[網站效能] 自己寫的Microsoft Ajax Minifier圖形化懶人工具WinForm
Microsoft Ajax Minifier 是用來減少.js、.css檔案的容量
可以在網站部署前先把檔案壓一壓後,再丟到正式機加速網站效能
但似乎沒有圖形化介面?因為我很懶,乾脆自己寫一個圖形介面工具
最好靜態檔案從此在ART人員那邊壓完再丟給工程師,省下部署網站時期另一道手續w
以下介紹本工具使用方法
Step 1.
Microsoft Ajax Minifier 4.x 需要先裝.net framework 3.5
※Windows Server 2008 R2的話,就直接從控制台>開啟或關閉windows功能

安裝完.net framework 3.5後再安裝Microsoft Ajax Minifier,都是直接用預設設定下一步>下一步…
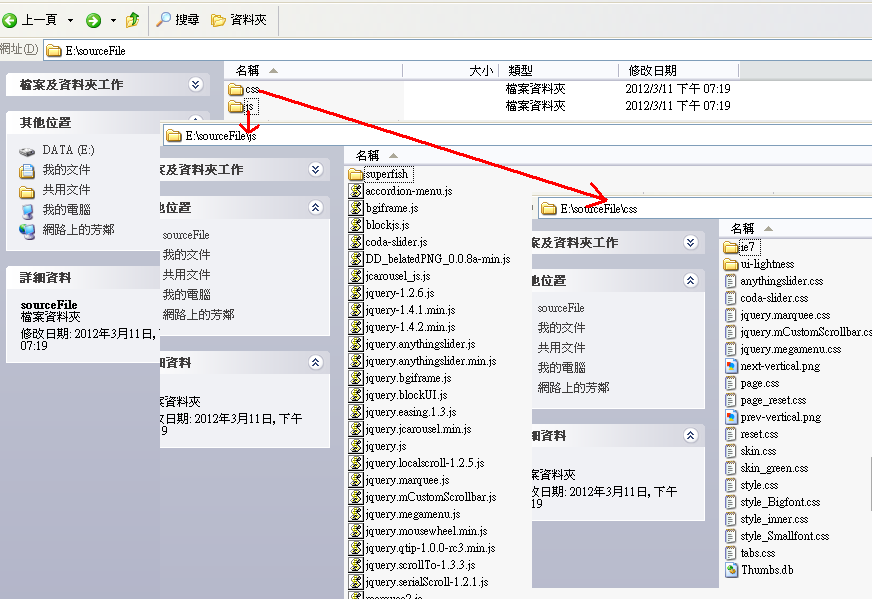
接下來準備好要壓縮的靜態檔案.css和 .js

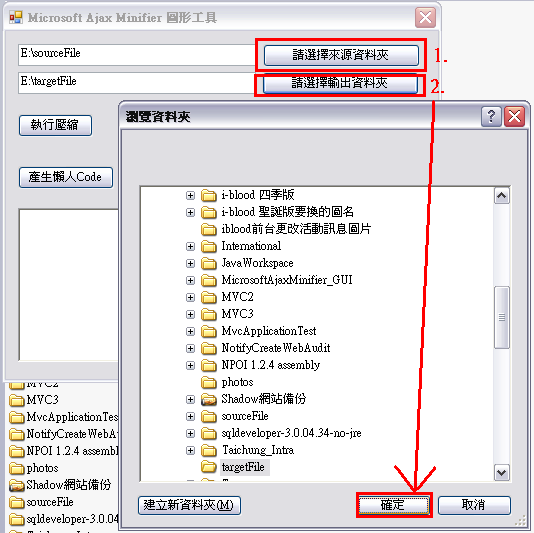
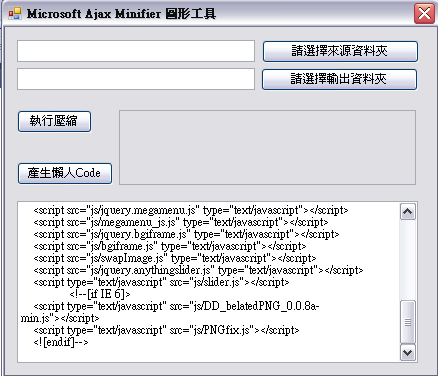
再執行本人開發的圖形工具(免安裝,經測試可支援64位元電腦)

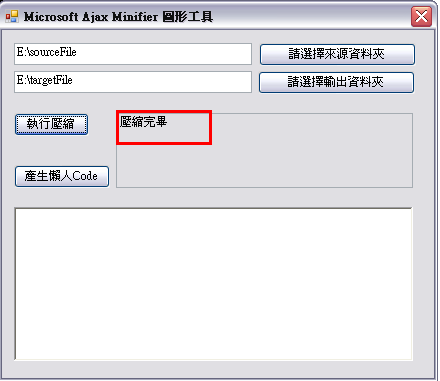
再來按「執行壓縮」按鈕,就會把來源資料夾裡的檔案Copy到輸出資料夾,並把輸出資料夾裡的.css、.js檔進行壓縮
※此程式對於.css和.js都是使用Level 2的壓縮
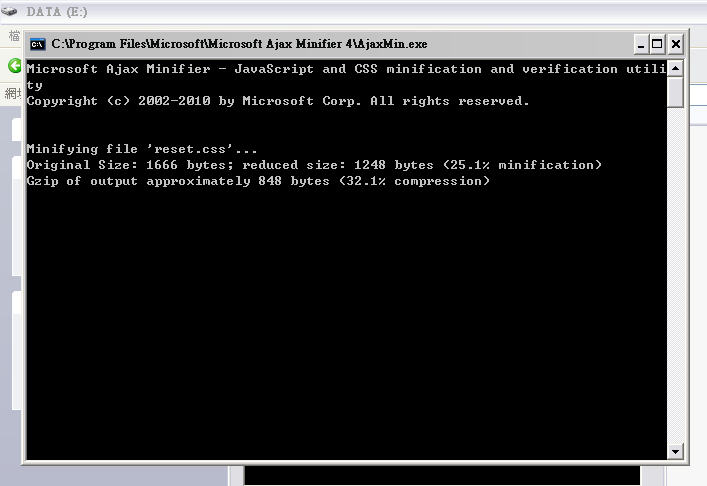
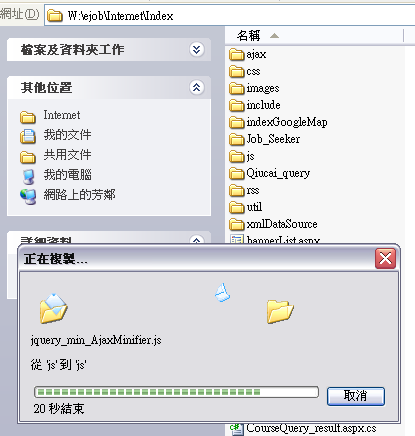
壓縮中畫面

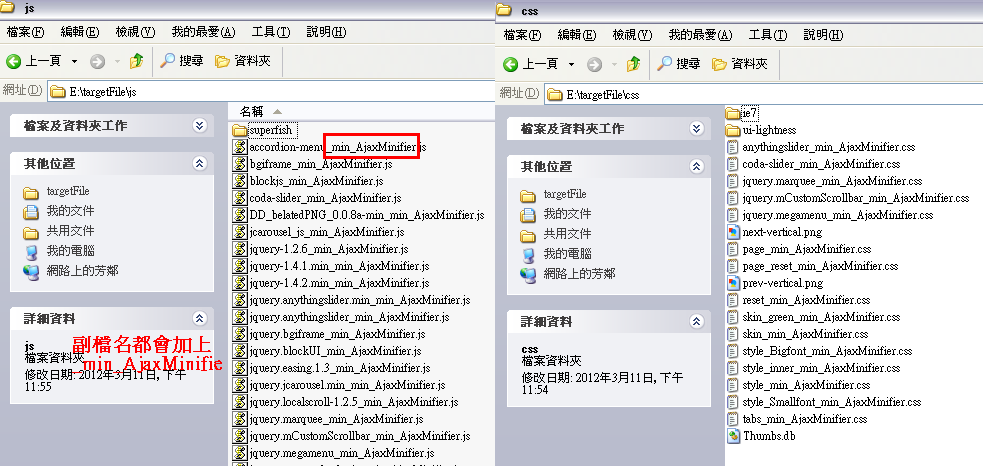
執行結果:

接著到輸出資料夾,把已壓縮的檔案丟到網站

(丟回網站)

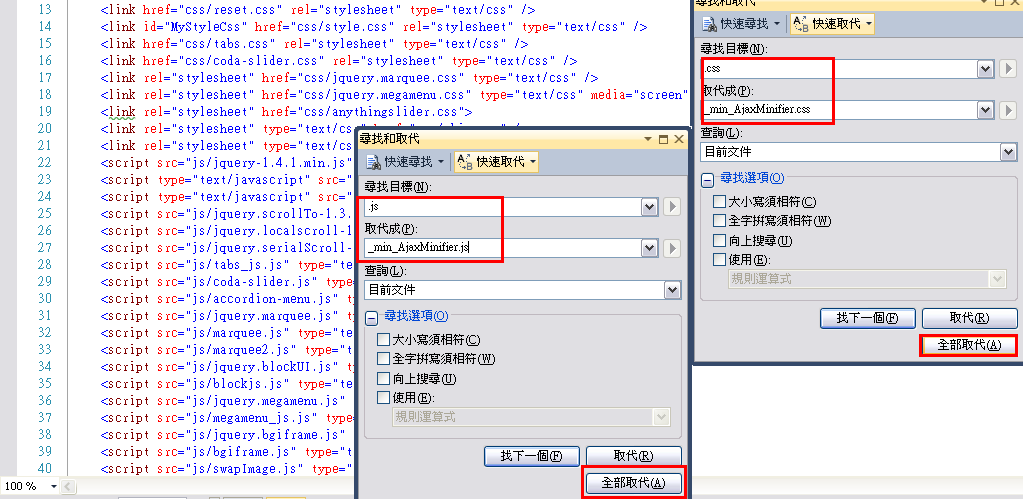
再來修改程式碼.css的href和.js的src
※個人習慣.css和.js的引用都放在MasterPage,所以到MasterPage的設計畫面按Ctrl+H

把.js和.css副檔名全部取代成_min_AjaxMinifier.js和_min_AjaxMinifier.css
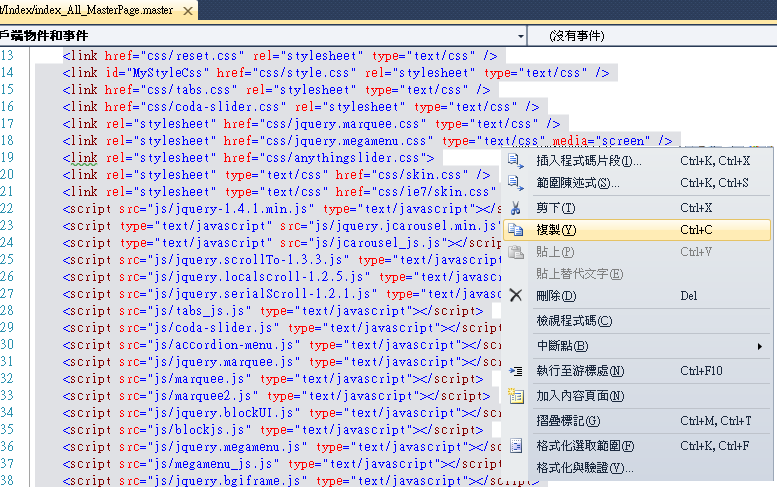
因為想到自己有可能打錯字,所以也可以這樣
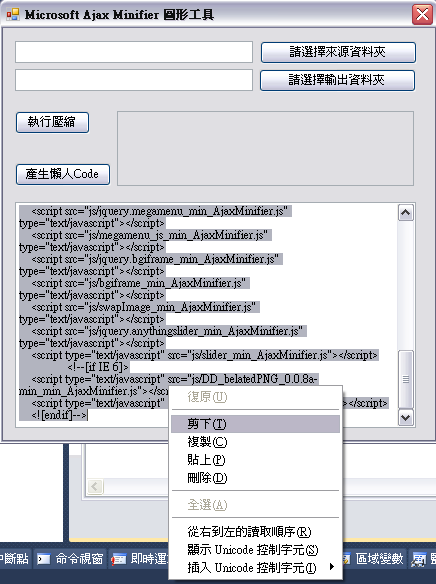
反白複製程式碼

