[Silverlight] 新手學Silverlight 4 (4) - 修改Silverlight啟動頁面
新手指的是我
本篇開始要寫程式碼
以下示範
1. 複製一份.xaml 使用者控制項後要記得修改的地方
2. 從App.xaml修改Silverlight的啟始使用者控制項(User Control)
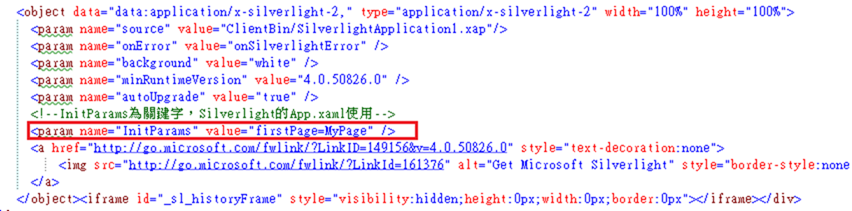
3. 該如何從測試網頁的<object>元素定義param,傳參數給Silverlight的App.xaml
接續前幾篇:
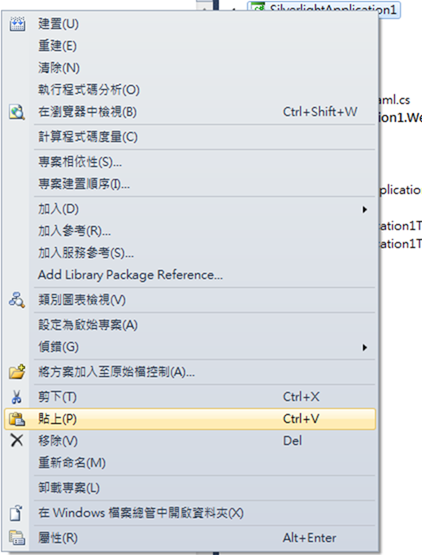
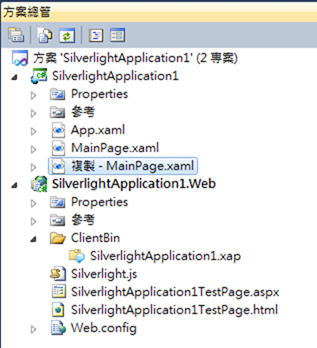
對著方案裡的Silverlight專案,MainPage.xaml右鍵複製
貼上同一個Silverlight專案
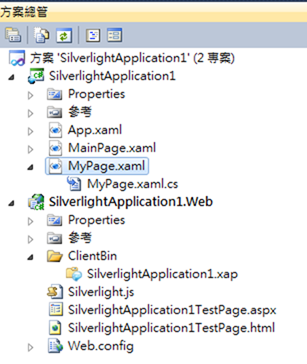
對著「複製 – MainPage.xaml」按F2鍵修改名稱為「MyPage.xaml」
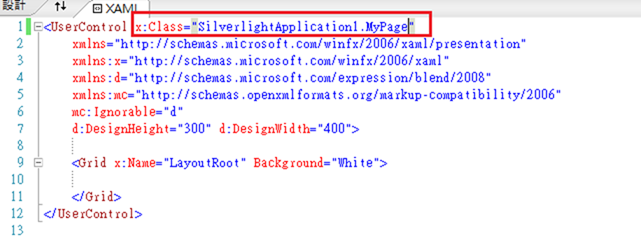
之後有三個地方還要手動修改,Visual Studio並不會自動重構
1. .xaml檔,UserControl的x:class
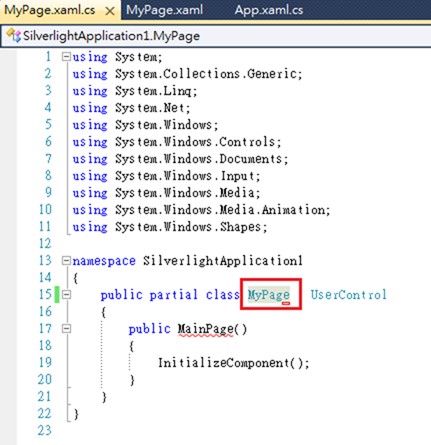
2. .xaml.cs檔的Class名稱
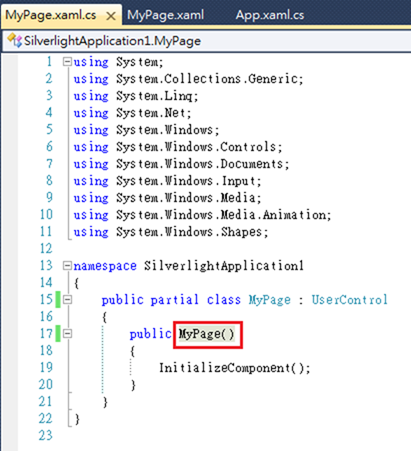
3. .xaml.cs檔 建構子的名稱
完畢後
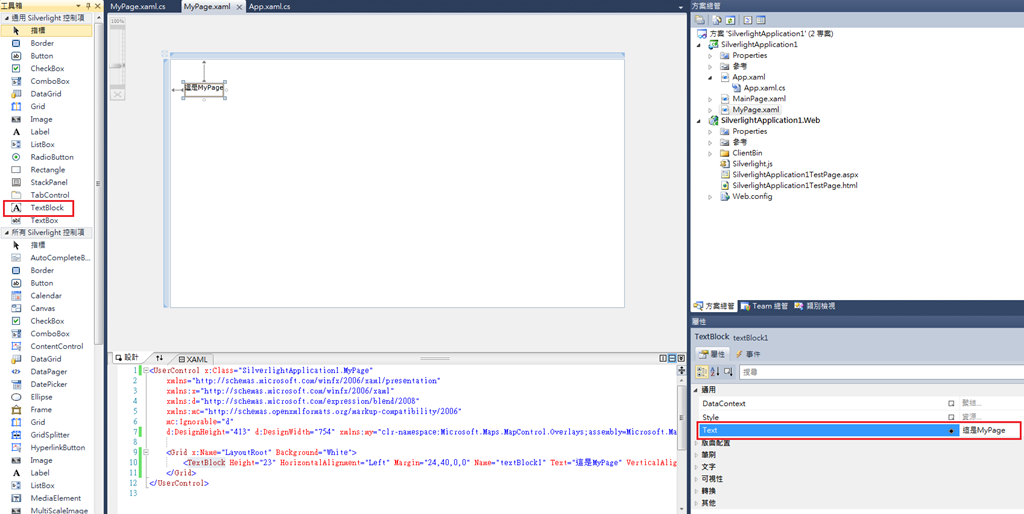
打開MyPage.xaml的設定頁面,從左方工具箱拖拉出一個TextBlock並按下F4修改Text屬性為「這是MyPage」
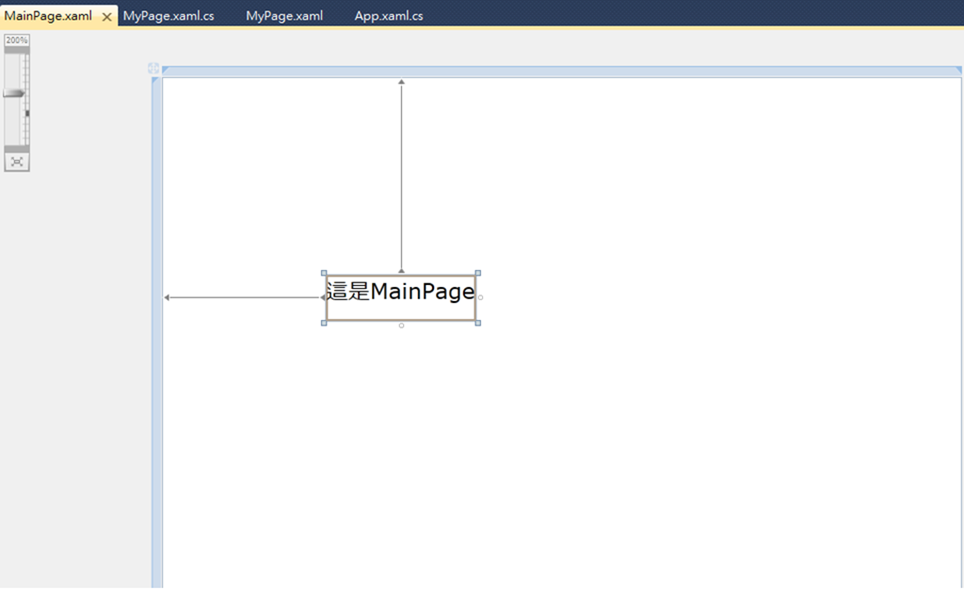
MainPage.xaml也是類似做法,不過Text輸入「這是MainPage」
之後打開App.xaml.cs找到Application_Startup事件
輸入以下代碼
private void Application_Startup(object sender, StartupEventArgs e)
{
UserControl firstPage = new MainPage();//預設MainPage.xaml
if (e.InitParams.ContainsKey("firstPage") && e.InitParams["firstPage"]=="MyPage")
{
firstPage = new MyPage();
}
this.RootVisual = firstPage;//Silverlight一啟動要先呈現的UserControl
}
再到Web專案打開SilverlightApplication1TestPage.aspx找到<object>元素
追加以下的Code
然後按Ctrl+Shift+B建置整個方案
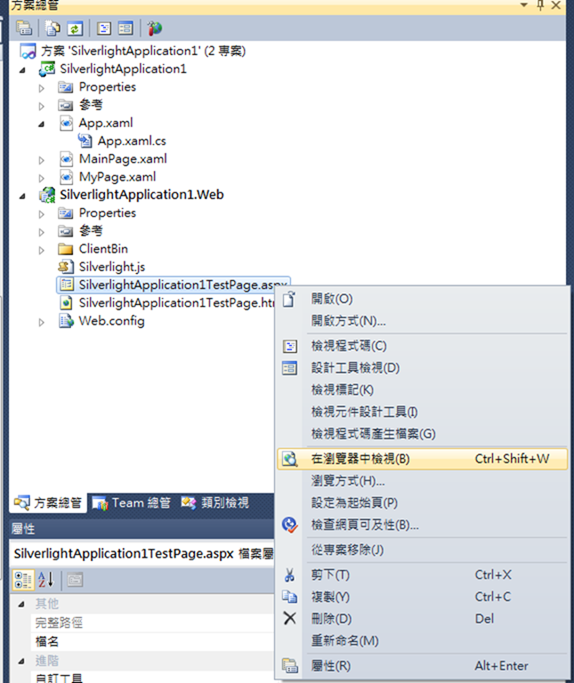
右鍵執行 .aspx
因為.html沒有設定<object>的InitParams,所以 .html會從MainPage.xaml開始啟動
自問自答:
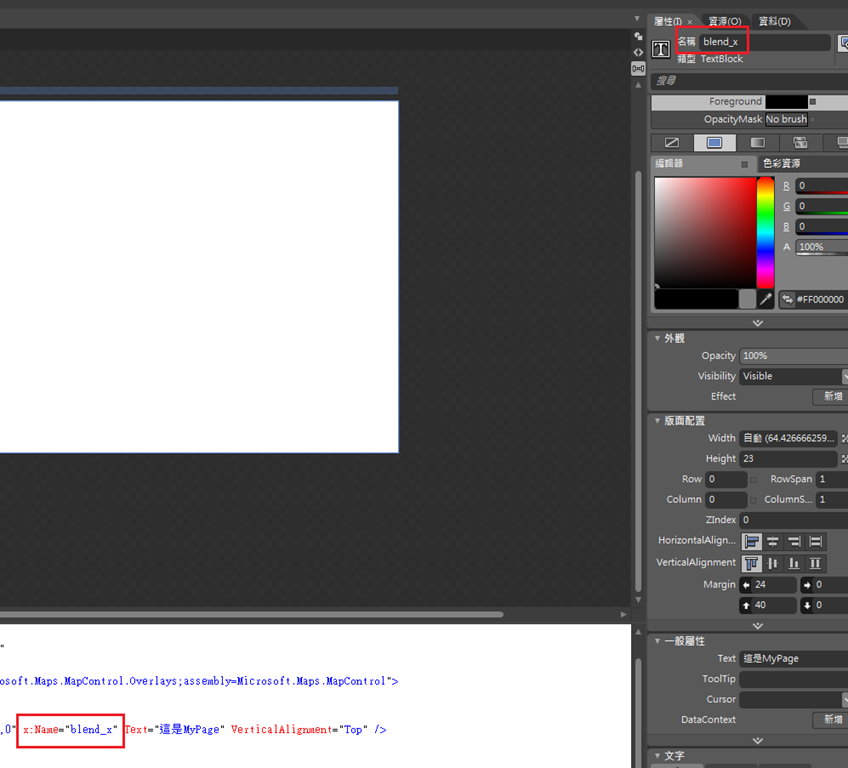
Q:控制項的Name有時候是Name有時候是x:Name?
A:以TextBlock來說,從Visual Studio 2010裡拖拉出來的控制項會是Name="textBlock1"
但從Blend 4按下F4修改屬性頁籤的名稱後
會變成x:Name,無須在意它
下一篇超連結…