滿多人在問統計圖表的作法,
事實上,ASP.NET 3.5近來也有提供相關工具
但各位有沒有想過:「以前,在沒有MS Chart controls 之前,以前的ASP、PHP、JSP的網頁程式,是怎麼繪製圖表的?」
現在我就以投票區為例,介紹「長條圖」的設計方法。
你可以學最新的方法,也可以學一套老方法(但可以跨到PHP、JSP還是能用的老方法!)
老酒好喝、老鞋子好穿、老朋友值得信賴。
滿多人在問統計圖表的作法,
事實上,ASP.NET 3.5近來也有提供了 MS Chart Controls for .net 3.5
但各位有沒有想過:在沒有MS Chart controls 之前,以前的ASP、PHP、JSP的網頁程式,是怎麼繪製圖表的?
這個問題就跟以前的習題一樣( [習題]會員登入、會員專屬網頁、會員修改私人資料,怎麼寫?(#2 範例篇)),還沒有ASP.NET Login控制項的時候,我們用 Session一樣把會員的權限控制得很好。
老話重提:「你可以學最新的方法,也可以學一套老方法(但可以跨到PHP、JSP還是能用的老方法!)」
老酒好喝、老鞋子好穿、老朋友值得信賴。
現在我就以投票區為例,介紹「長條圖」的設計方法。
以下是給本書讀者的課後補充,會應用到一些 ADO.NET的手寫程式。可以放在本書第十四章當成課後習題。
如果是毫無基礎的初學者,突然看這一篇,可能會消化不良。請三思~.
本範例與完整說明,已經改寫成書本內的文章,
並集結出書,收錄 在「[新 書上市]ASP.NET專題實務II(下集):範例應用與4.0新功能」
=================================================
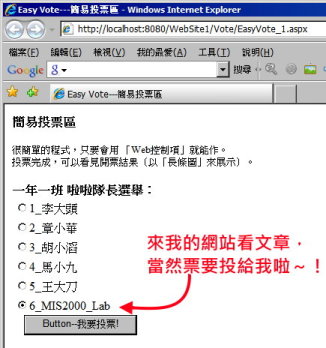
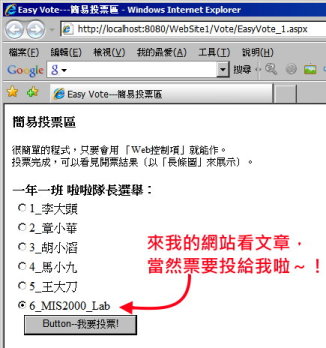
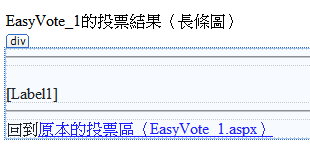
先來看看程式的執行結果吧。
首先就是一個簡單的投票畫面~
投票完成後,立刻會看見「得票數」。我用「長條圖」來展示之,這是本文的重點所在~~
以下就開始實作囉~
=================================================
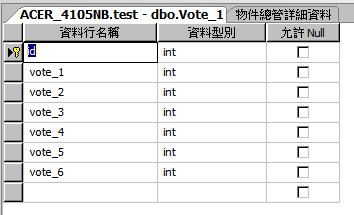
第一、先設計投票區的 [資料表]。
投票區的資料表有很多種設計方法,一開始的規劃不同,後續的程式寫法會差距很大。
沒有什麼方法是最好的,要依照實際需求與自己的能力來規劃才行。
又是老話重提「不是你(初學者)不會寫程式。.....而是經驗不夠,你還不會自己規劃流程、設計資料表」。這要靠一點經驗。
我設計的這個資料表比較簡單,後續有機會介紹其他案例,我會規劃不同的資料表,來寫同一個投票的範例。
我的設計方法,是「每舉辦一次投票」當作一列記錄!
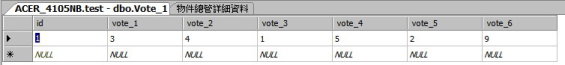
當User投票給一位候選人,就會撈出原本的票數,然後加一。 再回寫資料庫(以Update指令)
題外話,您也可以設計不同的資料表,讓每一次User投票,都是一筆記錄。然後透過 Select Count()的方式去統計得票數。
這也有好處,就是每一個人的投票,都可以記錄更多資訊起來(如:投票時間、IP來源、投票者的會員編號...等等)
下一篇文章會用這種方式設計Table,您可以比較一下程式將會有哪些變化?
不講了,快離題了!!.....Table Schema的設計,是一門大學問。
設計得好,程式就很好寫。 設計偏差了,寫程式的時候就會哭出來~
上述兩種Table設計方法各有優缺點.... 後續有機會介紹其他案例,我會規劃不同的資料表,來寫同一個投票的範例。
請看下一篇文章的說明。
=================================================
第二、投票畫面----HTML畫面設計 與 後置程式碼
很簡單,沒啥好說的!只有一個 RadioButtonList控制項與按鈕
後置程式碼也不難
後置程式碼也很簡單,就是一個 ADO.NET小程式而已,拿現成的範本改一下就搞定了(請看:DataReader的標準範例 for ASP.NET 2.0 / 3.5)
沒啥學問啦,因為一開始的資料表已經規劃成那樣,所以,寫程式要配合他
我的設計方法,是「每舉辦一次投票」當作一列記錄!