貼到懶人工具
※注意字元限制長度為32767個字元,如果發現有截斷現象,就得回到剛剛使用Ctrl+H全部取代的方式處理程式碼

按下產生「懶人Code」後

剪下程式碼取代MasterPage剛剛的地方便完成
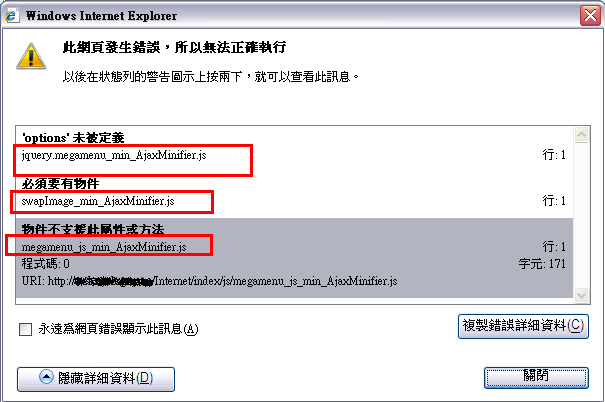
接著執行網站,如果出現javascript錯誤的話

進到程式碼中把那幾個.js的引用改回原本的.js檔名
會發生這樣錯誤是因為壓出來的檔案字串被截掉,自己試過進Command Line手動壓看看也是相同結果
似乎Microsoft Ajax Minifier對某些寫法就是會截掉字串的樣子
懶人圖形工具完整專案包+執行檔.exe (.net framework3.5開發)
相關文章:
Ajax Minifier : 自動壓縮目錄下所有 js、css 語法分享 (用法介紹)
Microsoft Ajax Minifier 將 js 和 css 檔案最小化 by demo小鋪 (用法介紹)
Javascript(js)和Css压缩工具使用介绍-Microsoft-Ajax-Minifier (Ajax Minifier的壓縮率還算不錯)
上線前用 JSMin 壓縮你的 JavaScript 檔案 by 保哥
另外,要增進網頁載入效能的話,只做.js、.css檔的壓縮,效果不明顯
最好再搭配
ASP.NET 2.0 压缩ViewState最佳方法,支持UpdatePanel 、[ASP.NET]使用IIS的網頁壓縮、
[SQL Server]善用Database Engine Tuning Advisor改善SQL效率 by gipi
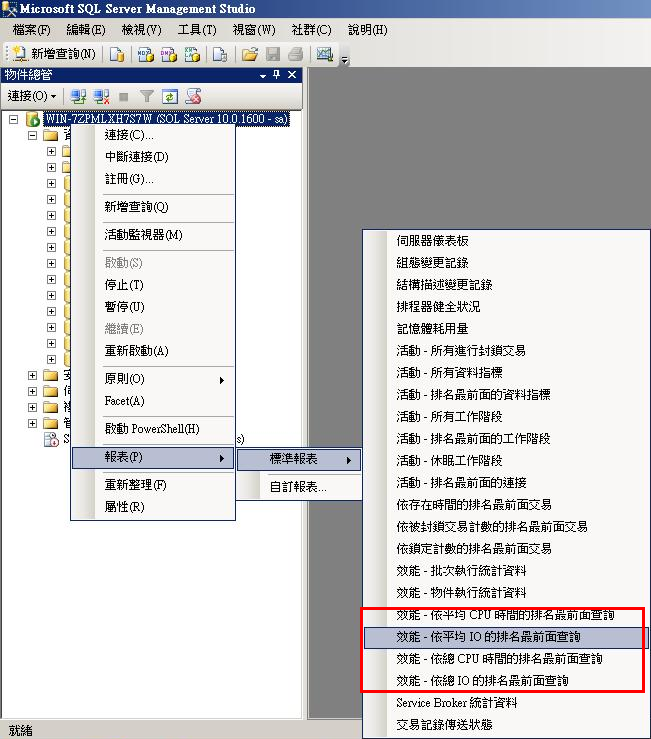
除此之外,也可以查看SQL Server 2008的報表,效能調校排名前幾名的SQL語句

針對首頁同時間多人存取可以把動態網頁)轉成靜態網頁 by Shadow
有使用ASP.net Ajax的話,務必Web.config裡
把compilation的debug設為false
<compilation debug="false" targetFramework="4.0">
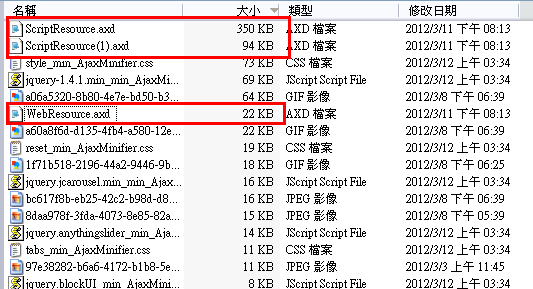
這樣可以移除ScriptResource.axd裡的註解、斷行和空白
下圖是設定true

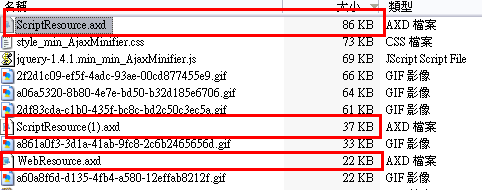
在設定false之後

Web.config也再追加
<system.web.extensions>
<scripting>
<scriptResourceHandler enableCompression="true" enableCaching="true"/>
</scripting>
</system.web.extensions>
ScriptManager控制項也必追加兩個屬性
<asp:ScriptManager runat="server" ScriptMode="Release" LoadScriptsBeforeUI="false" />
參考:How to Reduce ScriptResource(...).axd Files
ASP.net AJAX 效能詳細設定和改善說明:ASP.NET AJAX Performance Improvement
上線時期除了上述方法需注意外,還有↓
Web.config裡,把Tracing關閉
<trace enabled="false" requestLimit="10" pageOutput="false" traceMode="SortByTime" localOnly="true" />
以下是網站效能檢測好幫手
[Tool]檢查你的網站的壓縮狀況 by gipi 、[Tools]Google的Page Speed by gipi
GTmetrix 線上免費分析網站效能缺陷,根治拖慢網頁速度元兇 by 電腦玩物
↓調校網站的評估項目
加速前端網頁效能的14條規則 by 保哥
Best Practices for Speeding Up Your Web Site、(同左)Web Performance Best Practices and Rules
↓開發時期的實作
[Other]用Table排版的問題 by gipi
[Javascript]如何優化javascript的效能 by gipi
延遲廣告載入,避免廣告拖慢你網站的速度 by Demo小舖
asp.net 10 Tips for Writing High-Performance Web Applications
20 Tips to Improve ASP.net Application Performance Software Development in the Real World
web.net How to Improve ASP.NET UpdatePanel Performance (ASP.net Ajax UpdatePanel相關)
其他:
[ASP.NET]非程式面的效能問題(1)-頻寬 、[ASP.NET]DOLOTO: Code Splitting for Network-Bound Web 2.0 Applications by gipi
有關Web效能的討論:
以個人的經驗通常上線的網站忽然變慢,大致把資料表的Index建一建就差不多了
剩下的幾乎都是網站的資源大小
所以處理優先序
SQL語句效能調校>首頁轉靜態網頁>圖檔大小請ART人員縮小>看還有哪些沒調的儘量調
通常在第三步驟網站速度就有明顯的改善,如果仍舊還是慢的話
就會重覆 資料庫存取改善、靜態檔案縮小、網頁輸出縮小這幾個步驟
會更動到程式碼的也就幾個特別慢的網頁才會改寫Code
如此反覆調整,網站效能最後也就調出來了
2012.3.16 追記參考文章:
2011第四屆iT邦幫忙鐵人賽(DB查詢效能介紹)
2012.11.13追記:針對會同時多人上線的系統,記得把ASP.net到資料庫的Connection Pool調大
Web.config檔裡的連線字串,追加Max Pool Size,預設100,可以設為10000~30000
以SQL Server 2008來說,預設可以同時3萬多人連線,所以Max Pool Size也不能設太