網路上有很多各式各樣的Html Editor的套件可以使用,而這次要介紹的CKEditor,第一次看到名稱,總覺得火燒豬頭(面熟啊面熟[台]),仔細回想一下,原來是之前用的一套剖有名的FCKEditor的最新版本,改了新版,名稱也改了。我們就來看看,安裝上、使用上是否有什麼特別的地方。
緣起
網路上有很多各式各樣的Html Editor的套件可以使用,而這次要介紹的CKEditor,第一次看到名稱,總覺得火燒豬頭(面熟啊面熟[台]),仔細回想一下,原來是之前用的一套剖有名的FCKEditor的最新版本,改了新版,名稱也改了。我們就來看看,安裝上、使用上是否有什麼特別的地方。
試用CKEditor
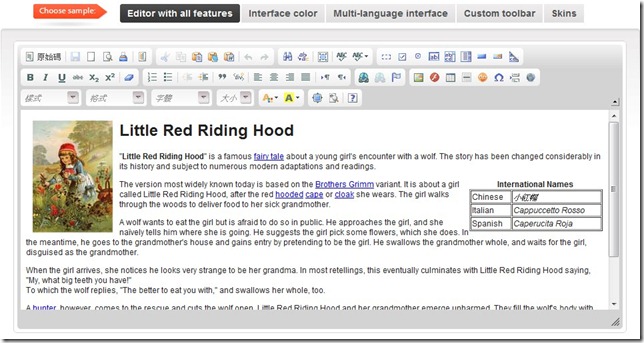
如果要試用使用起來的感受,可以進入官網的Demo畫面
示範官網的網址:http://ckeditor.com/demo
編輯的功能來說,小喵覺得相當的完整。而上面的功能項目,也可以自己決定要有那些顯示出來。
下載CKEditor
要下載最新的版本,請到官網的下載區:http://ckeditor.com/download
在官網的下載畫面中,除了一般的下載外,往下拉一點,可以看到還有個CKEditor for ASP.NET。這兩個到底有什麼不同呢??我們接著看下去。
一般的下載,解壓縮之後,會是個ckeditor的資料夾,裡面有完整的CKEditor使用的相關程式了。
CKEditor for ASP.NET下載後,解壓縮之後主要則是在bin資料夾中的那個dll了。
不過在此小喵建議,由於CKEditor已經包裝得很好,在ASP.NET使用也非常的簡單,因此還可以針對裡面的東西做些修訂與更改,所以強烈建議,直接就用一般的下載就好,不要使用CKEditor for ASP.NET
安裝與使用CKEditor
在說明CKEditor的使用方式之前,小喵要大大的讚賞這個Editor,真的很用心,讓使用變得太簡單,太容易了。
來看看怎麼安裝與使用
安裝步驟:
- 將解壓縮後的ckeditor複製到您的專案中
沒了,安裝就這麼簡單,複製貼上就完成了。接著看看怎麼去使用他。
使用步驟:
-
在ckeditor裡面有個ckeditor.js,把這個檔案從方案總管中,拖拉到你的程式碼中(建議在<head></head>裡面)
<script src="ckeditor/ckeditor.js" type="text/javascript"></script> -
拉個TextBox放到你的畫面中,設定該Textbox的模式為多行,設定CssClass=”editor”
<asp:TextBox ID="Txt1" CssClass="ckeditor" runat="server" TextMode="MultiLine"></asp:TextBox>
完成了。就這麼兩個步驟就完成了。真是太簡單了。
在取得資料的時候,完全是把它當作TextBox就可以了(本來就是TextBox)所以只要:
Dim Msg As String = Me.Txt1.Text如果有需要進一步的一些設定,官網也提供了蠻詳記的說明。有需要的人請自行到官網參考:http://docs.cksource.com/
結語
CKEditor已經將HtmlEditor包裝的很容易就可以安裝使用。不過這個CKEditor比起之前FCKEditor,少了檔案上傳的功能,因此如果您有需要提供上傳檔案的話,還是需要自己寫檔案上傳這一段程式碼。
如果您有需要在系統中使用HTML Editor,小喵覺得CKEditor是個不錯的選擇。
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |