[Silverlight] 新手學Silverlight 4 (6) – 用Blend制作動畫
上一篇已經知道了該如何用C#撰寫動畫
這一篇來談談怎麼用Blend制作動畫
Silverlight製作動畫以時間為基礎,Flash以影格為基礎(補間、移動動畫)
以下就來玩玩最常使用的移動+改變形狀效果
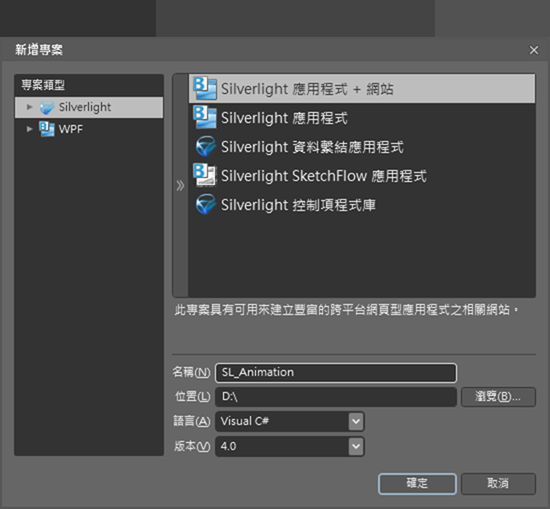
檔案>新增專案>選擇Silverlight應用程式+網站,專案名稱取名為SL_Animation
按下確定後
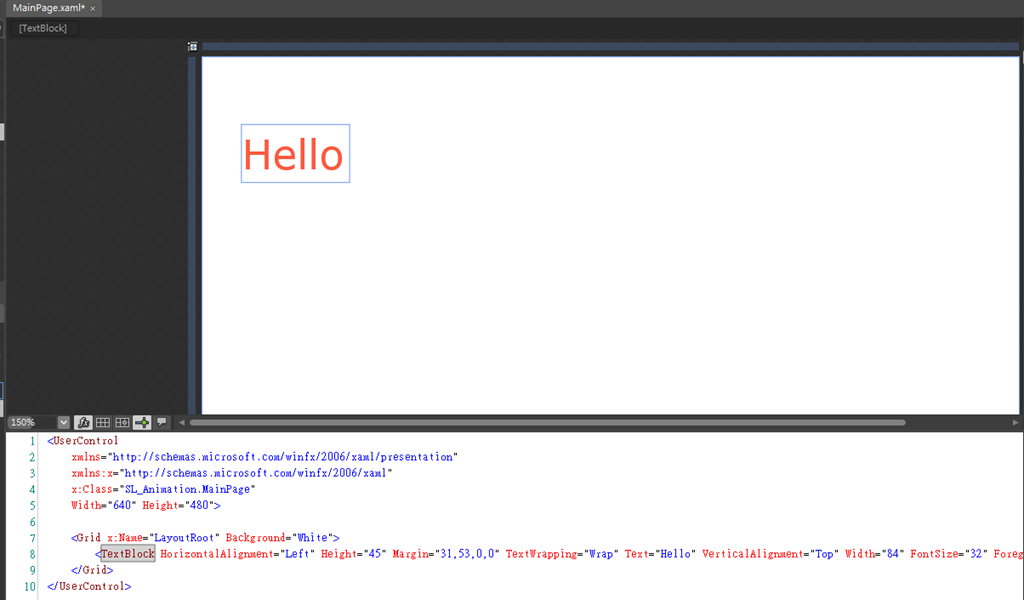
從左方資產面板拖拉一個TextBlock出來並輸入文字、填滿顏色
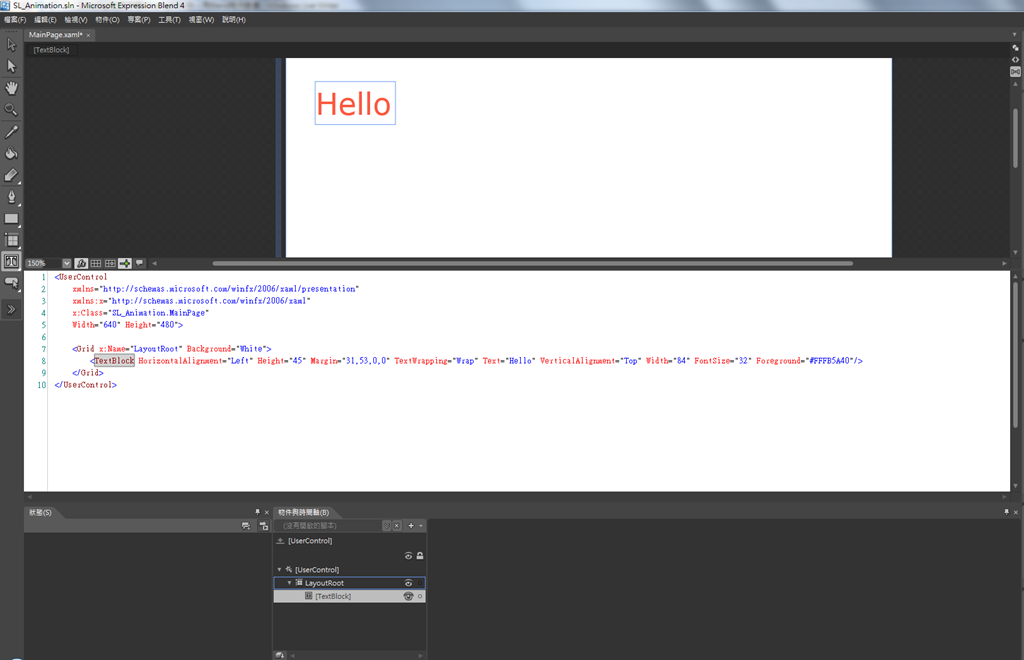
這時候可以按F6鍵切換動畫製作的面板配置
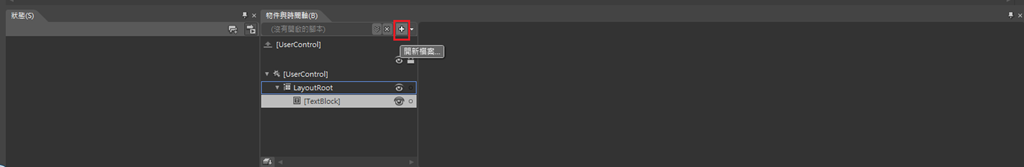
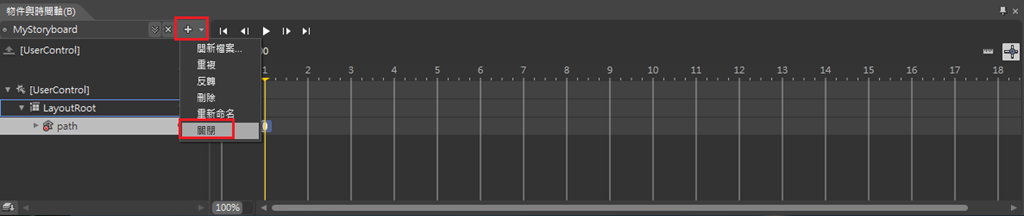
按下圖中紅色框(開新檔案應該是翻譯錯誤)
建立StoryBoard,輸入MyStoryboard後按確定
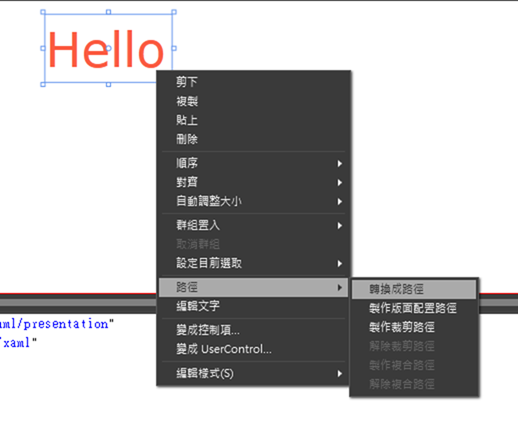
在新增畫格前,先把文字轉成路徑
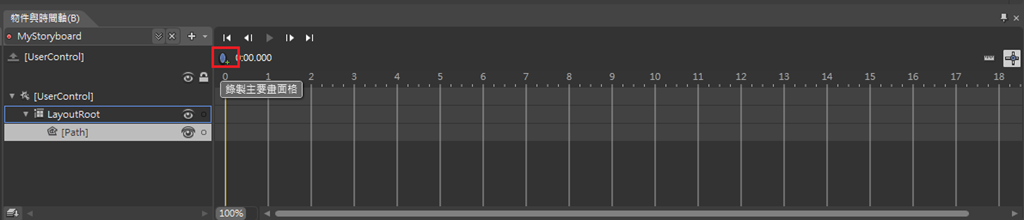
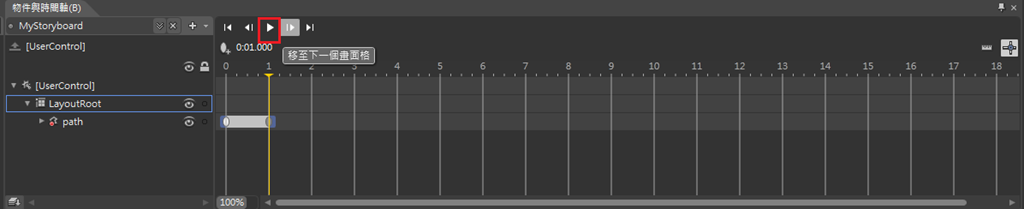
點擊圖中紅框,新增一個主要畫面格
再新增一次主要畫面格
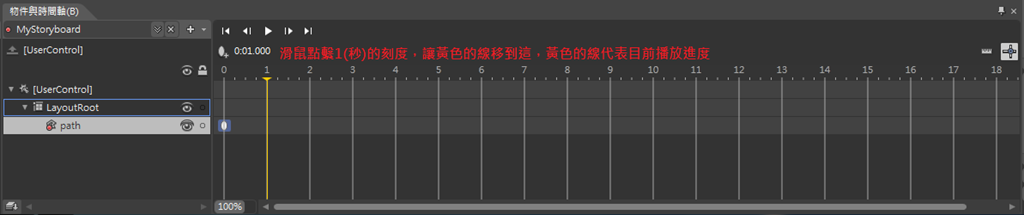
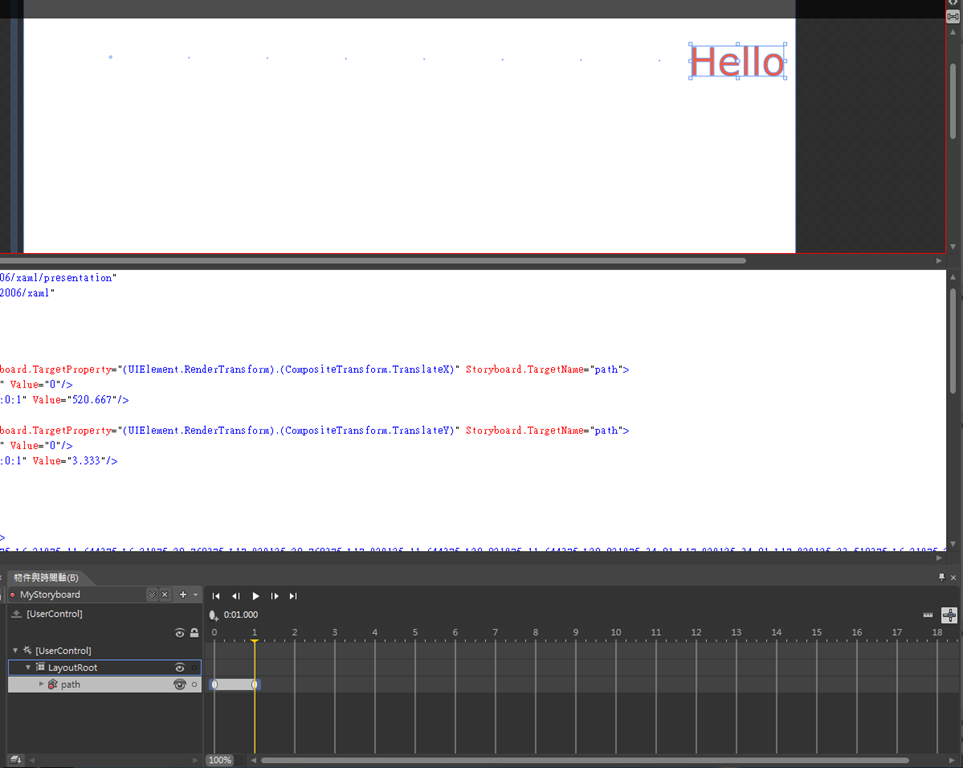
目前在1秒的播放進度,把畫面上的文字移到畫板右方
如此一來移動動畫完成
接下來
同樣在1秒的播放進度
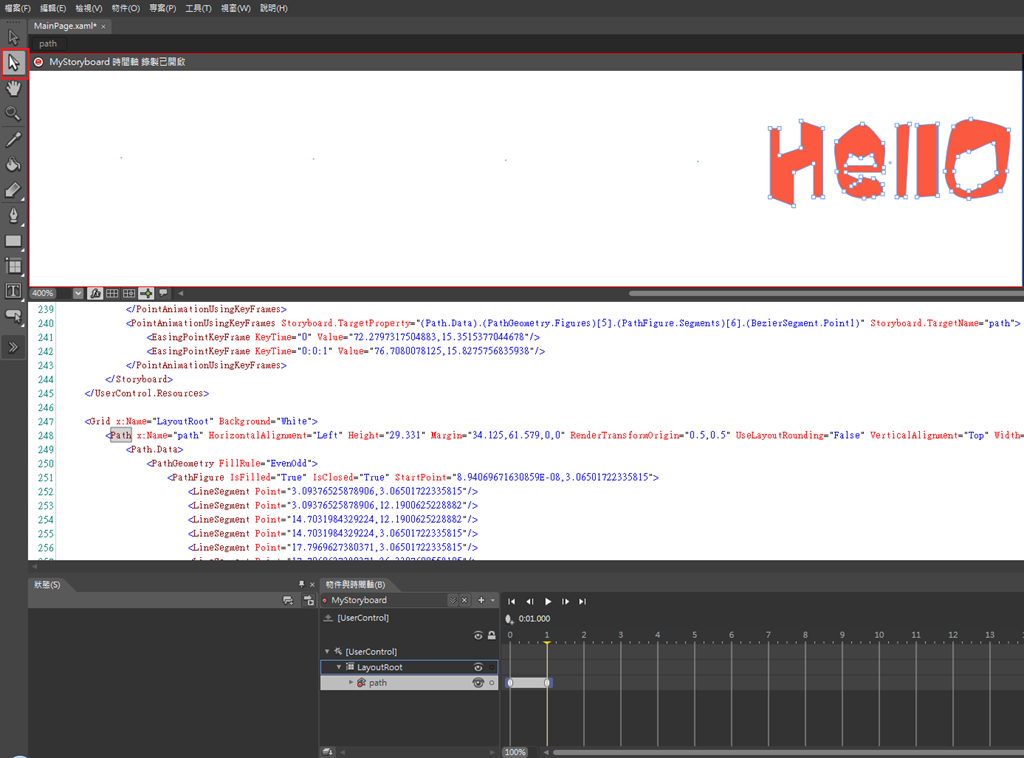
利用資產面板的白色箭頭改變文字形狀
完成形狀動畫
結束錄製
