摘要:ASP.NET 2.0 個人化設定的畫面設計(WebParts)
緣起
當我們瀏覽某個網頁的時候,一個網頁中可能提供了許多類別的資訊,不過可能不是每個人對於每個類別的資訊需求相同。例如某網站在首頁中提供了天氣、旅遊、股票等相關的資料。農夫可能最在意的是天氣的狀況、商人比較在意的是股票的相關資訊、而遊客可能比較需要旅遊方面的相關資訊。如果網頁中可以依照個人的需求,設定網頁中顯示資料的位置→農夫可能把天氣放在網頁最上方、商人則是把股票的資料放入最上方、而一般遊客則是可能把旅遊資訊放在最上方。這就是個人化的畫面設計。
在以往、要設計這樣的個人化資訊以ASP為例子,可能需要撰寫行數以千計的程式才能做到,影響所及可能包掛資料庫存取、網頁畫面設計、Client端Script的撰寫等許多的領域
在ASP.NET 2.0中有新增加了一組新的控制項→WebPart,用來讓使用者可以依自己的喜好來安排畫面中各項物件的位置、樣式等。並且可以讓每個使用者進入的時候,可以看到自己之設定的狀態。而這些的動作,卻只要數行的程式就能夠完全處理。
準備
既然是個人化,那麼想當然耳就必須要有會員機制,才能夠將使用者的調整、設定記錄下來。所以要先設定使用者的登入機制是必然的。這個部份請參考之前的相關文章。
為了方便做範例起見,小喵調整Web.Config的相關設定,將Login的預設頁面、Login後的預設頁面都設定為目前的範例頁面tWebPart1.aspx相關的設定請參考以下
<forms loginUrl="tWebPart1.aspx" defaultUrl="tWebPart1.aspx"></forms>
</authentication>
WebPartManager控制項
接著就進入了我們的主題【WebPart】設計了。
首先AddNewItem新增一個WebForm,並命名為tWebPart1.aspx。接著,需要在畫面中安排一個WebPartManager的Control物件。WebPartManager這個控制項是用來管理該頁面的WebPart的,不論這個畫面會有規劃多少個(Zone)區域,都統一由一個(而且一個畫面就唯一一個)WebPartManager來控制這個網頁的WebPart。產生方式粉簡單,拖拉進去就可以了。
控制項的放置區域(WebPartZone)、編輯放置區域(EditZone)
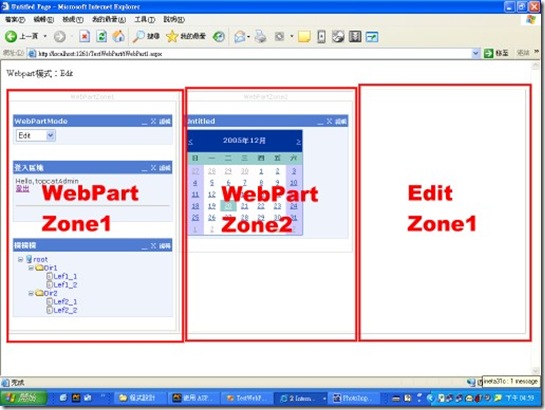
接著,就是安排畫面中要劃歸幾個【區域(Zone)】來擺放控制項。
在畫面中,您可以使用Table來先行規劃大致上要擺放的區域。小喵希望未來能夠有兩塊WebPartZone來放畫面中的控制項,另外再規劃一個區域用來擺放使用者要設定畫面控制項時所需要的【WebPart設定控制項】的區域(EditZone)。
接著放一些測試的Contrl到WebPartZone,並設定一下WebPartZone的內容
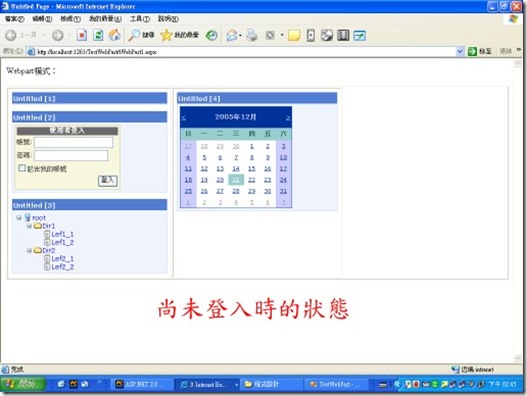
畫面中安排了Login控制項,因為WebPart的個人設定須在使用者登入後才能發起作用
另外安排了個DropDownList,提供WebPart模式的選擇
接著安排一個TreeView,一個月曆
相關畫面程式碼如下(tWebPart1.aspx)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:WebPartManager ID="WebPartManager1" runat="server">
<Personalization InitialScope="Shared" />
</asp:WebPartManager>
</div>
Webpart模式:<asp:Label ID="Label2" runat="server"></asp:Label><br />
<table width="100%" border="1">
<tr>
<td valign="top" width="33%">
<asp:WebPartZone ID="WebPartZone1" runat="server" BorderColor="#CCCCCC" Font-Names="Verdana" Padding="6" TitleBarVerbButtonType="Link" WebPartVerbRenderMode="TitleBar" Width="100%">
<PartChromeStyle BackColor="#EFF3FB" BorderColor="#D1DDF1" Font-Names="Verdana" ForeColor="#333333" />
<MenuLabelHoverStyle ForeColor="#D1DDF1" />
<EmptyZoneTextStyle Font-Size="0.8em" />
<MenuLabelStyle ForeColor="White" />
<MenuVerbHoverStyle BackColor="#EFF3FB" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px" ForeColor="#333333" />
<HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" />
<ZoneTemplate>
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"
Visible="False">
</asp:DropDownList>
<asp:LoginView ID="LoginView1" runat="server">
<LoggedInTemplate>
Hello,<asp:LoginName ID="LoginName1" runat="server" />
<br />
<asp:LoginStatus ID="LoginStatus1" runat="server" LoginText="" LogoutText="登出" />
<br />
<br />
<hr />
<br />
</LoggedInTemplate>
<AnonymousTemplate>
<asp:Login ID="Login1" runat="server" BackColor="#F7F7DE" BorderColor="#CCCC99" BorderStyle="Solid"
BorderWidth="1px" FailureText="登入失敗!!請確認您的帳號與密碼是否正確,大小寫視為不同的字元" Font-Names="Verdana"
Font-Size="10pt" LoginButtonText="登入" PasswordLabelText="密碼:" RememberMeText="記住我的帳號"
TitleText="使用者登入" UserNameLabelText="帳號:">
<TitleTextStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" />
</asp:Login>
</AnonymousTemplate>
</asp:LoginView>
<asp:TreeView ID="TreeView1" runat="server" ImageSet="XPFileExplorer">
<Nodes>
<asp:TreeNode Text="root" Value="root">
<asp:TreeNode Text="Dir1" Value="Dir1">
<asp:TreeNode Text="Lef1_1" Value="Lef1_1"></asp:TreeNode>
<asp:TreeNode Text="Lef1_2" Value="Lef1_2"></asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="Dir2" Value="Dir2">
<asp:TreeNode Text="Lef2_1" Value="Lef2_1"></asp:TreeNode>
<asp:TreeNode Text="Lef2_2" Value="Lef2_2"></asp:TreeNode>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
</ZoneTemplate>
<MenuVerbStyle BorderColor="#507CD1" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
<PartStyle Font-Size="0.8em" ForeColor="#333333" />
<TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
<MenuPopupStyle BackColor="#507CD1" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana"
Font-Size="0.6em" />
<PartTitleStyle BackColor="#507CD1" Font-Bold="True" Font-Size="0.8em" ForeColor="White" />
<ConnectVerb Text="連結" />
<EditVerb Text="編輯" />
<DeleteVerb Text="刪除" />
<CloseVerb Text="X" />
<MinimizeVerb Text="_" />
<RestoreVerb Text="口" />
</asp:WebPartZone>
</td>
<td width="34%" valign="top">
<asp:WebPartZone ID="WebPartZone2" runat="server" BorderColor="#CCCCCC" Font-Names="Verdana" Padding="6" PartChromeType="TitleAndBorder" WebPartVerbRenderMode="TitleBar" Width="100%">
<PartChromeStyle BackColor="#EFF3FB" BorderColor="#D1DDF1" Font-Names="Verdana" ForeColor="#333333" />
<MenuLabelHoverStyle ForeColor="#D1DDF1" />
<EmptyZoneTextStyle Font-Size="0.8em" />
<MenuLabelStyle ForeColor="White" />
<MenuVerbHoverStyle BackColor="#EFF3FB" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px" ForeColor="#333333" />
<HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" />
<ZoneTemplate>
<asp:Calendar ID="Calendar1" runat="server" BackColor="White" BorderColor="#3366CC"
BorderWidth="1px" CellPadding="1" DayNameFormat="Shortest" Font-Names="Verdana"
Font-Size="8pt" ForeColor="#003399" Height="200px" Width="220px">
<SelectedDayStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" />
<TodayDayStyle BackColor="#99CCCC" ForeColor="White" />
<SelectorStyle BackColor="#99CCCC" ForeColor="#336666" />
<WeekendDayStyle BackColor="#CCCCFF" />
<OtherMonthDayStyle ForeColor="#999999" />
<NextPrevStyle Font-Size="8pt" ForeColor="#CCCCFF" />
<DayHeaderStyle BackColor="#99CCCC" ForeColor="#336666" Height="1px" />
<TitleStyle BackColor="#003399" BorderColor="#3366CC" BorderWidth="1px" Font-Bold="True"
Font-Size="10pt" ForeColor="#CCCCFF" Height="25px" />
</asp:Calendar>
</ZoneTemplate>
<MenuVerbStyle BorderColor="#507CD1" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
<PartStyle Font-Size="0.8em" ForeColor="#333333" />
<TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
<MenuPopupStyle BackColor="#507CD1" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana"
Font-Size="0.6em" />
<PartTitleStyle BackColor="#507CD1" Font-Bold="True" Font-Size="0.8em" ForeColor="White" />
<HelpVerb Text="?" />
<EditVerb Text="編輯" />
<CloseVerb Text="X" />
<MinimizeVerb Text="_" />
<RestoreVerb Text="口" />
</asp:WebPartZone>
</td>
<td valign="top" style="width: 34%">
<asp:EditorZone ID="EditorZone1" runat="server" BackColor="#EFF3FB" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana" Padding="6" EnableTheming="False" PartChromeType="TitleAndBorder" Width="100%">
<HeaderStyle BackColor="#D1DDF1" Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" />
<LabelStyle Font-Size="0.8em" ForeColor="#333333" />
<HeaderVerbStyle Font-Bold="False" Font-Size="0.8em" Font-Underline="False" ForeColor="#333333" />
<PartChromeStyle BorderColor="#D1DDF1" BorderStyle="Solid" BorderWidth="1px" />
<ZoneTemplate>
<asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" EnableTheming="True" ScrollBars="Auto" />
<asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" />
<asp:PropertyGridEditorPart ID="PropertyGridEditorPart1" runat="server" />
<asp:LayoutEditorPart ID="LayoutEditorPart2" runat="server" />
</ZoneTemplate>
<PartStyle BorderColor="#EFF3FB" BorderWidth="5px" />
<FooterStyle BackColor="#D1DDF1" HorizontalAlign="Right" />
<EditUIStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<InstructionTextStyle Font-Size="0.8em" ForeColor="#333333" />
<ErrorStyle Font-Size="0.8em" />
<VerbStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<EmptyZoneTextStyle Font-Size="0.8em" ForeColor="#333333" />
<PartTitleStyle Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" />
<ApplyVerb Enabled="False" Text="套用" />
<CancelVerb Text="取消" />
<HeaderCloseVerb Text="關閉" />
</asp:EditorZone>
<asp:CatalogZone ID="CatalogZone1" runat="server" BackColor="#EFF3FB" BorderColor="#CCCCCC"
BorderWidth="1px" Font-Names="Verdana" Padding="6">
