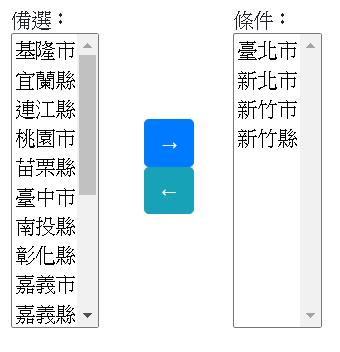
筆記一下左右兩個Select Multiple,多選選擇項目後,按鈕將相關項目轉移到另一邊
緣起:
剛好有個需求,需要從現有的備選選單中,挑選一些項目當作條件,於是小喵想要做類似以下的功能:
 並使用Vue來處理這樣的問題
並使用Vue來處理這樣的問題
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Vue SelectMultiple Left & Right</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
</head>
<body>
<div id="App1" class="container">
<div class="row align-items-center">
<div class="col-3">
備選:<br />
<select multiple size="10" v-model="sltcities">
<option v-for="item in cities">{{item.city}}</option>
</select>
</div>
<div class="col-2">
<button v-on:click="CitiesAddToFilter" class="btn btn-primary">→</button>
<br />
<button v-on:click="CitiesRemoveFromFilter" class="btn btn-info">←</button>
</div>
<div class="col-3">
條件:<br />
<select multiple size="10" v-model="sltCityFilter">
<option v-for="city in MDFilter.cities">{{city}}</option>
</select>
</div>
<div class="col-4"></div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
JS:
let App1=new Vue({
el:'#App1',
data:{
sltcities: [],
sltCityFilter:[],
cities: [],
MDFilter: {
cities: [],
},
},
methods:{
CitiesAddToFilter: function () {
if (!this.MDFilter.cities) {
this.MDFilter.cities = [];
}
this.sltcities.forEach(city => {
//檢查是否已經存在
if (!this.MDFilter.cities.includes(city)) {
//不存在,加入條件、移除備選
this.MDFilter.cities.push(city);
let idx = 0;
this.cities.forEach(itm => {
if (itm.city == city) {
this.cities.splice(idx, 1);
}
idx++;
});
}
});
},
CitiesRemoveFromFilter: function () {
this.sltCityFilter.forEach(sltcity => {
//加入回備選
let tmpCity = {};
tmpCity.city = sltcity;
this.cities.push(tmpCity);
//移除條件:
let idx = 0;
this.MDFilter.cities.forEach(city => {
if (city == sltcity) {
this.MDFilter.cities.splice(idx, 1);
}
idx++;
});
});
},
citiesInit: function () {
this.cities = [
{ city: '臺北市' },
{ city: '基隆市' },
{ city: '宜蘭縣' },
{ city: '新北市' },
{ city: '連江縣' },
{ city: '新竹市' },
{ city: '新竹縣' },
{ city: '桃園市' },
{ city: '苗栗縣' },
{ city: '臺中市' },
{ city: '南投縣' },
{ city: '彰化縣' },
{ city: '嘉義市' },
{ city: '嘉義縣' },
{ city: '雲林縣' },
{ city: '臺南市' },
{ city: '澎湖縣' },
{ city: '金門縣' },
{ city: '高雄市' },
{ city: '屏東縣' },
{ city: '臺東縣' },
{ city: '花蓮縣' },
];
},
},
mounted:function(){
this.citiesInit();
},
});
線上測試:
https://jsbin.com/qafowad/edit?html,js,output
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |