摘要:[習題]Web控制項 -- MultiView 與 View
***********************************************************************
建議改用 jQuery UI取代下面的控制項,更漂亮、更好用!
***********************************************************************
基礎的 Web控制項「絕對」是與我們每天息息相關的
每一個畫面都是用他堆砌起來的(畢竟要符合客戶需求,哪可能用現成的 GridView搞定?)
很少會用到大型控制項(GridView)來作......只有初學者會對他很迷信,但又沒能力控制他。
市面上的 ASP.NET書籍,都是蜻蜓點水地「帶」過去,就算了.....
認為這不是重點(真的嗎??)
雖然我在「上集」(ASP.NET 4.0 專題實務)的第三章,已經針對基礎的 Web控制項寫了很多範例。
已經寫到一百多頁了(Word檔案),排版以後,也是超過一百頁。
但每一個控制項的屬性、方法、事件.....真要整理起來,絕對可以出一本 專書。
針對書本裡面(上集、第三章)還不齊全的部分,我已經整理好的文件,願意優先公開。
有些我找不到合適的範例,我會沿用微軟 MSDN網站的範例(畢竟他是官方文件,最準確)
========================================================================
MultiView控制項是一個「容器」,裡面可以裝很多的 View控制項
然後在不同的 View進行切換(一次只能呈現一個 View)
拿來作為「網頁問卷」,我覺得很棒。
因為問卷中,常有「選A的人請跳到下一區,繼續作答」這種需求,
使用 MultiView 與 View就能做出很合適的變化。
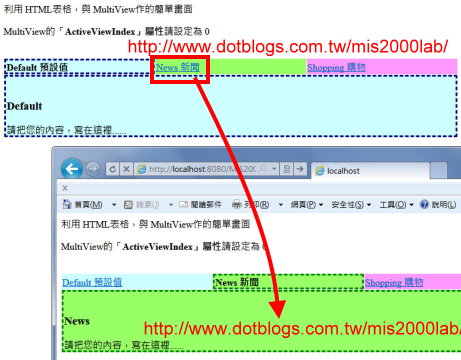
我們以大型網站為範例,類似下圖的功能,我們可以透過 MultiView + View做出來。
***********************************************************************
建議改用 jQuery UI取代下面的控制項,更漂亮、更好用!
***********************************************************************
下圖的範例,我有搭配 HTML的表格(<Table>),可能跟您直接使用 MultiView 與 View,畫面不太一樣
但原理是相同的。(下圖的範例,文章最後會公布,請您參考)
===================================================================
以下是我整理好的文章,希望對您有幫助:
(共有三張圖片)
這些資料,參考了微軟MSDN網站。
- http://technet.microsoft.com/zh-tw/library/system.web.ui.webcontrols.multiview.previousviewcommandname.aspx
- http://technet.microsoft.com/zh-tw/library/system.web.ui.webcontrols.multiview.switchviewbyindexcommandname.aspx
在我的書本裡面,任何引用來源、網址,我都會附在 "範例" 裡面。
買書的讀者,可以在光碟裡面的範例,看到很多 "註解"。
包含URL、原始出處、MSDN相關解說......等等
這麼做都是希望讀者有機會的話,能找到原文(原始資料來源),進而學習更多東西。(引用,就註明出處,基本禮貌而已。是別人的智慧,我不會佔為已有。)
***********************************************************************
建議改用 jQuery UI取代下面的控制項,更漂亮、更好用!
***********************************************************************
===================================================================
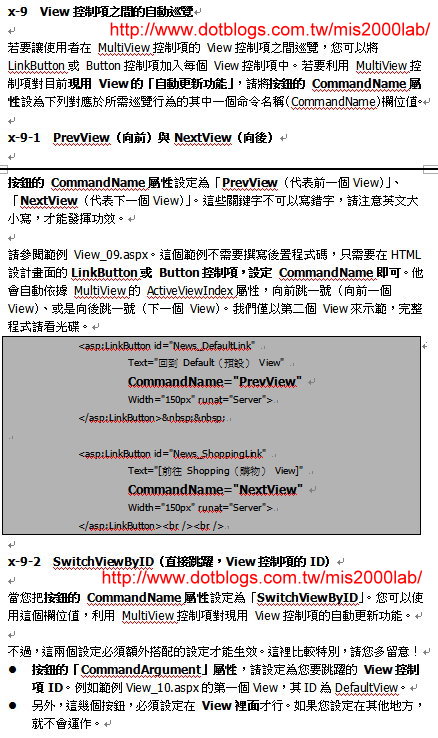
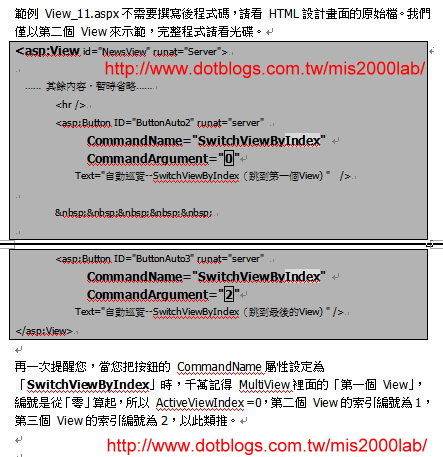
只要您學好上面的兩個技巧,
任選其一來應用,就能做出這樣的結果。
<form id="form1" runat="server">
<div>
利用 HTML表格,與 MultiView作的簡單畫面<br />
<br />
MultiView的「<b>ActiveViewIndex」屬性</b>請設定為 0<br />
<br />
<br />
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0">
<asp:View id="DefaultView" runat="Server">
<table width="95%" id="table1" cellspacing="1" cellpadding="1">
<tr>
<td width="33%" bgcolor="#CCFFFF" style="border: 3px dashed #000080">
<b>Default 預設值</b></td>
<td width="33%" bgcolor="#99FF66">
<asp:LinkButton id="Default_NewsLink"
Text="News 新聞"
CommandName="SwitchViewByID"
CommandArgument="NewsView"
Width="150px"
runat="Server">
</asp:LinkButton>
</td>
<td width="33%" bgcolor="#FF99FF">
<asp:LinkButton id="Default_ShoppingLink"
Text="Shopping 購物"
CommandName="SwitchViewByID"
CommandArgument="ShoppingView"
Width="150px"
runat="Server">
</asp:LinkButton>
</td>
</tr>
<tr>
<td colspan="3" bgcolor="#CCFFFF" style="border: 3px dashed #000080">
<br />
<h3>Default</h3>
請把您的內容,寫在這裡......
<br />
</td>
</tr>
</table>
</asp:View>
<asp:View id="NewsView" runat="Server">
<table width="95%" id="table2" cellspacing="1" cellpadding="1">
<tr>
<td width="33%" bgcolor="#CCFFFF">
<asp:LinkButton id="News_DefaultLink"
Text="Default 預設值"
CommandName="SwitchViewByID"
CommandArgument="DefaultView"
Width="150px"
runat="Server">
</asp:LinkButton>
</td>
<td width="33%" bgcolor="#99FF66" style="border: 3px dashed #008000; ">
<b>News 新聞</b>
</td>
<td width="33%" bgcolor="#FF99FF">
<asp:LinkButton id="News_ShoppingLink"
Text="Shopping 購物"
CommandName="SwitchViewByID"
CommandArgument="ShoppingView"
Width="150px"
runat="Server">
</asp:LinkButton>
</td>
</tr>
<tr>
<td colspan="3" bgcolor="#99FF66" style="border: 3px dashed #008000; ">
<br />
<h3>News</h3>
請把您的內容,寫在這裡......
<br />
</td>
</tr>
</table>
</asp:View>
<asp:View id="ShoppingView" runat="Server">
<table width="95%" id="table3" cellspacing="1" cellpadding="1">
<tr>
<td width="33%" bgcolor="#CCFFFF">
<asp:LinkButton id="Shopping_DefaultLink"
Text="Default 預設值"
CommandName="SwitchViewByID"
CommandArgument="DefaultView"
Width="150px"
runat="Server">
</asp:LinkButton>
</td>
<td width="33%" bgcolor="#99FF66">
<asp:LinkButton id="Shopping_NewsLink"
Text="News 新聞"
CommandName="SwitchViewByID"
CommandArgument="NewsView"
Width="150px"
runat="Server">
</asp:LinkButton>
</td>
<td width="33%" bgcolor="#FF99FF" style="border: 3px dashed #800000; ">
<b>Shopping 購物</b>
</td>
</tr>
<tr>
<td colspan="3" bgcolor="#FF99FF" style="border: 3px dashed #800000; ">
<br />
<h3>Shopping</h3>
請把您的內容,寫在這裡......
<br />
</td>
</tr>
</table>
</asp:View>
</asp:MultiView>
</div>
</form>
=== 最後要打一下廣告 ==========================
1. 如果您覺得我的描述、寫作方式,符合您的胃口。
2. 如果您看完以後,知道我寫書、介紹一些控制項或是技術........不是「混過去」、「帶過去」而已,而是真真確確地蒐集 "有用的範例",讓您學得更深入!
3. 如果您覺得:我出完書以後,還不定期地提供售後服務,提供補充教材......這樣的互動是 "良性"的,是值得鼓勵的。......已經推出 兩百多篇 補充範例了
4. 如果您(尤其是學生)真的想把基礎學好,而不是 "混"過這一門課就好、而不是寫個(畢業專題的)屍體出來交差(能畢業就好).....那麼.......
請您購買下面的書籍,
東西多到您學不完
上 / 下兩集,兩本書的厚度(我蒐集的各種範例)將近 兩千頁 !!......絕對不會讓您失望
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。