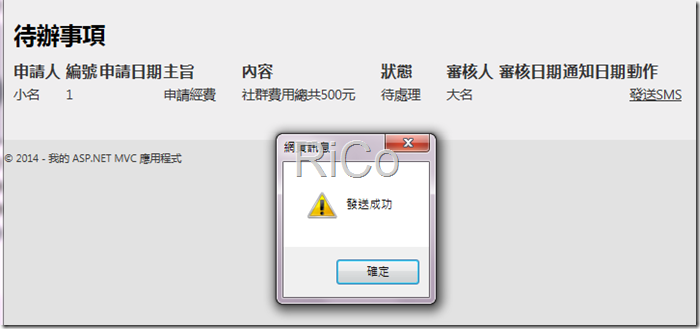
點選發送SMS
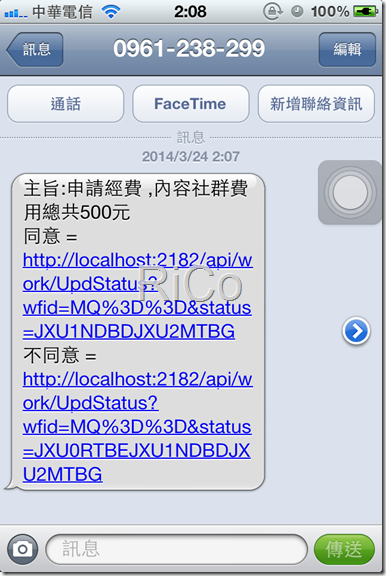
手機收到簽核通知
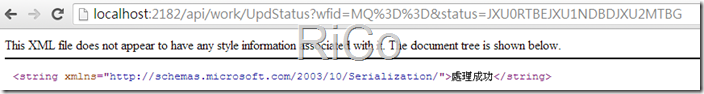
這時簽核人看是要點選同意或不同意URI即可,下面我模擬手機開啟browser測試
同意
不同意
javascript on View
function SendSMS(numberval,wfid) {
var aurl = "http://localhost:2182/api/work/UpdStatus?wfid="
+ encodeURIComponent($.base64.encode(wfid))
+ "&status=" + encodeURIComponent($.base64.encode(escape('同意')));
var burl = "http://localhost:2182/api/work/UpdStatus?wfid="
+ encodeURIComponent($.base64.encode(wfid))
+ "&status=" + encodeURIComponent($.base64.encode(escape('不同意')));
var mycontent = '同意 = ' + aurl + "newline 不同意 = " + burl;
$.ajax({
type: "POST",
data: { number: numberval, content: mycontent, wfid: wfid },
dataType: "json",
cache: false,
url: '/SMS/Send',
success: function (rdata) {
var message = rdata.Result;
alert(message);
return false;
},
error: function () {
alert('system error');
return false;
}
});
return false;
}
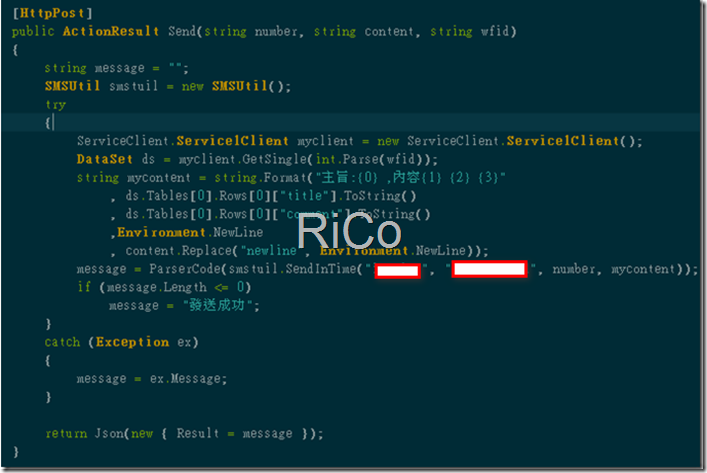
Controller
簡訊王function可參考[SQL SERVER]快速建立SMS系統警示機制(使用簡訊王)