摘要:不負責任講座 Silverlight 3.0 #1,環境與入門
因為 Silverlight 3.0,我也是第一次接觸,(1.0 / 2.0版我都沒有碰過)
為了避免我個人的解釋或測試過程,出現錯誤
所以名為「不負責任講座」。
............................................................................................................................................................
首先,我們先把環境給處理好:
1. VS 2008必須升級到 SP1才行。
2. 然後依照 Wizard Wu網友的指示,下載 Silverlight 3.0 Tools的中文版(內含SDK),下載與安裝時間有點久。
http://www.dotblogs.com.tw/mis2000lab/archive/2009/07/21/9607.aspx#8694
............................................................................................................................................................
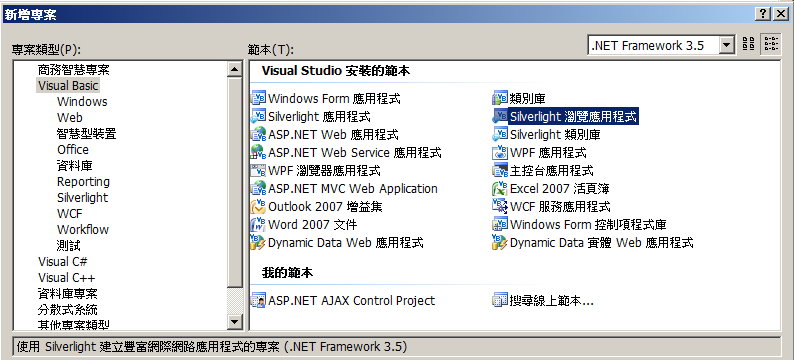
接下來,我們打開 VS 2008,新增一個「專案」
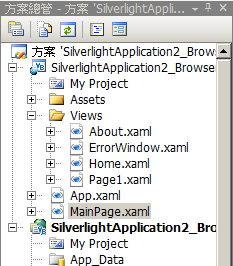
新增專案之後,右邊的方案總管會出現兩個專案。
上面的專案,有一個 MainPage.xaml檔,就是今日的重點。
Silverlight的 .xaml檔,似乎跟 FLEX的 .mxml檔有異曲同工之妙(畢竟做的東西也雷同啊~)
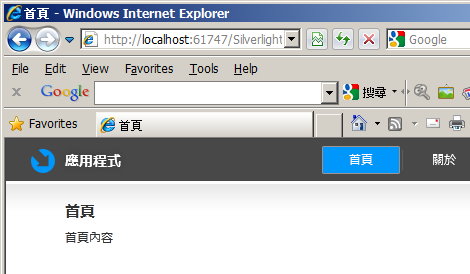
我們直接執行看看,就會看見下面的畫面:
這可不是一個傳統的html網頁喔,上面的畫面,就是一個 Flash動畫
(抱歉,我不知道怎麼形容 Silverlight的成果,只好用對手的產品來形容他)
我個人感覺:這個東西很類似 ASP.NET 2.0出現的 Master Page功能,先把網站大致上的導覽列,給完成了。
我們簡單地看看 MainPage.xaml的內容,其中有兩點值得注意:
02
03 <Border x:Name="BrandingBorder" Style="{StaticResource BrandingBorderStyle}">
04 <StackPanel x:Name="BrandingStackPanel" Style="{StaticResource BrandingStackPanelStyle}">
05
06 <ContentControl Style="{StaticResource LogoIcon}"/>
07 <TextBlock x:Name="ApplicationNameTextBlock" Style="{StaticResource ApplicationNameStyle}" Text="應用程式"/>
08
09 </StackPanel>
10 </Border>
11
12 <Border x:Name="LinksBorder" Style="{StaticResource LinksBorderStyle}">
13 <StackPanel x:Name="LinksStackPanel" Style="{StaticResource LinksStackPanelStyle}">
14
15 <HyperlinkButton x:Name="Link1" Style="{StaticResource LinkStyle}" NavigateUri="/Home" TargetName="ContentFrame" Content="首頁"/>
16
17 <Rectangle x:Name="Divider1" Style="{StaticResource DividerStyle}"/>
18 <HyperlinkButton x:Name="Link2" Style="{StaticResource LinkStyle}" NavigateUri="/About" TargetName="ContentFrame" Content="關於"/>
19
20 </StackPanel>
21 </Border>
22 </Grid>
第一點,我們發現「首頁」、「關於」這兩個檔案,並沒有出現在根目錄底下,
而是放在 /Views目錄底下。
以首頁為例,上面的 XML內容如下。
<HyperlinkButton x:Name="Link1" Style="{StaticResource LinkStyle}" NavigateUri="/Home" TargetName="ContentFrame" Content="首頁"/>
我們持續觀察 MainPage.xaml的內容(原始檔),我們發現了第二點:
2 <navigation:Frame.UriMapper>
3 <uriMapper:UriMapper>
4 <uriMapper:UriMapping Uri="" MappedUri="/Views/Home.xaml"/>
5 <uriMapper:UriMapping Uri="/{pageName}" MappedUri="/Views/{pageName}.xaml"/>
6 </uriMapper:UriMapper>
7 </navigation:Frame.UriMapper>
8 </navigation:Frame>
請看第四行、第五行,我們發現相關的檔案,都被導向到 /Views目錄底下了。
各位可以參考一下小朱的文章。
網址 http://www.dotblogs.com.tw/regionbbs/archive/2009/04/30/what_is_asp.net_mvc.aspx
............................................................................................................................................................
Q : 瞭解上面的事情後,我們自己來添加一個新檔案吧~ 並且放在導覽列裡面。
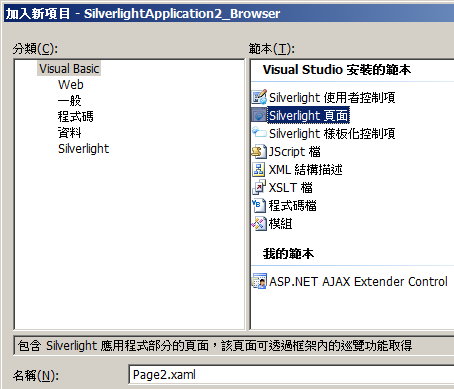
先點選 /Views目錄,並使用「滑鼠右鍵」。
「加入」==>「新增項目」
完成後,回到 MainPage.xaml裡面,增加這部份的原始碼:
<Grid x:Name="NavigationGrid" Style="{StaticResource NavigationGridStyle}">
<Border x:Name="BrandingBorder" Style="{StaticResource BrandingBorderStyle}">
<StackPanel x:Name="BrandingStackPanel" Style="{StaticResource BrandingStackPanelStyle}">
<ContentControl Style="{StaticResource LogoIcon}"/>
<TextBlock x:Name="ApplicationNameTextBlock" Style="{StaticResource ApplicationNameStyle}" Text="應用程式"/>
</StackPanel>
</Border>
<Border x:Name="LinksBorder" Style="{StaticResource LinksBorderStyle}">
<StackPanel x:Name="LinksStackPanel" Style="{StaticResource LinksStackPanelStyle}">
<HyperlinkButton x:Name="Link1" Style="{StaticResource LinkStyle}" NavigateUri="/Home" TargetName="ContentFrame" Content="首頁"/>
<Rectangle x:Name="Divider1" Style="{StaticResource DividerStyle}"/>
<HyperlinkButton x:Name="Link2" Style="{StaticResource LinkStyle}" NavigateUri="/About" TargetName="ContentFrame" Content="關於"/>
<Rectangle x:Name="Divider2" Style="{StaticResource DividerStyle}"/> <!-- 註解:這段只是分隔線而已 -->
<HyperlinkButton x:Name="Link3" Style="{StaticResource LinkStyle}" NavigateUri="/Page1" TargetName="ContentFrame" Content="Page1"/>
<!-- 註解:模仿上面兩行,自己稍作修改即可 -->
</StackPanel>
</Border>
</Grid>
就完成了................................
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。