用CSS作圓邊方塊
這幾天在用公司網站的版型,多半都是拿Google來作參考,看到Google很多圓邊方塊的效果,都是用CSS做出來的,比我以前還用Table+Image,這一招實在是太好用了,分享給大家。
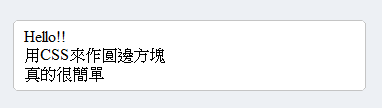
效果如下:
CSS:
<style type="text/css">
.roundBorder
{
display: block;
}
.roundBorder *
{
background: white;
display: block;
height: 1px;
overflow: hidden;
}
.roundBorderLayer1
{
border-left: 1px solid #C4C4C4;
border-right: 1px solid #C4C4C4;
margin: 0px 1px;
}
.roundBorderLayer2
{
border-left: 1px solid #D3D4D5;
border-right: 1px solid #D3D4D5;
margin: 0px 2px;
padding: 0px;
}
.roundBorderLayer3
{
background: #C4C4C4;
border-left: 1px solid #D3D4D5;
border-right: 1px solid #D3D4D5;
margin: 0px 3px;
}
.roundContent
{
background:white;
border-left: 1px solid #C4C4C4;
border-right: 1px solid #C4C4C4;
overflow: hidden;
padding: 4px 10px;
}
</style>
HTML:
<b class="roundBorder">
<b class="roundBorderLayer3"></b>
<b class="roundBorderLayer2"></b>
<b class="roundBorderLayer1"></b>
</b>
<div class="roundContent">
Hello!!
<br/>
用CSS來作圓邊方塊
<br/>
真的很簡單
</div>
<b class="roundBorder">
<b class="roundBorderLayer1"></b>
<b class="roundBorderLayer2"></b>
<b class="roundBorderLayer3"></b>
</b>
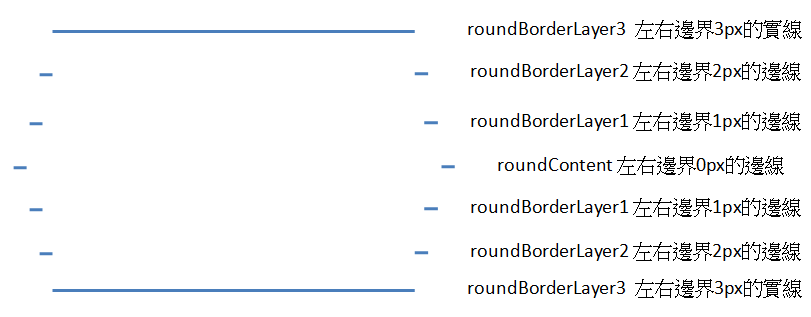
class說明
roundBorder 的作用為群組下面的三個Layer
roundBorderLayer1 的作用為左右margin 1px與左右border 1px
roundBorderLayer2 的作用為左右margin 2px與左右border 1px
roundBorderLayer3 的作用為左右margin 3px與左右border 1px ,而效果的上下邊線是用background完成。
roundContent 的作用為左右margin 0px與左右border 1px
它的組成就是
CSS說明
其實所用的CSS也不是很複雜
display: block; 顯示成區塊(因為b是inline,用div就不用加這段,而Google為什麼不用div而用b,我猜有隱喻Border與字數少的關係吧)。
height: 1px; 高設成1px。
overflow: hidden; 超出了就隱藏,不加也無所謂,如是怕b有內容出問題而加的。
border-left: 1px solid #C4C4C4; 左灰色實心1px邊線。
border-right: 1px solid #C4C4C4; 右灰色實心1px邊線。
margin: 0px 1px; 左右1px邊界。
簡單吧。
建階用法
會jquery的朋友,可以使用更簡單的方法完成。
CSS相同,HTML只使用<div class="roundContent"></div>。
用下列Javascript完成自動加<b>,加快HTML的撰寫。
<script type="text/javascript">
$(function() { addroundBorder(); })
function addroundBorder() {
var $content = $(".roundContent");
$content.before('<b class="roundBorder"><b class="roundBorderLayer3"></b><b class="roundBorderLayer2"></b><b class="roundBorderLayer1"></b></b>');
$content.after('<b class="roundBorder"><b class="roundBorderLayer1"></b><b class="roundBorderLayer2"></b><b class="roundBorderLayer3"></b></b>');
}
</script>
測試環境
IE6 正常(但有時會莫名奇妙跑掉一點點)。
IE7+ 正常
Firefox 3+ 正常
Chrome 正常