PostBack(回傳)與CallBack(回呼)的差別
這是藍色小鋪一位網友的問題,我的書本因為剛好有提到,就分享給大家看看。
以下章節,是已出版的新書(ASP.NET專題實務)中的第20章 Client CallBack
===================================================================
以前介紹的AJAX功能(本書第十九章),幾乎不用寫程式就可以靠著 ScriptManager + UpdatePanel來完成。但是ASP.NET也有提供手寫版本的AJAX功能,那就是本章介紹的 CallBack(回呼)。
使用工具來開發AJAX固然快速,但因為初學者不知其所以然,常常誤用而導致奇怪的執行結果(程式會跑,但結果怪怪的,會出現意料之外的狀況)。本章的CallBack雖然動手寫程式比較累,但流程確定反而不容易出錯。非常適合想要進一步提昇自己功力的讀者,進行自我鍛鍊。
20-1 PostBack(回傳)與CallBack(回呼)的差別
Client CallBack是從ASP.NET 2.0版才開始出現的新產物,透過CallBack我們可以完成AJAX的非同步功能。有了前一章使用 UpdatePanel的經驗,現在我們將探討「理論」的部份。
CallBack在VS 2008裡面,GridView控制項的屬性就有一個「EnableSortingAndPagingCallBacks」,讓排序與分頁功能,可以使用CallBack。簡單的說,Client CallBack就是由Client端啟動(觸發)AJAX非同步更新的功能。那麼,以前介紹過的PostBack(回傳)與目前介紹的CallBack(回呼)差異在哪裡呢?我們從執行面來分析之:
PostBack運作流程:
網頁的Page事件,觸發PostBack提出POST要求(Request)1. Init2. Load State3. Process PostBack Data4.Load5. PostBack Events6.Save State7. PreRender8. Render9. Unload
最後跟一般網頁的要求(Request)一樣,Server會回傳一個回應(Response)給對方的瀏覽器。
圖CallBack_01 傳統PostBack的作法。
CallBack運作流程:
網頁的事件觸發CallBack給「Script Event Handler」來處理,然後Script Event Handler提出非同步的要求(Async Request)1. Init2. Load State3. Process PostBack Data4.Load5. CallBack Event6. Unload
最後把CallBack的結果(即CallBack Result)傳回去,對方(使用者的瀏覽器)就會收到Script CallBack了。
20-2 Client CallBack改進了什麼?
在 ASP.NET Web網頁的預設模型中,使用者會與網頁互動並且按下按鈕,或執行其他動作以產生回傳(PostBack)。然後就會重新建立網頁和控制項、在伺服器上執行網頁程式碼,然後將新的內容(全部的新網頁)送回瀏覽器呈現。這是傳統的PostBack流程,如下:
1. ClientServer(第一次)。,使用者執行某個ASP.NET程式(想瀏覽某個網頁)。
2. ServerClient。ASP.NET程式經過IIS翻譯之後,變成HTML網頁,傳給使用者的瀏覽器。(這階段,使用者要等待,因為大量資料傳輸中….)
3. ClientServer(互動階段)。使用者看到網頁之後,不管是輸入資料、或是按下按鈕(例如:GridView的編輯模式),資料將會再傳回Web Server,作其他互動。
4. ServerClient。處理完成後,「全部的」網頁畫面,又傳到使用者的瀏覽器上,「整個網頁」都作更新。(這階段,使用者要等待,因為大量資料傳輸中….)。
……如此週而復始,這些流程就是網頁與用戶的互動模式(不管ASP/JSP/PHP或ASP.NET,都是一樣的)。
圖CallBack_02 傳統PostBack的流程。任何要求都會導致Server重新傳回「整個畫面」的資料。
但這種PostBack的傳統方法,有兩大缺點:
第一、如果網頁中的Client端指令碼(如JavaScript)是維護某些狀態資訊 (例如:區域變數值),則Client端回傳網頁的動作,並且取得新的網頁內容,一定會摧毀原本的狀態資訊。
第二、網頁的回傳(PostBack)需要被Server處理,因此會產生降低Server的效能,使用者也必須等待一段時間,直到Server處理完成並把”全部”的資料傳回給Client端的瀏覽器(如同上述流程的第三與第四狀態)。
若要避免遺失Client端狀態、或是減輕Client端(即用戶端,使用者的瀏覽器)與Web Server之間來回往返的處理負載,您可以撰寫Client CallBack(用戶端回呼)的 ASP.NET網頁程式碼。在Client端 CallBack中,用戶端JavaScript的function函式會將網頁要求(Request)傳送至 ASP.NET Web網頁。此網頁會執行其一般生命週期的修改版本。網頁會進行初始化並且建立其控制項與其他成員,然後呼叫特殊標記的方法。這種方法會開始處理編碼,然後將其他用戶端JavaScript的Function函式能夠讀取的值,傳回瀏覽器。(資料來源:微軟MSDN網站)
在Client CallBack的整個程序中,網頁會存在使用者的”瀏覽器”內,所以使用者完全不需要等待,反應速度快而且Web Server負擔也輕。相同的作業流程,Client CallBack在上圖的第三與第四階段省了很多時間,加速後的CallBack流程如下:
3. ClientServer(互動階段)。使用者看到網頁之後,不管是輸入資料、或是按下按鈕等等。只有使用者觸發的那一小部份,才會傳回Web Server作處理。
4. ServerClient。Server處理完成後,只把「需要更新」的那一小部份網頁,傳到Client端(使用者的瀏覽器)。這階段,Server只要處理並傳遞一小部份資料即可,所以Web Server負擔減輕,使用者的瀏覽速度也變快很多…。
.......................後續章節,將會開始寫程式。許多AJAX可以做到的功能,CallBack也可以作得到.........
===================================================================
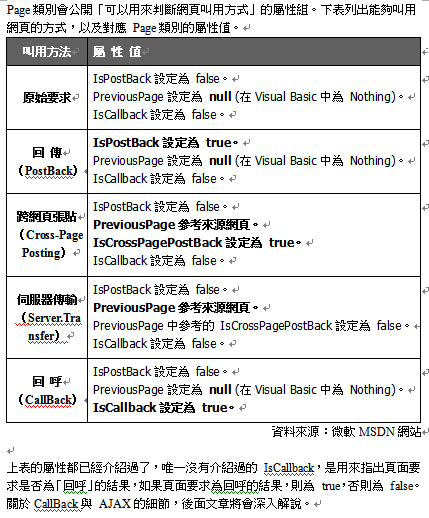
另外,在本書的第十五章 Page類別一文裡面,也提到相關的內容:

===================================================================
相關的程式,請看本網站的另外一篇文章---- AJAX與ListView的怪現象? --樣版內,控制項ID重複的問題
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。