這時候可以按下Blend的播放鍵察看文字確實在1秒內一邊變形一邊移動
關閉腳本
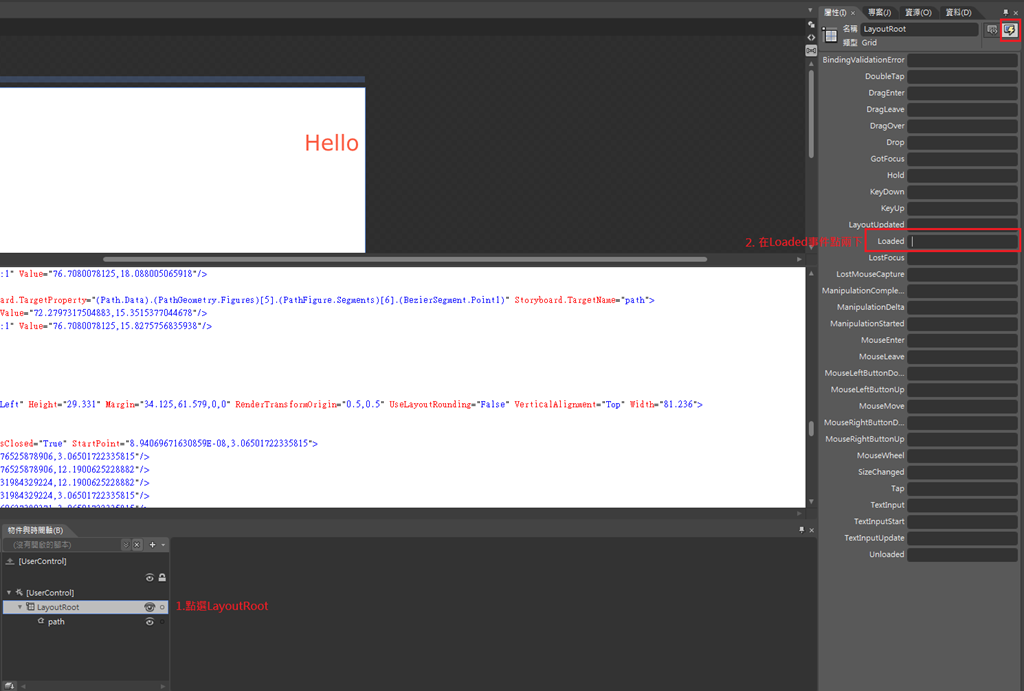
不過就這樣建置F5執行的話會發現Silverlight並不會播放動畫,必須再加入以下程式碼
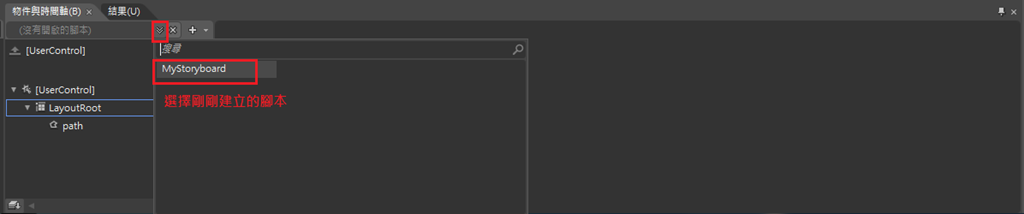
寫下開始播放的程式碼
private void LayoutRoot_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
// TODO: 在此新增事件處理常式執行項目。
MyStoryboard.Begin();
}再一次建置F5執行專案便可以看到正常動畫,不過移動方式稍嫌生硬
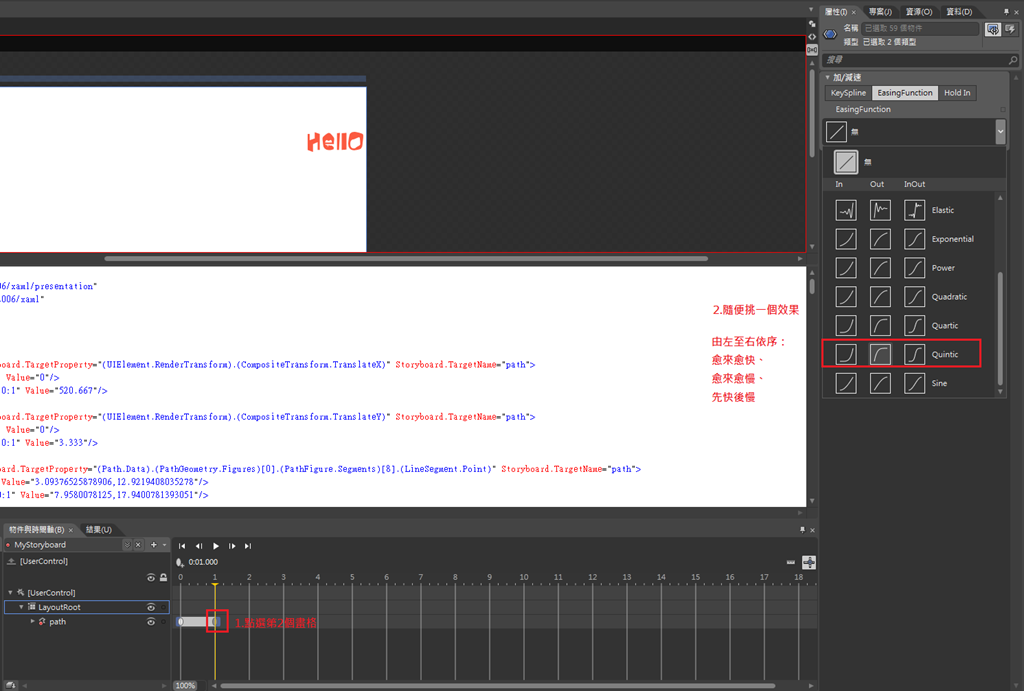
這次加入加速度效果試試,幸好微軟內建已經提供幾個效果,選取現成的即可
之後結束錄製、關閉腳本,建置、F5執行Silverlight即可看到較自然的動畫。
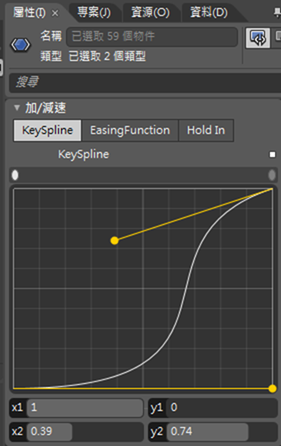
如果想要自己客製化移動速度,原本我們選擇內建的是EasingFunction
選擇KeySpline頁籤即可
使用Blend製作動畫先到此為止
想起來上課時候有談到多媒體播放,明天放假再繼續補筆記