摘要:ASP.NET 2.0使用FCKEditor初體驗
在以往ASP的環境中,小喵為了要讓使用者可以用類似Word,FrontPage的方式編寫內容,並且結合資料庫,所以花了些時間,參考一些人家的東西寫了一個HTMLEditor的Include來使用,有興趣的可以到下面的網址下載
http://www.blueshop.com.tw/download/show.asp?pgmcde=PGM20050601182729QA4
不過隨著開發工具的轉移,目前轉移到了ASP.NET中,要自己開發這麼個東西可不簡單了,好在有個OpenSource的工具可以使用,那就是FCKEditor。在網站上曾看其他的大大描述這個東西如何好用,現在手頭上剛好有個Case需要用。所以小喵就來是是看如何使用。
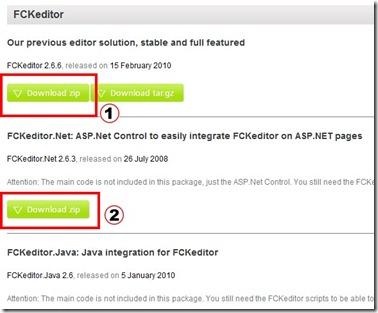
首先,當然是要下載FCKEditor,相關的下載請到官網下載
- 官網:http://www.fckeditor.net/download
- 下載需要兩項東西
步驟一:掛上dll
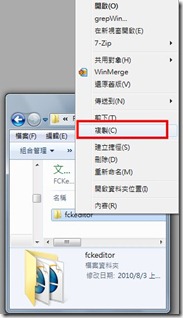
- 首先要把dll掛上.NET的環境中,下載的【FCKEditor.NET】中,解壓縮後,可以在【BIN\RELEASE】的目錄中發現一個【FredCK.FCKeditorV2.dll】,將此檔案滑鼠右鍵→複製
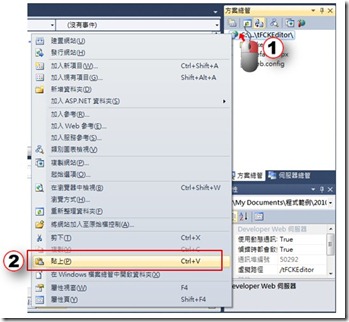
- 在您的Web專案中,如果有bin的目錄的話,就直接貼上,如果沒有的話,請先建立bin的資料夾在您的Web專案中
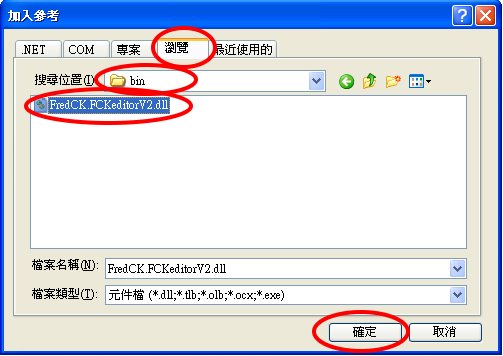
- 加入參考:接著就是要把剛剛貼上的【FredCK.FCKeditorV2.dll】加入參考
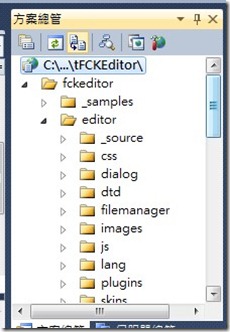
- 放入相關程式:再來就是把會使用到的一些檔案放入您的Web專案中
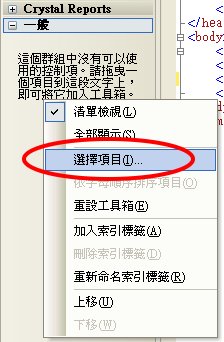
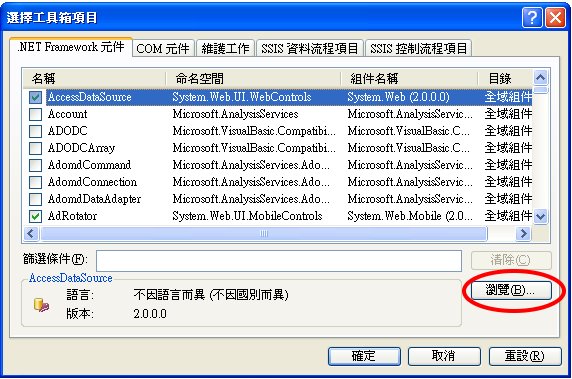
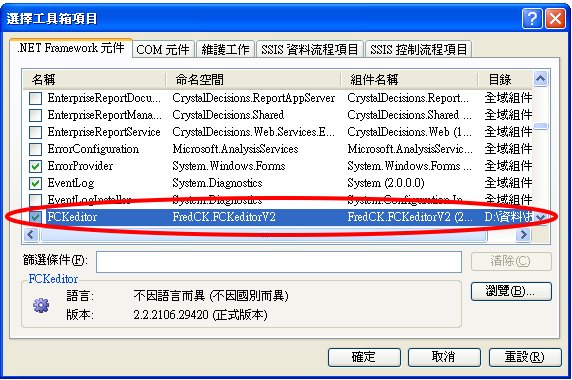
- 在工具箱中加入工具:
- 第一次使用:
- 拖拉控制項到頁面中,切換到原始檔中
- 您會發現在上方自動會幫您加入以下的程式碼
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %> - 並且會加入以下的FCKeditor控制項 <FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server">
</FCKeditorV2:FCKeditor> - 此時如果去執行,就會出現以下的錯誤
這是由於程式還不知道要到哪裡找相關的工具檔案HTTP 錯誤 404 - Not Found - 設定工具檔案目錄(BasePath="~\FCKeditor\")
<FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server" BasePath="~\FCKeditor\">
</FCKeditorV2:FCKeditor> - 此時再試一次,就會出現感動的畫面啦
-

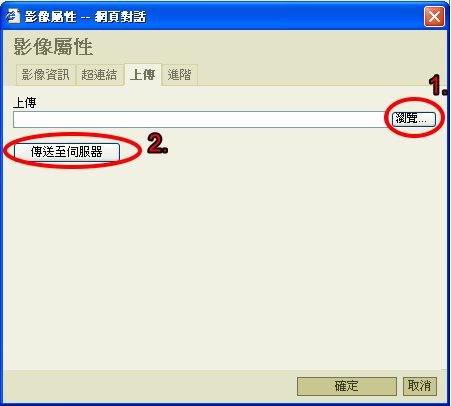
- 設定圖片上傳的功能
- 不過再仔細的是用一下,卻會發現圖片上傳的功能無法使用


- 這是因為FCKeditor不知道應該把檔案上傳到哪裡去存放,所以要把這個設定加在Web.config中
- 首先在您的Web專案中增加一個目錄來存放使用者上傳的資料,假設是【UserFiles】
- 修改Web.config增加設定,把原本的<appSettings/>改為
<appSettings>
<add key="FCKeditor:UserFilesPath" value="/tt/UserFiles/"/>
<!--tt代表您的Web專案名稱-->
</appSettings> - 除此之外,由於FCKEditor預設是給asp使用,所以還需要在設定改為使用aspx
- 設定改為aspx:
- 在剛剛複製進來的FCKeditor目錄中找到一個檔案【fckconfig.js】
- 搜尋字串asp,可以找到以下兩個設定
 var _FileBrowserLanguage = 'asp' ;
var _FileBrowserLanguage = 'asp' ;  var _QuickUploadLanguage = 'asp' ;
var _QuickUploadLanguage = 'asp' ;
改為
 var _FileBrowserLanguage = 'aspx' ;
var _FileBrowserLanguage = 'aspx' ;  var _QuickUploadLanguage = 'aspx' ;
var _QuickUploadLanguage = 'aspx' ;
- 這個部分小喵曾多方測試,發現開啟站台時使用File的方式無法測試出來,不過如果是使用http透過IIS的方式建立站台就正常。
- 不過再仔細的是用一下,卻會發現圖片上傳的功能無法使用
程式上的使用:
- 我們先測試一下如何應用FCKeditor,先再畫面上安排一個FCKeditor與2個Div並且給予id,並指定runat="server",並且安排一個按鈕,希望按下按鈕後,編排的結果畫面呈現在div1,而原始檔則顯示在div2中
<div>
<FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server" BasePath="~/FCKeditor/">
</FCKeditorV2:FCKeditor>
</div>
<asp:Button ID="Button1" runat="server" Text="Button" />
<br />
顯示結果:
<div id="div1" runat="server" style="border-right: black thin solid; border-top: black thin solid; border-left: black thin solid; border-bottom: black thin solid;">Div1</div>
<hr />
原始碼:
<div id="div2" runat="server" style="border-right: black thin solid; border-top: black thin solid; border-left: black thin solid; border-bottom: black thin solid;">Div1</div> - 接著安排一下程式控制如下
 Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click  Me.div1.InnerHtml = Me.FCKeditor1.Value
Me.div1.InnerHtml = Me.FCKeditor1.Value  Me.div2.InnerText = Me.FCKeditor1.Value
Me.div2.InnerText = Me.FCKeditor1.Value  End Sub
End Sub - 接著執行看看,在編輯器中隨便輸入些字,改變一下字的大小、樣式接著按下按鈕
- 此時又有錯誤出現了
具有潛在危險 Request.Form 的值已從用戶端 (FCKeditor1="<strong><em><font st...") 偵測到。 - 這是因為事實上送出的時候,所送出的內容是HTML的語法,而ASP.NET預設為了安全起見不允許html的語法,所以這時候,還要再修改個東西,把剛剛的aspx最上方加上以下的屬性設定
validateRequest="false" - 再重新整理一次結果,就可以看到效果
- 所以使用上,要存入資料庫只要把Me.FCKeditor1.Value的內容存入資料庫就可以了,要從資料庫中取回,也可以使用Me.FCKeditor1.Value = Dr.Item("FieldsName")就可以了,真是方便啊!!
安全上的注意事項:
- FCKeditor雖然設定上還蠻複雜的,不過程式撰寫上真的很方便使用,不過這裡還要特別注意一些事情,由於使用時會將html的語法的Request安全設定打開,因此有可以會讓您的網站,被殖入<iframe>的攻擊,所以建議承接Me.FCKeditor1.value後,最好先處理一下是否有<iframe>的資料,如果有,最好替換掉、或者發出警告讓使用者不允許填入<iframe>
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |








 Protected
Protected