延續上一個範例,我們增加兩個文字輸入方塊(TextInput)
與DataGrid作互動
這個範例,將會延伸上一個範例的內容。
我們會在上一個範例的基礎上(DataGrid + Binding),加入兩個TextInput(文字輸入方塊)進行互動。
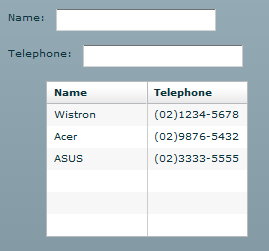
請先看看執行結果:
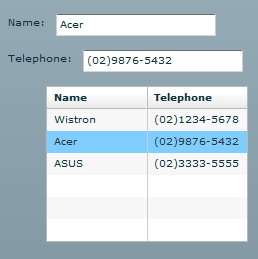
接下來,只要用滑鼠點選DataGrid裡面的任何一列,就會看見上方的文字輸入方塊,出現相同的資料。
---------------------------------------------------------------------------------------------------------------------------
有了上一個範例的起步,這個範例其實只增加了一點點小東西。
畫面的 .mxml檔案如下:
02 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical"
03 creationComplete="init()">
04
05 <mx:Script source="DataGrid_1.as"/>
06
07 <mx:XMLList id="all_employees">
08 <employee>
09 <e_name>Wistron</e_name>
10 <e_phone>(02)1234-5678</e_phone>
11 </employee>
12 <employee>
13 <e_name>Acer</e_name>
14 <e_phone>(02)9876-5432</e_phone>
15 </employee>
16 <employee>
17 <e_name>ASUS</e_name>
18 <e_phone>(02)3333-5555</e_phone>
19 </employee>
20 </mx:XMLList>
21
22 <mx:HBox width="283" height="30">
23 <mx:Label text="Name:"/>
24 <mx:TextInput id="myName" text="{editItem.e_name}"/>
25 </mx:HBox>
26 <mx:HBox width="283" height="30">
27 <mx:Label text="Telephone:"/>
28 <mx:TextInput id="myTelephone" text="{editItem.e_phone}"/>
29 </mx:HBox>
30
31 <mx:DataGrid id="dg1" click="selectRecord()" dataProvider="{myXmlList}">
32 <mx:columns>
33 <mx:DataGridColumn headerText="Name" dataField="e_name"/>
34 <mx:DataGridColumn headerText="Telephone" dataField="e_phone"/>
35 </mx:columns>
36 </mx:DataGrid>
37
38 </mx:Application>
只有22~29行是新增的東西,其餘一切照舊。
在這裡面,只有兩行值得關注,分別是第 24與 28行。 我們可以發現他的 text屬性有作 Binding的動作
31行,多了一個滑鼠點選(click)的動作與function....後續的 .as檔案程式碼會提到。
ActionScript (.as檔)大多照舊,只增加了兩個部份
7~8行 / 19~22行是新增的,其餘照舊。
 // DataGrid與 XML的 Binding,加上兩個文字輸入方塊(TextInput)的互動
// DataGrid與 XML的 Binding,加上兩個文字輸入方塊(TextInput)的互動 02
 //==============================================
//============================================== 03
 import mx.collections.ArrayCollection;
import mx.collections.ArrayCollection; 04
 import mx.collections.XMLListCollection;
import mx.collections.XMLListCollection; 05
 import mx.controls.Alert;
import mx.controls.Alert; 06

07
 [Bindable]
[Bindable] 08
 private var editItem:Object = null;
private var editItem:Object = null; 09

10
 [Bindable]
[Bindable] 11
 private var myXmlList:ArrayCollection;
private var myXmlList:ArrayCollection; 12

13
 private function init():void{
private function init():void{ 14
 //目的:把XMLList对象转换成ArrayCollection,转换过程为:
//目的:把XMLList对象转换成ArrayCollection,转换过程为: 15
 //XMLList--->XMLListCollection--->ArrayCollection
//XMLList--->XMLListCollection--->ArrayCollection 16
 myXmlList = new ArrayCollection(new XMLListCollection(all_employees).toArray());
myXmlList = new ArrayCollection(new XMLListCollection(all_employees).toArray()); 17
 }
} 18

19
 private function selectRecord():void{
private function selectRecord():void{ 20
 editItem = dg1.selectedItem;
editItem = dg1.selectedItem; 21
 //editItem is a Object.
//editItem is a Object. 22
 }
}
我們可以發現:當我們點選 DataGrid裡面的某一列時,用法是 DataGrid.selectedItem
這是一個物件(Object),在上述程式裡面,變數名稱是 editItem。
被選到的這一列資料,裡面有不同的欄位名稱,
所以在 .mxml檔案裡面,可以寫成 editItem.欄位名稱
搭配上一個範例學過的東西 Binding --- { } 就大功告成了
例如:
<mx:TextInput id="myName" text="{editItem.e_name}"/>
<mx:TextInput id="myTelephone" text="{editItem.e_phone}"/>
---------------------------------
本文的範例,修改自 FLEX入門好文 / DataGrid的範例 。
將他簡化,拆解成幾個獨立的小功能,以方便初學者入門。
原作者是林宏學 前輩(http://www.oidn.net),特此致謝。
有沒有出版社要找我寫一本 FLEX + ActionScript的書
不過.............我想他在台灣的銷路大概不會太好
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。



 private function init():void
private function init():void private function selectRecord():void
private function selectRecord():void