Silverlight修鍊系列(2)-如何用Silverlight做簡單計時器
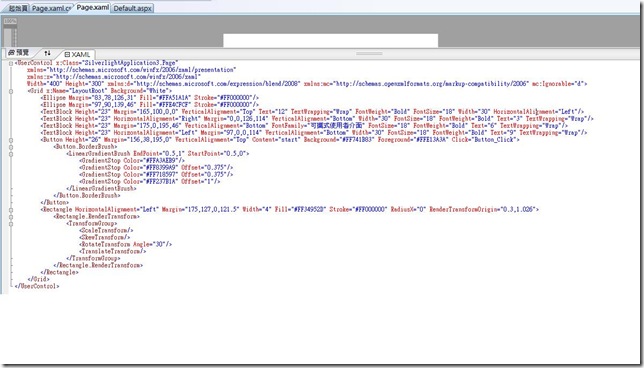
這個範例是要做一個很簡單的計時器,首先我們先利用Blend設計一個很簡單的畫面
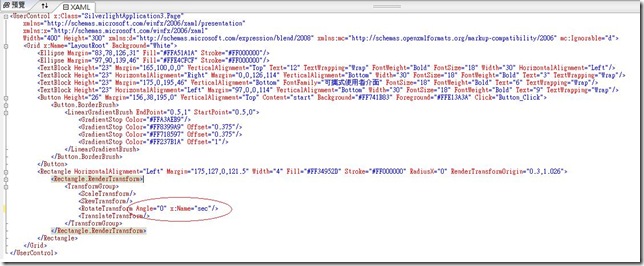
接著將計時的針命名
然後切到page.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Threading;
namespace SilverlightApplication3
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
DispatcherTimer dt = new DispatcherTimer();
dt.Interval = new TimeSpan(0, 0, 1);
dt.Tick += new EventHandler(dt_Tick);
dt.Start();
}
void dt_Tick(object sender, EventArgs e)
{
this.sec.Angle +=6;
}
}
}
便可完成一個很簡單的計時器了,這小東西變化很多,可延申做成Silverlight的碼表,或電子數位時鐘
其實做法都跟上面大同小異,想做的人可以自己練習看看!
還有上面設計畫面時注意一下,中間那秒針在blend設計畫面之時,必須將旋轉的中心點拉回至矩形的邊界點
如此才能像秒針般的旋轉。