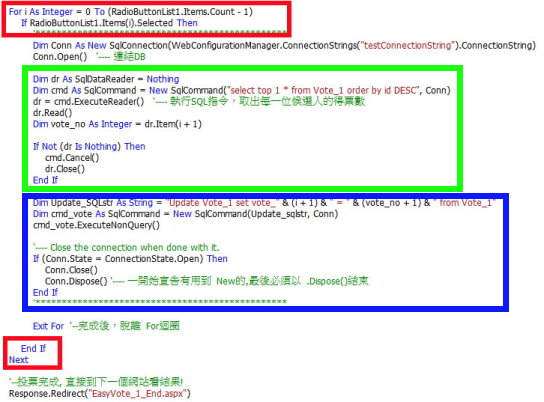
當User投票給一位候選人,就會撈出原本的票數(請看下圖的綠色框框),
然後加一。 再回寫資料庫(以Update指令。如下圖的藍色框框)。
藍色框框裡面的SQL指令有錯,請改成--Dim Update_SQLstr As String = "Update Vote_1 set vote_" & (i + 1) & " = " & (vote_no + 1)
至於最外圍的紅色框框是什麼意思呢?
那是因為我用 RadioButtonList 來作為投票選項,所以一定會用到這段固定的 For迴圈,講過N次囉。
如果您看不懂的話,請看以前的範例(是相同的作法):
=================================================
重點來囉!!!
第三、投票完成後,會立即看見「得票數」。
我們要用「長條圖」來展現他。這該怎麼作呢?.......遠比您想像的要簡單很多、很多.........別擔心~安啦!
HTML畫面上,只有一個 Label控制項而已。沒啥難度~
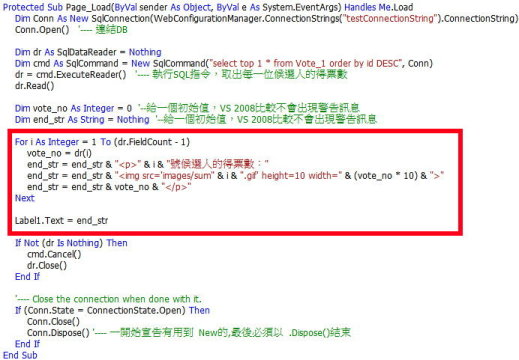
後置程式碼如下:
一樣是自己手寫一小段 ADO.NET的 DataReader程式就完成了。
不是蓋你的, ADO.NET程式真的很好用,自己修改一下就能完成很多功能。
只會拉一拉 SqlDataSource、AccessDataSource的人,雖然好用,但一下子就會遇見瓶頸!就會碰壁!
[廣告]市面上的 ASP.NET書籍,只有我的書介紹完 ADO.NET的觀念後,補一大章 ADO.NET的各種手寫範例!
不快快買來看,那損失大了
所謂的「長條圖」,不過是把HTML語法裡面的圖片(<img>)拿來改一下而已。
得票越多,那張圖片就越長,所以這張圖片的寬度(width)隨隨得票數而變長。
圖片本身的大小是 1(寬) x 10(高)......透過 Width寬度的設定,來把它拉長而已~
很簡單!對吧!
學會這一招 + ADO.NET手寫程式,你以後要轉型到ASP、PHP、JSP都OK啦。
因為PHP、JSP在存取資料庫時,用法跟 ADO.NET也差不多,
就是那四大流程啊~....請看我以前的文章:初探ADO.NET #1,程式與資料庫互動的四大步驟
老話重提:「你可以學最新的方法,也可以學一套老方法(但可以跨到PHP、JSP還是能用的老方法!)」
老酒好喝、老鞋子好穿、老朋友值得信賴。
=================================================
這個範例很淺!
說穿了,只有一個重點,就是「長條圖」是怎麼變出來的?
其他的東西呢?都是以前學過的範例,拿出來重新組合一遍而已。
可見得把自己基礎打好,後來千變萬化絕對不是問題!
如果不打好基礎,只想四處蒐集範例來修修改改。
老話一句,程式碼送你,別說會改了。連安裝上去都不會運作勒!
P.S. 本範例日後如果收錄在書籍裡面,會解釋的更細緻。設定的步驟,也會一步一步,逐一抓圖詳解!
網路上的文章,圖片太多既佔流量、速度也慢。 請見諒~~
下面這本書,一定可以幫你打好基礎!
不然的話,沒辦法在上市四個月內(2008/8月至11月底為止),
仍然是天瓏書局裡面,唯一「一本」還停留在 排行榜20名以內 的 ASP.NET書籍!
後續補充:
- 這個範例有些細節還有改善的空間,請看:[習題]ASP.NET的 簡易投票區 #3 -- 程式可以寫(改)得更好
- 如果要用另外一種資料表來規劃,可以參考下一篇文章:[習題]ASP.NET的 簡易投票區 #2 -- 不同的 Table設計,程式寫法也有差異
本範例與完整說明,已經改寫成書本內的文章,
並集結出書,收錄 在「[新 書上市]ASP.NET專題實務II(下集):範例應用與4.0新功能」
好久沒放今日值班正妹了,松島楓
.....聽說很多男人心目中的女神,好像復出了! (圖片來源: Google)
此圖出處的 原始網頁: forum.coolaler.com/
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。









 (文魁出版 / P8187)
(文魁出版 / P8187)
