摘要:[補充]上集 Ch. 18,FileUpload上傳之後,把圖片檔名存進DB #3 -- jQuery的 fancyBox特效(展示圖片)

之前完成的範例 ListView + FileUpload
做出類似 PChome首頁的效果 -- 棋盤式的資料展示,還有產品圖片
請看:[補充]上集 Ch. 18,FileUpload上傳之後,把圖片檔名存進DB #1 -- 觀念、資料表設計、ADO.NET程式
http://www.dotblogs.com.tw/mis2000lab/archive/2011/09/22/fileupload_picture_db_insert.aspx
...... 此文章已經收錄在新書 (上集)-- ASP.NET 4.5 專題實務(I) / 松崗出版
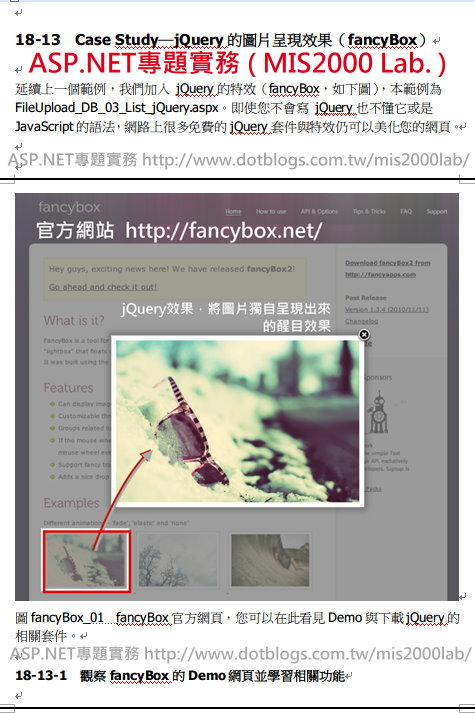
把原本的範例,加上jQuery的「fancyBox套件」,讓圖片展示的時候,更有效果。
(您可以到fancyBox的網站上面,自己試玩看看。 有Demo可以展示)
即使不懂 jQuery與 JavaScript語法,一樣可以把這個套件給加入 ASP.NET網頁裡面。
但是......
*********************************************************************************************
如果您連「基本的HTML標籤」都不懂,以及
「網站的URL路徑、您放在Web Server硬碟裡面的圖片路徑,兩者寫法略有不同」也不懂的話
*********************************************************************************************
這個範例就進行不下去了
倘若這種基本觀念都不懂,那麼連上面的範例應該也作不出來吧??
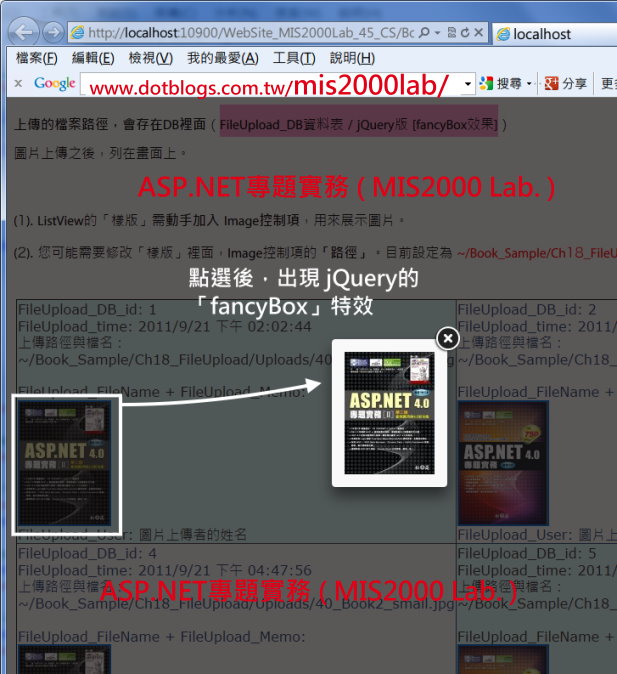
執行成果:
以下有 6張圖片:
這個範例容易出錯的地方,就是「URL路徑」寫錯了。
不管是「看不見圖片?」、或是「jQuery效果出不來?」.....通常都是這個錯誤引起
因為我不在您身邊,這種設定上的小缺失,您得多實驗幾次
並不難解決。
很多常見的網站效果,都是引用人家現成的 jQuery套件
我也沒學過 jQuery
但我理解一些基本的網頁設定、圖片呈現的路徑...等等,一樣可以在短時間內完成。
很多人都會說:學習 ASP.NET,還是得把 HTML、JavaScript學一下
或許在這個範例裡面,初學者可以瞭解:
在程式碼以外,有哪些「網頁的基礎觀念」您還是懸空、不穩的.....
趕緊找機會補強
因為電影「追殺比爾」的經典台詞說:出來混,總是要還的!
====================================================
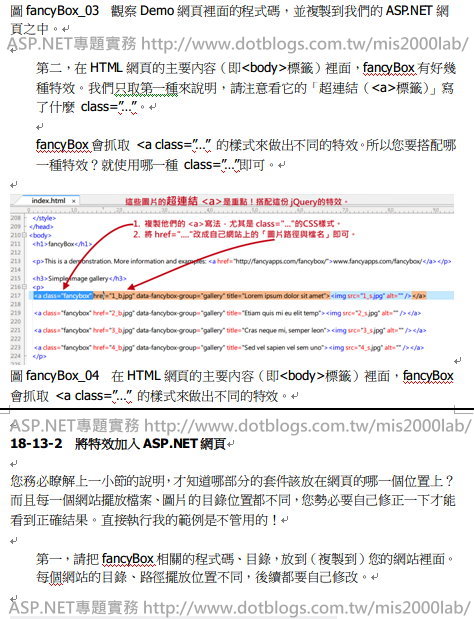
.aspx(畫面)的HTML原始檔 (藍色的字,就是 fancyBox套件需要加入的 JavaScript檔、CSS樣式檔)
====================================================
<%@ Page Language="C#" ....省略.... %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
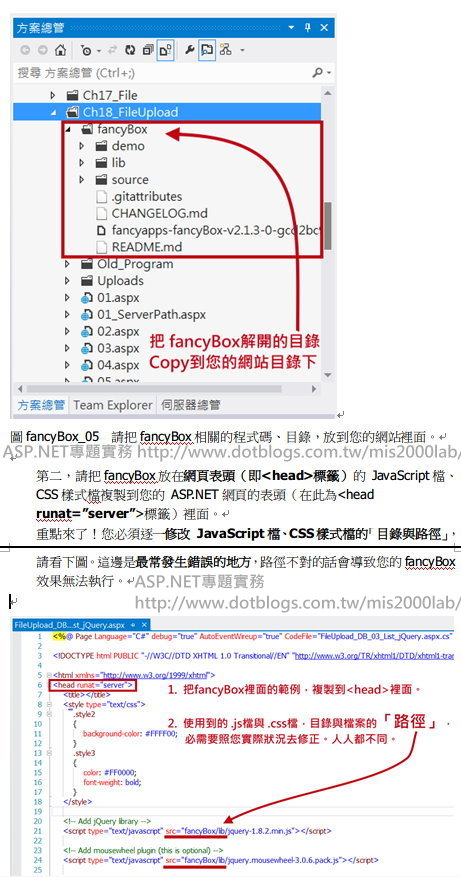
<head runat="server">
<title></title>
<!-- Add jQuery library -->
<script type="text/javascript" src="fancyBox/lib/jquery-1.8.2.min.js"></script>
<!-- Add mousewheel plugin (this is optional) -->
<script type="text/javascript" src="fancyBox/lib/jquery.mousewheel-3.0.6.pack.js"></script>
<!-- Add fancyBox main JS and CSS files -->
<script type="text/javascript" src="fancyBox/source/jquery.fancybox.js?v=2.1.3"></script>
<link rel="stylesheet" type="text/css" href="fancyBox/source/jquery.fancybox.css?v=2.1.2" media="screen" />
<!-- Add Button helper (this is optional) -->
<link rel="stylesheet" type="text/css" href="fancyBox/source/helpers/jquery.fancybox-buttons.css?v=1.0.5" />
<script type="text/javascript" src="fancyBox/source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
<!-- Add Thumbnail helper (this is optional) -->
<link rel="stylesheet" type="text/css" href="fancyBox/source/helpers/jquery.fancybox-thumbs.css?v=1.0.7" />
<script type="text/javascript" src="fancyBox/source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<!-- Add Media helper (this is optional) -->
<script type="text/javascript" src="fancyBox/source/helpers/jquery.fancybox-media.js?v=1.0.5"></script>
<script type="text/javascript">
$(document).ready(function () {
/*
* Simple image gallery. Uses default settings
*/
$('.fancybox').fancybox();
/*
* Different effects
*/
// Change title type, overlay closing speed
$(".fancybox-effects-a").fancybox({
helpers: {
title: {
type: 'outside'
},
overlay: {
speedOut: 0
}
}
});
// Disable opening and closing animations, change title type
$(".fancybox-effects-b").fancybox({
openEffect: 'none',
closeEffect: 'none',
helpers: {
title: {
type: 'over'
}
}
});
// Set custom style, close if clicked, change title type and overlay color
$(".fancybox-effects-c").fancybox({
wrapCSS: 'fancybox-custom',
closeClick: true,
openEffect: 'none',
helpers: {
title: {
type: 'inside'
},
overlay: {
css: {
'background': 'rgba(238,238,238,0.85)'
}
}
}
});
// Remove padding, set opening and closing animations, close if clicked and disable overlay
$(".fancybox-effects-d").fancybox({
padding: 0,
openEffect: 'elastic',
openSpeed: 150,
closeEffect: 'elastic',
closeSpeed: 150,
closeClick: true,
helpers: {
overlay: null
}
});
/*
* Button helper. Disable animations, hide close button, change title type and content
*/
$('.fancybox-buttons').fancybox({
openEffect: 'none',
closeEffect: 'none',
prevEffect: 'none',
nextEffect: 'none',
closeBtn: false,
helpers: {
title: {
type: 'inside'
},
buttons: {}
},
afterLoad: function () {
this.title = 'Image ' + (this.index + 1) + ' of ' + this.group.length + (this.title ? ' - ' + this.title : '');
}
});
/*
* Thumbnail helper. Disable animations, hide close button, arrows and slide to next gallery item if clicked
*/
$('.fancybox-thumbs').fancybox({
prevEffect: 'none',
nextEffect: 'none',
closeBtn: false,
arrows: false,
nextClick: true,
helpers: {
thumbs: {
width: 50,
height: 50
}
}
});
/*
* Media helper. Group items, disable animations, hide arrows, enable media and button helpers.
*/
$('.fancybox-media')
.attr('rel', 'media-gallery')
.fancybox({
openEffect: 'none',
closeEffect: 'none',
prevEffect: 'none',
nextEffect: 'none',
arrows: false,
helpers: {
media: {},
buttons: {}
}
});
/*
* Open manually
*/
$("#fancybox-manual-a").click(function () {
$.fancybox.open('1_b.jpg');
});
$("#fancybox-manual-b").click(function () {
$.fancybox.open({
href: 'iframe.html',
type: 'iframe',
padding: 5
});
});
$("#fancybox-manual-c").click(function () {
$.fancybox.open([
{
href: '1_b.jpg',
title: 'My title'
}, {
href: '2_b.jpg',
title: '2nd title'
}, {
href: '3_b.jpg'
}
], {
helpers: {
thumbs: {
width: 75,
height: 50
}
}
});
});
});
</script>
<style type="text/css">
.fancybox-custom .fancybox-skin {
box-shadow: 0 0 50px #222;
}
.auto-style1 {
background-color: #FF99CC;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataKeyNames="FileUpload_DB_id"
DataSourceID="SqlDataSource1" GroupItemCount="3">
<AlternatingItemTemplate>
<td runat="server" style="background-color: #FFFFFF;color: #284775;">
FileUpload_DB_id:
<asp:Label ID="FileUpload_DB_idLabel" runat="server"
Text='<%# Eval("FileUpload_DB_id") %>' />
<br />FileUpload_time:
<asp:Label ID="FileUpload_timeLabel" runat="server"
Text='<%# Eval("FileUpload_time") %>' />
<br />上傳路徑與檔名:<br />
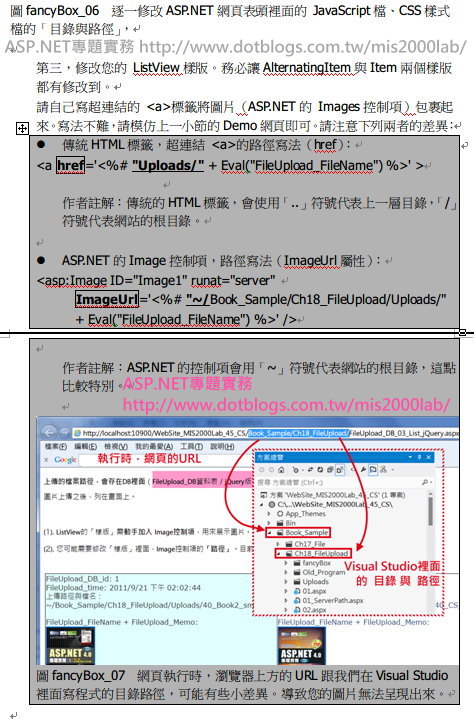
<asp:Label ID="test_idLabel" runat="server" Text='<%# "~/Book_Sample/Ch18_FileUpload/Uploads/" + Eval("FileUpload_FileName") %>' />
<br />
<br />
FileUpload_FileName + FileUpload_Memo:<br />
<a class="fancybox" href='<%# "Uploads/" + Eval("FileUpload_FileName") %>' data-fancybox-group="gallery">
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# "~/Book_Sample/Ch18_FileUpload/Uploads/" + Eval("FileUpload_FileName") %>'
GenerateEmptyAlternateText="true" AlternateText='<%# Eval("FileUpload_Memo") %>' />
</a>
<br />FileUpload_User:
<asp:Label ID="FileUpload_UserLabel" runat="server"
Text='<%# Eval("FileUpload_User") %>' />
<br />
</td>
</AlternatingItemTemplate>
<GroupTemplate>
<tr ID="itemPlaceholderContainer" runat="server">
<td ID="itemPlaceholder" runat="server">
</td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server" style="background-color: #E0FFFF;color: #333333;">
FileUpload_DB_id:
<asp:Label ID="FileUpload_DB_idLabel" runat="server"
Text='<%# Eval("FileUpload_DB_id") %>' />
<br />FileUpload_time:
<asp:Label ID="FileUpload_timeLabel" runat="server"
Text='<%# Eval("FileUpload_time") %>' />
<br />上傳路徑與檔名:<br />
<asp:Label ID="test_idLabel" runat="server" Text='<%# "~/Book_Sample/Ch18_FileUpload/Uploads/" + Eval("FileUpload_FileName") %>' />
<br />
<br />
FileUpload_FileName + FileUpload_Memo:<br />
<a class="fancybox" href='<%# "Uploads/" + Eval("FileUpload_FileName") %>' data-fancybox-group="gallery">
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# "~/Book_Sample/Ch18_FileUpload/Uploads/" + Eval("FileUpload_FileName") %>'
GenerateEmptyAlternateText="true" AlternateText='<%# Eval("FileUpload_Memo") %>' />
</a>
<br />FileUpload_User:
<asp:Label ID="FileUpload_UserLabel" runat="server"
Text='<%# Eval("FileUpload_User") %>' />
<br />
</td>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="groupPlaceholderContainer" runat="server" border="1"
style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr ID="groupPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server"
style="text-align: center;background-color: #5D7B9D;font-family: Verdana, Arial, Helvetica, sans-serif;color: #FFFFFF">
<asp:DataPager ID="DataPager1" runat="server" PageSize="12">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True"
ShowLastPageButton="True" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:testConnectionString %>"
SelectCommand="SELECT * FROM [FileUpload_DB]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
FileUpload_DB這個資料表,請看書本裡面附的資料庫,裡面就有。
或是參閱本文一開始的文章,有教您自己建立此資料表。
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。