本文將介紹如何建立 Windows Azure Web Site,並透過 VS 2012 部署您的 ASP.NET 應用程式。
【情境描述】
假設您開發好一個 ASP.NET 應用程式(或網站),除了放置在自己所購買的伺服器之外,您可以透過一些 ISP 所提供的 Web Hosting 服務來讓你的應用程式可以公開給使用者透過 Internet 存取。除此之外,您也可以將您的應用程式部署到 Windows Azure 的 Web Sites 服務,除了支援 ASP.NET 外,也支援您部署 Node.js 應用程式,以及使用Windows Azure Web Site 所提供的 Open Source 應用程式(例如 WordPress、Drupal、Joomla、Umbraco 及 DotNetNuke)來部署您的站台,其他 Windows Azure Web Site 的特性及好處,您可以參考這裡。
【建立 Windows Azure Web Site】
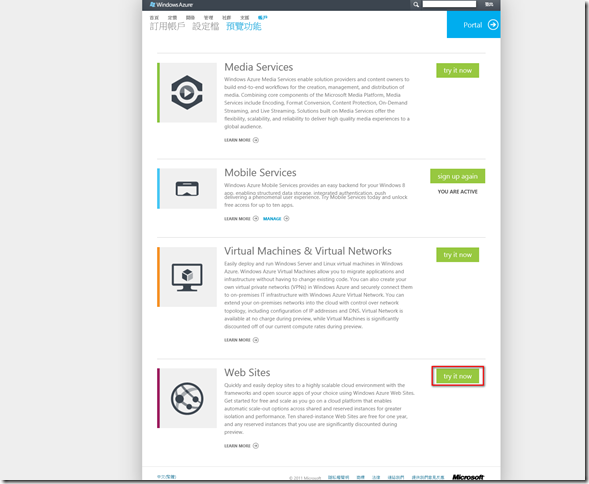
首先您必須先到預覽功能註冊網頁上啟用 Web Sites 服務。點選 Web Stes 服務右側的 try it now。
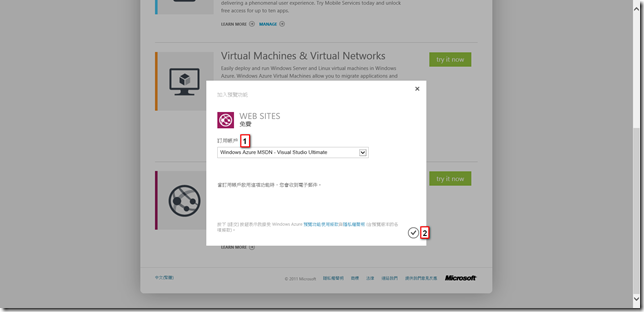
選擇訂用帳戶後,按打勾來啟用 Web Sites 服務。
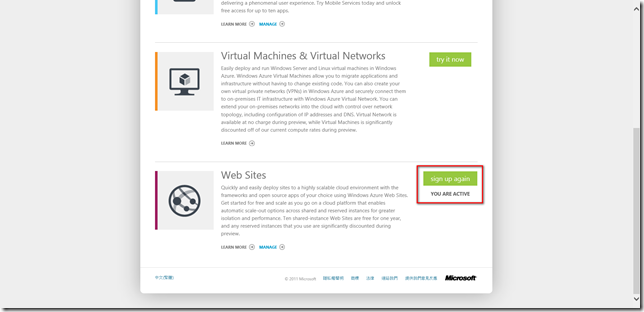
當看到 YOU ARE ACTIVE 後表示 Web Sites 服務已經啟用成功,接著點選 MANAGE 連接至管理入口網站來建立 Web Site。
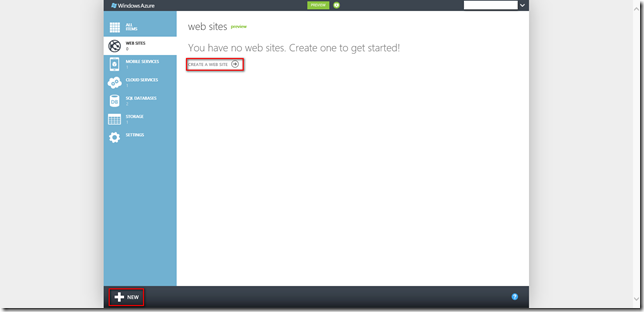
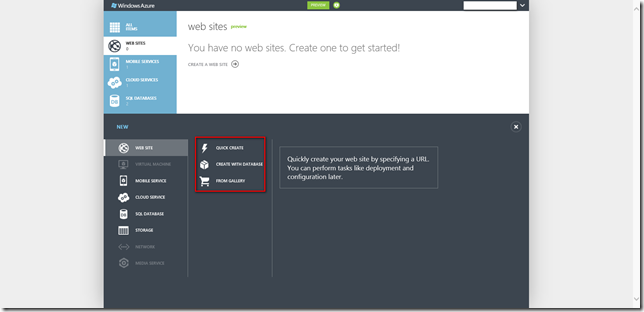
您可以在 WEB SITES 頁面,點選 CREATE A WEB SITE 或按 NEW 來建立新的站台。
建立站台有三種方式,您可以選擇 QUICK CREATE 來建立 Web Site 所要部屬的 URL;或是建立一個使用資料庫的站台可以選擇 CREATE WITH DATABASE;若您要使用 OPEN SOURCE 的套件來建立 Web Site,可以選擇 FROM GALLERY。本文就先介紹 QUICK CREATE 方案,透過建立 Windows Azure Web Site 之後把您的 ASP.NET 應用程式部署至雲端上。
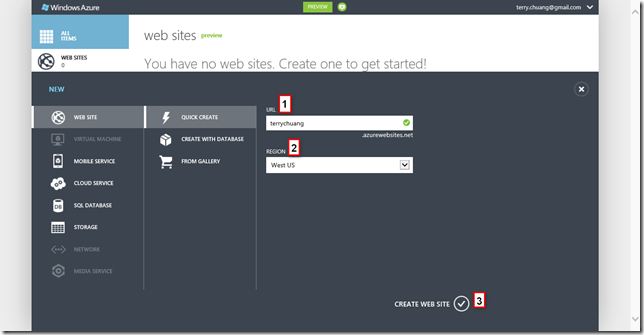
點選 QUICK CREATE 後,輸入 URL 及選擇 Web Site 的所在區域後,點選 CREATE WEB SITE。
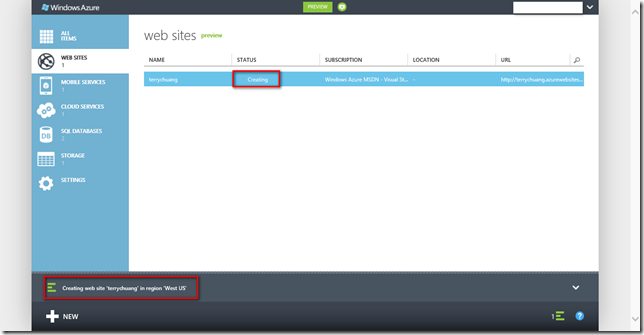
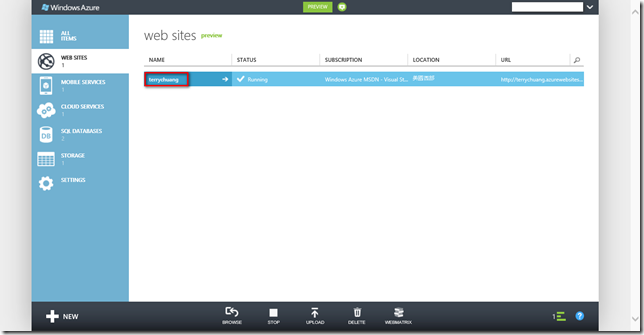
接著 Windows Azure 就會開始幫您建立 Web Site,待 STATUS 變成 Running 之後表示建立完成。
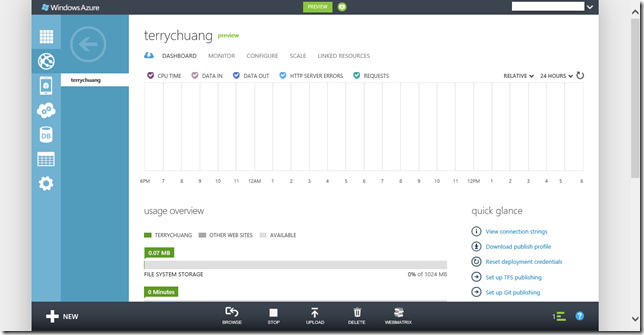
您可以點選您的站台名稱來管理或設定您的站台。
站台的管理網頁預設是 DASHBOARD,您可以透過這個頁面來查看站台的流量或是進行透過 TFS 或 Git 部署的相關設定。
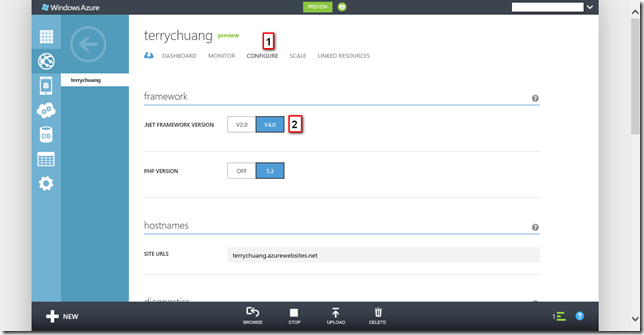
您可以依照您的 ASP.NET 應用程式所使用的 .Net Framework 版本來選擇使用 2.0 或 4.0。
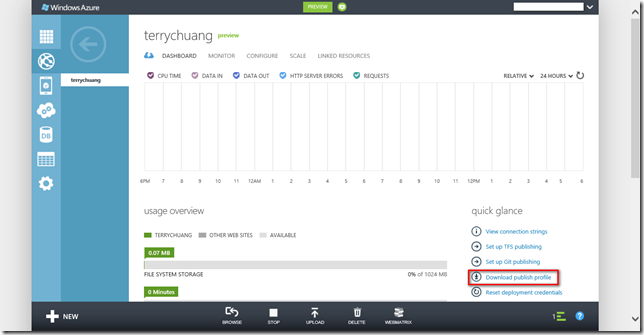
您可以點選 Download publish profile,來先準備好部署至 Web Site 所需的設定。
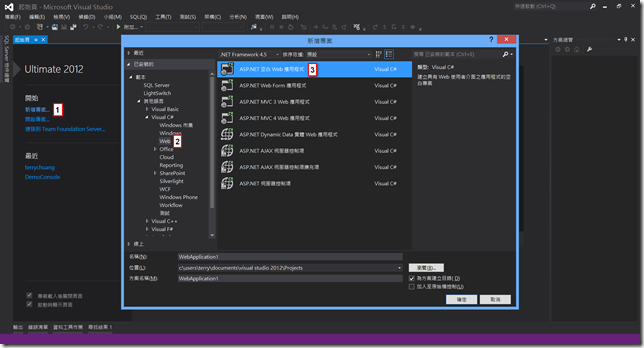
接著開啟 VS 2012 後建立一個空白的 ASP.NET 應用程式。
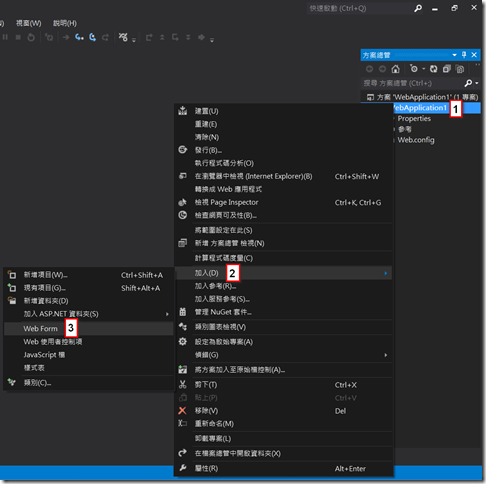
由於空白 ASP.NET 應用程式沒有任何網頁,所以我們依照下圖的順序建立一個 Web Form。
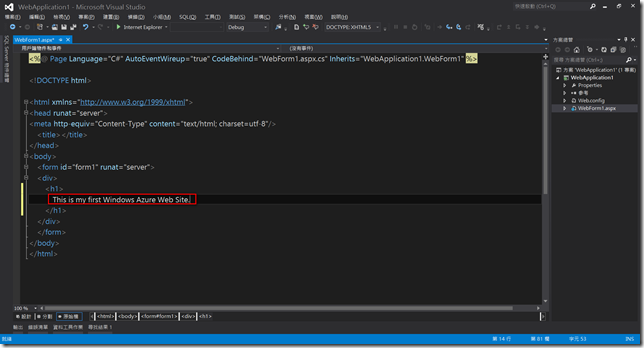
為示範方便,筆者在頁面上建立一個 h1 Tag 然後輸入一些簡單的文字(如下圖),接著按 Ctrl + Shit + B 來建置方案,建置沒問題之後就可以開始部署至 Window Azure 。
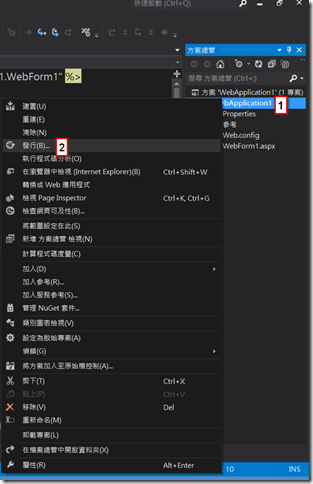
最後,您可以在方案總管中您的專案上按右鍵選擇發行。
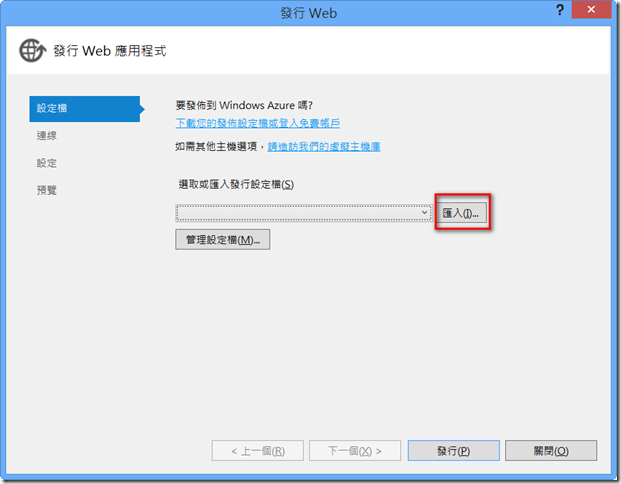
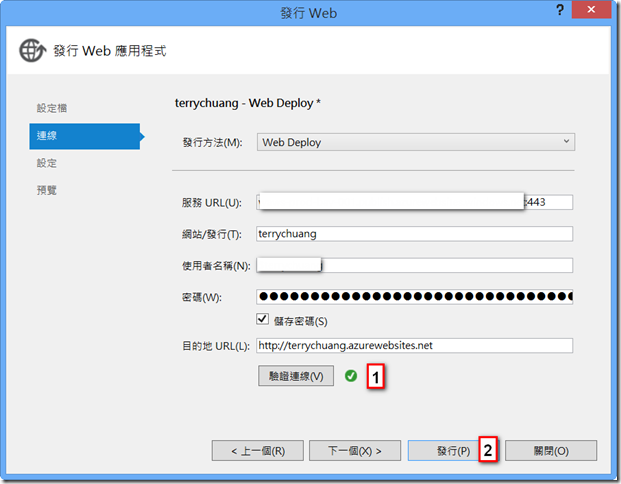
匯入前面步驟所下載的 publish profile。
匯入 Profile 成功後,可以點選驗證連線來確認是否目的地的 URL 是否連線正常,然後按發行。
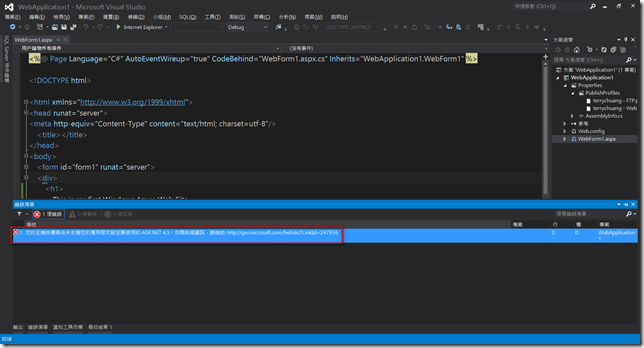
此時發現部署失敗,原因在於 Web Sites Preview 尚未支援 .NET Framework 4.5。
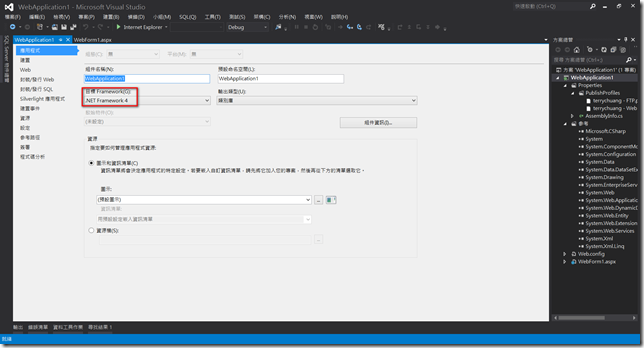
所以必須先將目標 Framework 改為 .NET Framework 4,再重新發行一次。
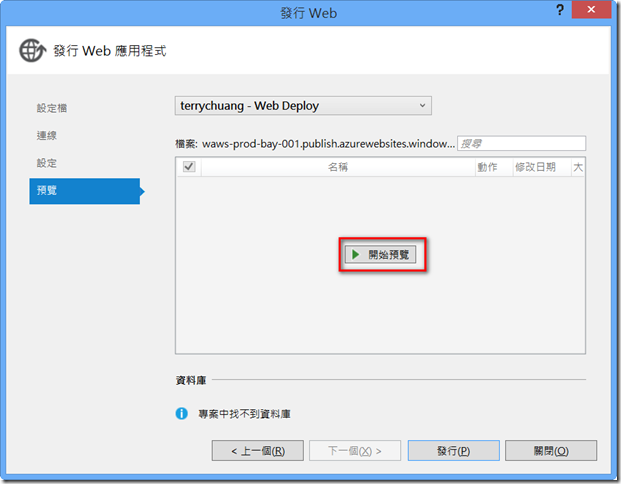
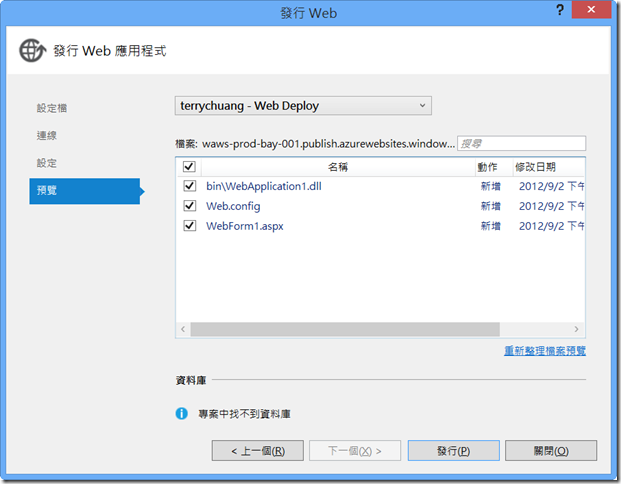
此時您就可以在發行 Web 視窗中預覽部署到 Windows Azure Web Site 的檔案,或是您也可以直接按發行來部署站台。
發行成功後會自動開啟您的 Web Site,執行結果如下:
【參考資料】
- 預覽功能註冊網頁
- Getting started on Windows Azure with .NET and Visual Studio.