Internet Explorer 8 開發 Accelerator 實例 - 搜尋 Google Maps 地圖 (含 Preview 功能)
與我前兩篇的 Accelerator 功能不太一樣,【搜尋 Google Maps 地圖】是具有 Preview 功能的。Preview 功能,是讓使用者透過 Accelerator 的選單之中,移到該 Accelerator 功能之上時,會出現一個 320 X 240 的小視窗,預覽結果網頁。當使用者確認預覽的結果符合需求或是想更進一步使用結果頁面,再點擊 Accelerator 的功能即可,就會執行不一樣的動作。
【搜尋 Google Maps 地圖】核心 XML 檔案如下:
1: <?xml version="1.0" encoding="UTF-8"?>
2: <openServiceDescription 3: xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
4: <homepageUrl>http://demo.dotblogs.com.tw/chhuang/Demo/PreviewMap.aspx</homepageUrl>
5: <display> 6: <name>搜尋 Google Maps 地圖</name> 7: <icon>http://www.dotblogs.com.tw/favicon.ico</icon>
8: <description>搜尋 Google Maps 地圖</description> 9: </display> 10: <activity category="map">
11: <activityAction context="selection">
12: <preview action="http://demo.dotblogs.com.tw/chhuang/Demo/PreviewMap.aspx">
13: <parameter name="p" value="{selection}" />
14: </preview> 15: <execute method="get" action="http://demo.dotblogs.com.tw/chhuang/Demo/PreviewMap.aspx" >
16: <parameter name="q" value="{selection}" type="text" />
17: </execute> 18: </activityAction> 19: </activity> 20: </openServiceDescription>跟先前 XML 檔案比較不一樣的地方,是多了 preview 的 Element 定義了預覽頁面的行為動作,包含了預覽頁面與所需參數等。而 PreviewMap.aspx 是我利用 Google Maps API 預先寫好的網頁,該頁面會接受 p 的 GET 值,並利用 GClientGeocoder 線上查詢,取得參數地址的經緯度。然後,建立 GMarker 並將目標地址放置於地圖中央位置。而 execute 的 Element ,則是定義使用者點擊的動作,傳送 q 的 GET 值至 PreviewMap.aspx。
1. 安裝【搜尋 Google Maps 地圖】畫面:
2. 安裝成功畫面:
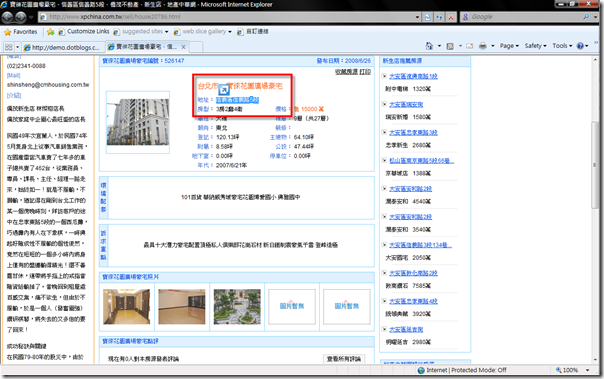
3. 反白一段地址,會出現 Accelerator 選單:( 例如:最近很紅的寶徠XD)
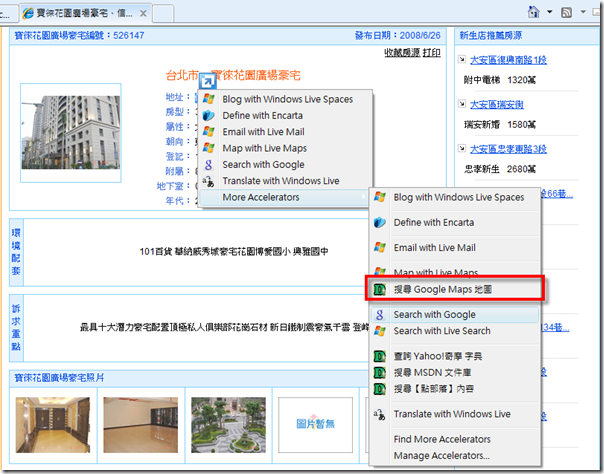
4. 出現 Accelerator 選單,請將滑鼠移至,【搜尋 Google Maps 地圖】
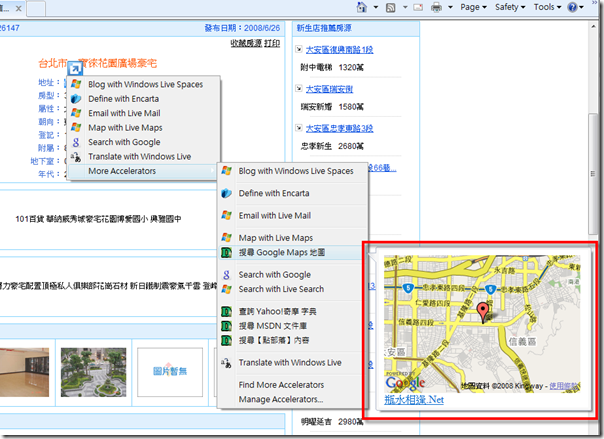
5. 見證奇蹟的時刻,出現了一個 320 X 240 的浮動式窗,就是自製 Google Maps 的預覽畫面:
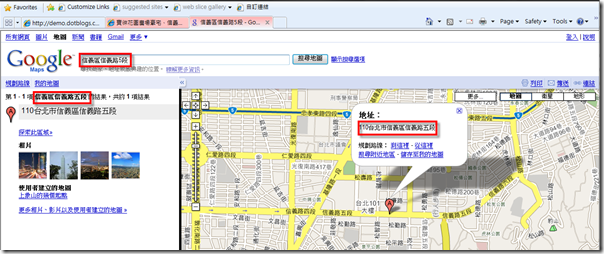
6. 如果點擊【搜尋 Google Maps 地圖】選單,則是前往 Google Maps 查詢頁面
是不是很好玩呢?來動手寫 Accelerator 吧,或是 前往安裝【 ACCELERATOR 】。