Angular 6 起手式
公司front-end framework選用Angular 6,為了讓自己趕快上手,
開始撰寫系列文(老樣子自學SDD),第一篇就先從安裝開始
Install node.js and CLI
Node- v 確認v8.9.0以上版本
![]()
Npm –v 確認v5.5.1以上版本
![]()
Npm Install –g @angular/cli
Ng –v 確認6.0.8以上版本

測試CLI
--Create a new angular app
Ng new lab1 --routing
--into lab1 folder
![]()
--open project
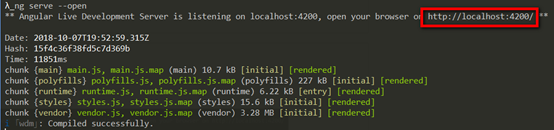
Ng serve –open

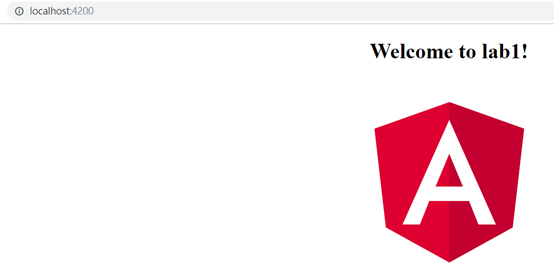
透過browser瀏覽localhost:4200,出現如下圖就OK

接下來簡單來改一下Title
--into src\app

編輯 app.component.html
<h1>
Hi Rico Welcome to {{ title }}!
</h1>
編輯 app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Lab1';
}
當save 完成後,browser也自動更新

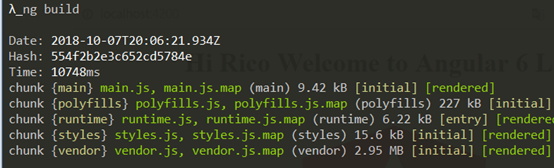
最後測試build
Ng build

vs code setting
"editor.codeLens": false,
"editor.renderWhitespace": "none",
"editor.autoIndent": true,
"editor.fontSize": 18,
"editor.fontFamily": "Inconsolata, Fira code",
"editor.formatOnPaste": false,
"editor.formatOnType": true,
"editor.letterSpacing": 1,
"editor.tabSize": 2,
"editor.wordWrap": "off",
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 2000,
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/*.js": {
"when": "$(basename).ts"
},
"**/*.js.map": {
"when": "$(basename)"
}
},
"files.hotExit": "onExit",
"files.defaultLanguage": "typescript",
"files.trimTrailingWhitespace": true,
"prettier.singleQuote": true,
"prettier.printWidth": 100,
參考