jQuery Treeview 應用在點部落「每月文章」側邊欄
上圖是艾小克在點部落的中的「每月文章」側邊欄,雖然艾小克的發文數量不是很多,但是時間一久且每月發文數量一多還是會很變的很長。
所以,艾小克試著找了一下 jQuery Treeview 相關的套件,看看是否有方便簡單使用的方法,可以將資料分組整理:http://coderbay.com/top-jquery-tree-plugins/
1. jsTree:

2. Treeview:

3. Dynatree:

艾小克最後是選擇「Treeview」來呈現,主要是因為它的功能簡單且使用方便,如果考慮美觀且複雜功能 (add、drag、delete 等) 可以改用 jsTree 。
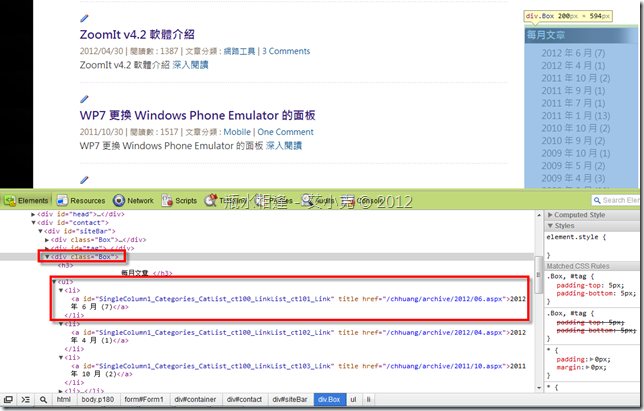
首先,我們先觀察看看點部落的 DOM (如下圖):
(1) 側邊欄都是以 <div class="Box"> </div> 標籤夾住
(2) <h3> </h3> 標籤夾住標題
(3) <ul> </ul> 標籤下就是每個月份的連結
(4) 每月連結都是以 <li> <a href="xxx" > year, month, count</li> 標籤呈現,每個月文章的年份、月份及該月份累積文章數
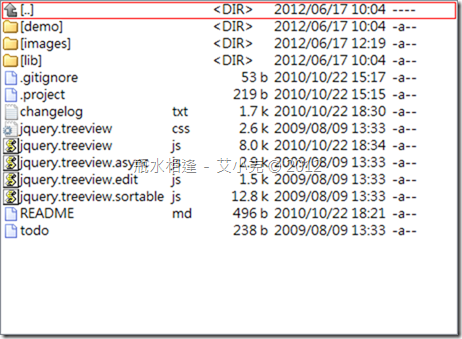
1. 首先,我們必須下載 Treeview 的相關檔案:
(1) images :呈現樹狀表單,所需要的圖片
(2) lib:外部引用的 javascript:jQuery 及 jQuery Cookie
(3) 主要 javascript 及 css:jquery.treeview.js 及 jquery.treeview.css
(4) 可以依據需求,調整目錄名稱及引用
2. 在 header 標籤中,引用相關檔案
<! -- 引用 treeview 所需 css -->
<link href="~/css/jquery.treeview.css" rel="stylesheet" type="text/css" />
<!-- 引用 jQuery,可改為 CDN 位置 -->
<script type="text/javascript" src="~/scripts/jquery-1.7.2.min.js"></script>
<!-- 引用外部函示 jQuery Cookie-->
<script type="text/javascript" src="~/scripts/jquery.cookie.js"></script>
<!-- 引用 Treeview 主程式 -->
<script type="text/javascript" src="~/scripts/jquery.treeview.js"></script>
3. 建立側邊欄,基本架構
<div class="Box">
<h3>
每月文章
</h3>
<div id="masstoggler">
<a title="Expand entire tree" href="#"> 展開所有 </a>
<a title="Collapse entire tree" href="#" id="collapseNavigation"> 收起所有 </a>
</div>
<ul id="jqNavigation" class="filetree">
</ul>
</div>
4. 解析點部落「每月文章」節點,並建立 Treeview:
$(document).ready(function () {
// 基本設定
$("#jqNavigation").treeview({
animated: "fast",
persist: "cookie",
control: "#masstoggler"
});
// 確定 box 所在位置
var box = null;
$("div.Box").each(function () {
if (jQuery.trim($(this).find("h3").text()) == " 每月文章 ") {
box = $(this);
}
});
if (box != null) {
var menuYear = 0;
var tmpYearFooter = "";
var outputTree = "";
box.children("ul").children().each(function () {
var aElenment = $(this).find("a");
var link = "http://www.dotblogs.com.tw" + aElenment.attr('href');
var linkContent = jQuery.trim(aElenment.html());
// 拆解 year,month,count
var tmpValues = linkContent.match(/[\d\.]+/g);
// 加入新年份
if (tmpValues[0] != menuYear) {
menuYear = tmpValues[0];
outputTree = outputTree + tmpYearFooter + "〈li〉〈span class='folder'〉" + tmpValues[0] + " 年〈/span〉〈ul〉";
tmpYearFooter = "〈/ul〉〈/li〉";
}
// 加入新月份
outputTree = outputTree + "〈li〉〈span class='file' style='font-size: 12px;'〉〈a href='" + link + "'〉" + tmpValues[1] + " 月 ( " + tmpValues[2] + " )〈/a〉〈/span〉〈/li〉";
});
// 產生年月份節點
$(outputTree).appendTo("#jqNavigation");
$("#jqNavigation").treeview({
add: outputTree
});
// 收起所有節點
$("#collapseNavigation").click();
// 隱藏原先項目
box.hide();
}
});
5. 整理程式碼後如下(請自行下載 Treeview 相關檔案,並放置到自己的網頁空間,再修改 url 位置):
<div class="Box">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src=http://xxxx/scripts/jquery.cookie.js></script>
<script type="text/javascript" src=http://xxxx/scripts/jquery.treeview.js></script>
<script type="text/javascript" src=http://xxxx/scripts/jquery.treeview.dotblogs.js></script>
<h3> 每月文章 </h3>
<div id="masstoggler">
<a href="#" id="collapseNavigation" title="Collapse entire tree"> 收起所有 </a>
<a href="#" title="Expand entire tree"> 展開所有 </a></div>
<ul class="filetree" id="jqNavigation">
</ul>
</div>
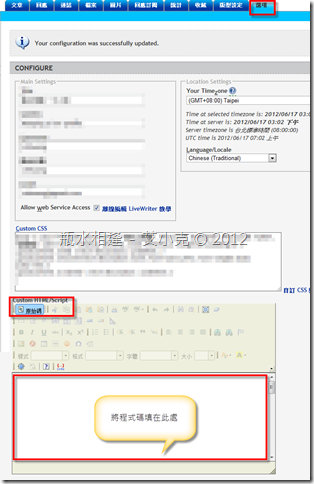
6. 將程式碼填到管理介面的 Custom HTML/Script 就可以:
7. 成果:
這樣是不是乾淨清爽許多了呢?