<HeaderVerbStyle Font-Bold="False" Font-Size="0.8em" Font-Underline="False" ForeColor="#333333" />
<PartTitleStyle BackColor="#507CD1" Font-Bold="True" Font-Size="0.8em" ForeColor="White" />
<PartChromeStyle BorderColor="#D1DDF1" BorderStyle="Solid" BorderWidth="1px" />
<InstructionTextStyle Font-Size="0.8em" ForeColor="#333333" />
<PartLinkStyle Font-Size="0.8em" />
<EmptyZoneTextStyle Font-Size="0.8em" ForeColor="#333333" />
<LabelStyle Font-Size="0.8em" ForeColor="#333333" />
<VerbStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<ZoneTemplate>
<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server">
</asp:DeclarativeCatalogPart>
<asp:ImportCatalogPart ID="ImportCatalogPart1" runat="server" />
<asp:PageCatalogPart ID="PageCatalogPart1" runat="server" />
</ZoneTemplate>
<PartStyle BorderColor="#EFF3FB" BorderWidth="5px" />
<SelectedPartLinkStyle Font-Size="0.8em" />
<FooterStyle BackColor="#D1DDF1" HorizontalAlign="Right" />
<HeaderStyle BackColor="#D1DDF1" Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" />
<EditUIStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
</asp:CatalogZone>
</td>
</tr>
</table>
</form>
</body>
</html>
程式部分:
接著處理程式的部份,
PageLoad的時候,判斷一下是否有登入過,如果有的話,將DorpDownList顯示出來,並將WebPart的模式名稱放入DropDownList的Item中
DropDownList在選項改變的時候,就將WebPartManager的DisplayMode改為選擇的項目
相關程式原始碼如下(tWebPart1.aspx.vb)
Inherits System.Web.UI.Page
Dim Mode As WebPartDisplayMode
Protected Sub DropDownList1_SelectedIndexChanged() Sub DropDownList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles DropDownList1.SelectedIndexChanged
Dim Mode1 As WebPartDisplayMode
Dim Wpmanage As WebPartManager = WebPartManager.GetCurrentWebPartManager(Page)
Mode1 = Wpmanage.SupportedDisplayModes(Me.DropDownList1.SelectedItem.Text)
Me.WebPartManager1.DisplayMode = Mode1
Me.Label2.Text = Me.DropDownList1.SelectedItem.Text
End Sub
Protected Sub Page_Load() Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
'判斷是否登入狀態
If Page.User.Identity.Name.ToString <> "" Then
'顯示下拉控制項
Me.DropDownList1.Visible = True
'如果下拉控制項沒有Item
If Me.DropDownList1.Items.Count = 0 Then
'將所有Mode的名稱放入DropDownList中
For Each Mode In Me.WebPartManager1.DisplayModes
Me.DropDownList1.Items.Add(Mode.Name)
Next
End If
End If
End Sub
End Class
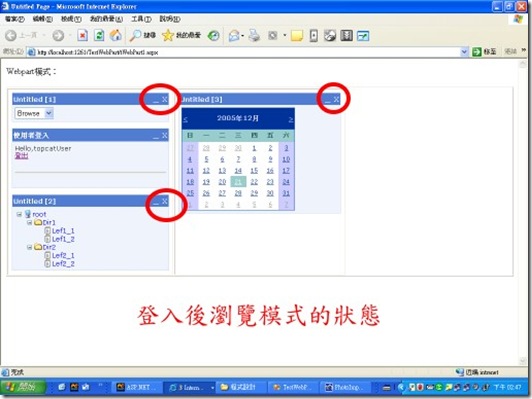
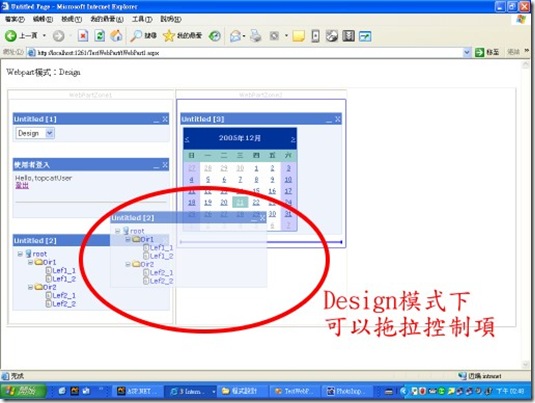
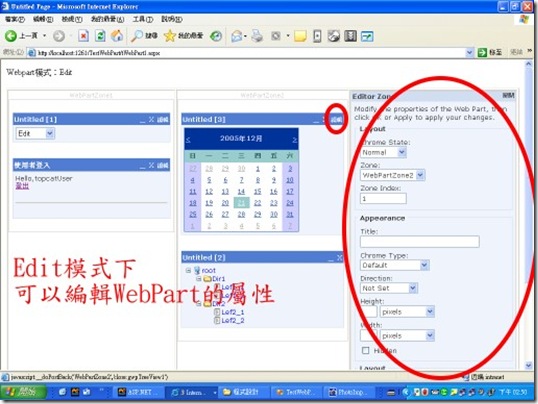
使用狀況
後記
WebPart1可以讓使用者針對自己的習慣,來設定許多的東西。而且看一下程式碼(CodeBehind)部份,只有短短的幾行程式就能夠達到這樣的功能。
不過這個功能目前的測試是透過ASP.NET預設的會員方式來做處理,如果實際上要結合自己的資料庫。這部份小喵還沒有測試出來,有進一步消息再與大家分享。
^_^
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |