動態產生 RadioButton在 FLASH檔案裡面,
如果是ASP.NET,這個程式不用多久就能完成。
但在不熟悉的FLASH與ActionScript底下,我整整花了兩天.......挖勒...Orz
之前有三篇文章(同一系列的),建議各位可以先參考一遍 -- ActionScript 與 JavaScript 的互動 #1 -- 觀念與介紹
依照之前文章的介紹,這次要做的範例,是動態產生 RadioButton(單選的元件)。
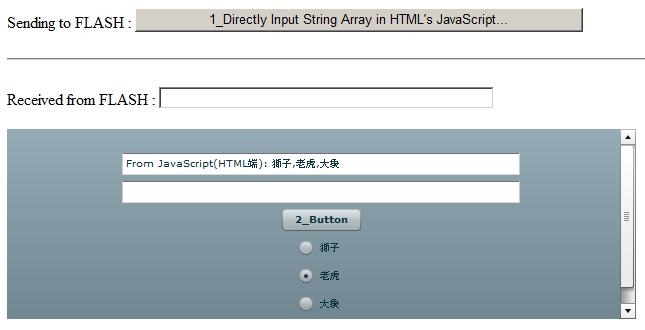
程式的執行步驟(畫面)如下:
1. 按下HTML網頁的按鈕,JavaScript就會傳來一個字串陣列。
2. FLASH裡面的函數,依照這個字串陣列(假設有三個值),自動產生(動態產生)三個RadioButton
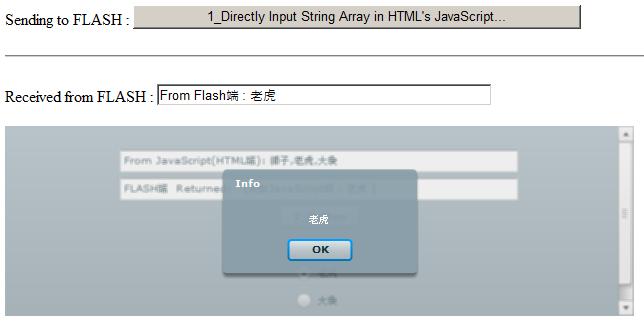
3. 按下 RadioButton後,可以擷取到「被使用者按下的值」。
------------------------------------------------------------------------------------------------------------------------------------------------
首先,我們先看HTML網頁該怎麼寫。
這部分的JavaScript均沿用 Adobe官方文件提供的程式來進行(請看 : ActionScript 與 JavaScript 的互動 #1 -- 觀念與介紹)
重點在於底下的 JavaScript程式碼 ----
02 <head>
03 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
04 <title>Sample_4</title>
05
06 <script language="JavaScript">
07 <!--
08 function getFlashMovie(movieName) {
09 var isIE = navigator.appName.indexOf("Microsoft") != -1;
10 return (isIE) ? window[movieName] : document[movieName];
11 }
12
13
14 function jsFormSubmit() {
15 var text_array = new Array("獅子", "老虎", "大象");
16 getFlashMovie('obj_id').getTextFromJavaScript(text_array);
17 }
18 -->
19 </script>
20 </head>
21
22 <body>
23 <form name="htmlForm" method="POST" action="javascript:jsFormSubmit();">
24 Sending to FLASH :
25 <input type="submit" value="首先,從HTML傳遞陣列到FLASH裡面"><br />
26 <br />
27 <hr />
28 </form>
29
30
31 <p>
32 <object classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" id="obj_id" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" border="0" width="629" height="190">
33 <param name="movie" value="FLASH.swf">
34
35 <embed src="FLASH.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj_id" width="629" height="190"></object>
36 </p>
37
38
39 </body>
40
41 </html>
接下來,我們打開FLEX(這套軟體,Adobe公司有提供試用版。是FLASH與ActionScript專用的IDE開發工具)
撰寫畫面檔( .mxml)
02 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
03 <mx:Script source="Sample_4.as"/>
04
05 <mx:TextInput x="23" y="10" id="JS_Send_ti" width="398"/>
06 <mx:TextInput x="23" y="45" id="received_ti" width="398"/>
07
08 <mx:Button label="2_Button" click="send_button_click(event)" creationComplete="init()"/>
09
10 </mx:Application>
我們可以在上面的XML檔案,發現真正的程式碼寫在另外一個 Sample_4.as檔案裡。
第一個function是固定的寫法,讓HTML網頁的JavaScript,可以藉此呼叫「FLASH檔案內的function」
第二個function是動態產生三個RadioButton在FLSH裡面。
第三個function,是FLSH裡面的 Button按鈕被按下的時候,會擷取「被選定的RadioButton」的值
 import flash.events.MouseEvent;
import flash.events.MouseEvent; 02
 import flash.external.*;
import flash.external.*; 03

04
 import mx.controls.*;
import mx.controls.*; 05

06
 public var k:int; //公用變數
public var k:int; //公用變數 07

08
 private function init():void {
private function init():void { 09
 ExternalInterface.addCallback("getTextFromJavaScript", getTextFromJavaScript);
ExternalInterface.addCallback("getTextFromJavaScript", getTextFromJavaScript); 10
 }
} 11

12
 public function getTextFromJavaScript(myArray:Array):void {
public function getTextFromJavaScript(myArray:Array):void { 13
 JS_Send_ti.text = "From JavaScript(HTML端): " + myArray;
JS_Send_ti.text = "From JavaScript(HTML端): " + myArray; 14
 // 從Javascript(HTML端)傳來
// 從Javascript(HTML端)傳來 15

16
 for(k=0; k < myArray.length; k++)
for(k=0; k < myArray.length; k++) 17
 { //陣列從[零]算起
{ //陣列從[零]算起 18
 var newRB:RadioButton = new RadioButton;
var newRB:RadioButton = new RadioButton; 19
 newRB.groupName = "radiobuttongroup1";
newRB.groupName = "radiobuttongroup1"; 20

21
 newRB.id = "RB" + k;
newRB.id = "RB" + k; 22
 newRB.name = "RB" + k;
newRB.name = "RB" + k; 23
 newRB.label = myArray[k]; //外部的Label
newRB.label = myArray[k]; //外部的Label 24
 newRB.value = myArray[k]; //實際的值
newRB.value = myArray[k]; //實際的值 25
 this.addChild(newRB999); //執行期間,動態加入flash裡面
this.addChild(newRB999); //執行期間,動態加入flash裡面 26
 }
} 27
 }
} 28

29

30

31
 public function send_button_click(event:MouseEvent):void {
public function send_button_click(event:MouseEvent):void { 32
 var jsArgument:Array = new Array(); //字串陣列
var jsArgument:Array = new Array(); //字串陣列 33
 for(var i:int=0; i<k; i++) {
for(var i:int=0; i<k; i++) { 34
 if(RadioButton(this.getChildByName("RB"+i)).selected) {
if(RadioButton(this.getChildByName("RB"+i)).selected) { 35
 Alert.show(RadioButton(this.getChildByName("RB"+i)).value.toString(), "Info");
Alert.show(RadioButton(this.getChildByName("RB"+i)).value.toString(), "Info"); 36
 }
} 37
 }
} 38
 }
}第16列的程式,主要是動態產生 三個RadioButton。 最後用 this.addChild(); 完成動態加入FLASH的動作。
這個東西,我一下子就完成了,不難。
比較慘烈的是下面這一段(靠!整死我了)
第33列的程式,因為不熟悉 ActionScript的語法,市面上幾本書也搔不到重點,整整困住兩天
直到一位同事說:ActionScript跟JavaScript語法類似,要不要用JavaScript抓取DOM的思維來處理它....然後才試出來
這件事讓我思考了一下,
市面上的FLEX書籍或 ActionScript都是寫給「現有的FLASH美工人員」看的
而不是給「寫程式的人」跳槽到FLASH領域看的。
對於已經熟悉程式語言的人來說,扯這些東西一點都不管用。
太淺了,淺到不夠我的應用
我要用RadioButton,你就應該給我他的屬性、方法等等,讓我能查詢或是使用他。
而不是教你把元件拖拉到畫面裡,就以為讀者「可以完全掌握這個元件」了。
如果連我們(稍有經驗的人)來看這幾本書,都覺得學不到東西。
都得拿以前自己學過的東西來試試看?拿以前用過的方法來湊數?
我真的不相信「沒有程式基礎的FLASH美工人員」可以透過這幾本書,學會ActionScript.......
當然,反面思考---- 或許就像別人說的「你太習慣微軟提供的文件與工具了,所以被保護得太好」
但....想想看,在這個十倍速、甚至是百倍速時代
學一個新東西,還不容易找到文件、找到範例....這樣又要怎樣推廣它呢?
難不成放一陣子,等時間久了,「說不定」會自己長出來?
微軟今天可以大小通吃,他在背後付出的「推廣資源」,可能也是一個天文數字吧
No Pain , No Gain. 就看其他軟體廠商怎麼想了.......
希望我早日脫離FLASH這種東西,我對他的一點點小耐心.......已經瀕臨極限了
以下是今日值班正妹
今日值班正妹,星野美優......這個也是殺很大喔
P.S. 我對值班正妹,永遠不會失去耐心.... :-P
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。




 private function init():void
private function init():void  public function getTextFromJavaScript(myArray:Array):void
public function getTextFromJavaScript(myArray:Array):void 




