當我們要開發給手機或者平板使用的jQuery Mobile頁面,總是希望能夠看看在 iPad 或者 iPhone 中運作的樣子。而這樣的模擬器,現在可以免費使用,而且可以結合在Visual Studio 2012裡面,按下執行後,就直接開模擬器來運作。我們來看看如何安裝與設定這個東西
緣起
當我們要開發給手機或者平板使用的jQuery Mobile頁面,總是希望能夠看看在 iPad 或者 iPhone 中運作的樣子。而這樣的模擬器,現在可以免費使用,而且可以結合在Visual Studio 2012裡面,按下執行後,就直接開模擬器來運作。我們來看看如何安裝與設定這個東西
下載安裝
我們要使用的模擬器,其實如果去開發這東西的官網下載使用是要付費的。不過,我們可以透過 WebMatrix3 下載,就可以免費的使用他。方式如下:
首先,下載 WebMatrix3
下載安裝後,我們將 WebMatrix3 執行起來,並且開啟(或者新增)一個Web應用程式
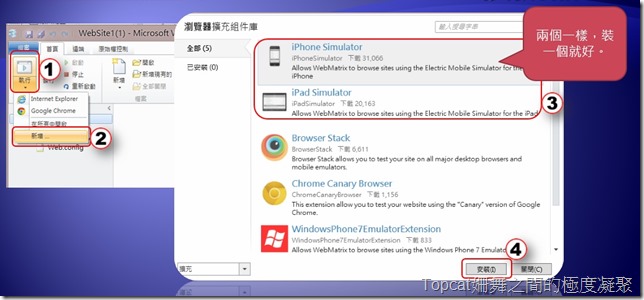
按下【執行】下方的三角形,會顯示目前可以運作的瀏覽器,我們選擇【新增】,此時可以看到可以新增 iPad 或者 iPhone 的模擬器,這兩者是相同的東西,我們選擇其中一個就可以。
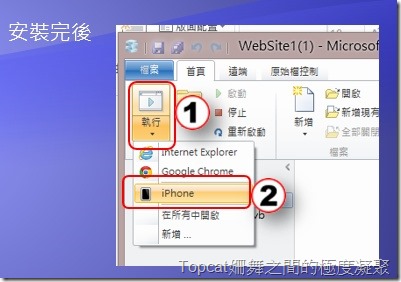
安裝後,就可以開啟模擬器
將模擬器設定到 Visual Studio 2012 中
要開發 jQuery Mobile ,開發工具當然選擇 HTML5 地表最強的開發工具 Visual Studio 囉,不過如果每次寫好的程式要透過模擬器來測試時,還要另外開 WebMatrix3 才能使用,那樣很不方便,所以最好就是能夠直接在 Visual Studio 裡面直接按右鍵→在模擬器中瀏覽,就可以立即開啟模擬器,並直接瀏覽,這才是王道。所以接著就來介紹該如何將模擬器設定在Visual Studio 中直接瀏覽執行。
首先,還是要在 WebMatrix3 中先開啟模擬器
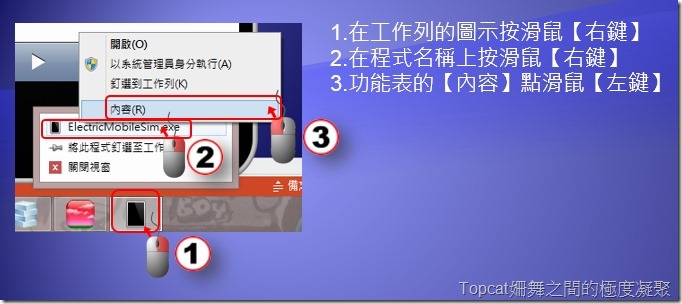
開啟後,可以在 Windows 工作列中,看到模擬器的圖示,此時請依照以下的步驟來做
出現如下的畫面
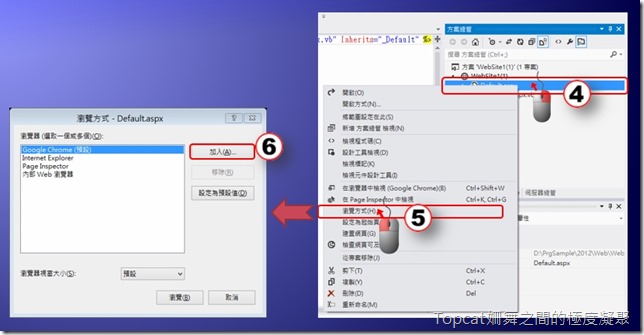
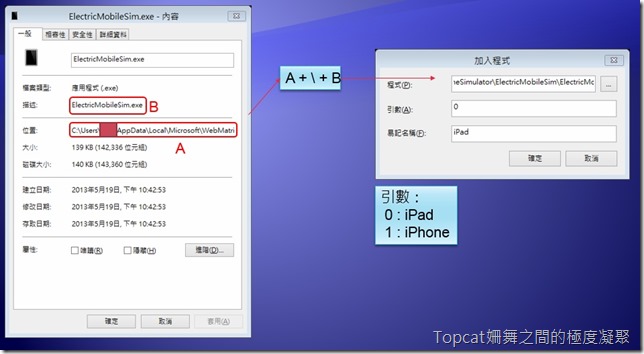
我們先暫時放著,接著開啟 Visual Studio 開啟一個Web專案或者網頁,開啟其中一個頁面,然後在【方案總管】中,依據以下的方式開啟設定【瀏覽方式】,按下【加入】
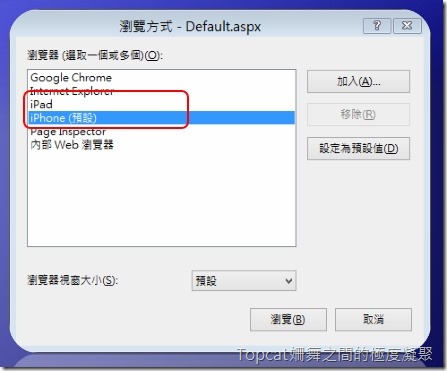
接著依照以下的方式,分別設定 iPad 與 iPhone
分別設定完成後,就可以直接透過模擬器來執行我們寫的jQuery Mobile頁面
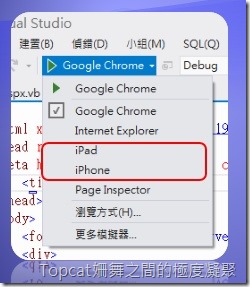
也可以在上面工具列那邊,下拉選取到 iPhone / iPad
末記
實際上使用過後,會發現這個模擬器只是穿著 iPad / iPhone 衣服的瀏覽器,實際的運作狀況與真正的 iPhone, iPad 還是有差異,因此如果真要測試在 iPhone, iPad上面的情形,還是最好可以直接使用設備來測試。
以上的方式提供大家參考囉
^_^
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |