摘要:Google Charts with JavaScript....好強、好簡單啊!
今天看見 g+一篇文章 http://inspiredtoeducate.net/inspiredtoeducate/?p=1319
因而發覺這個東西。
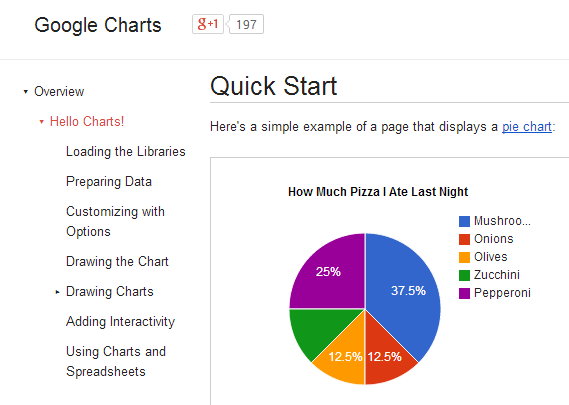
我先連到 Google原廠網站,看了一下說明與範例 https://developers.google.com/chart/interactive/docs/quick_start
幾乎沒有大改,
光是從原廠範例修正一下,就能作出這種怪物等級的應用
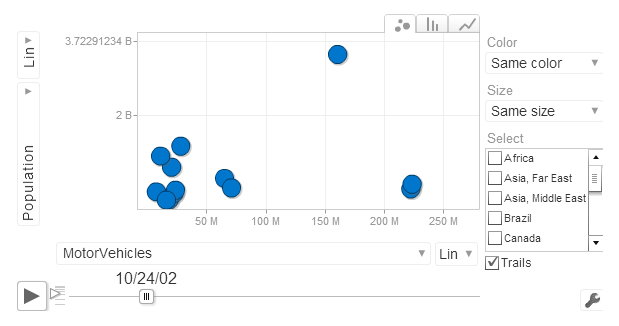
本範例源自一開始介紹的文章
*******************************************************************************************************
右側上方的 Tab(分頁)可選三種圖表來呈現
這裡的時間軸,可以變成「動畫」,圖表會動!
*******************************************************************************************************
抱歉,請您點選圖片,就能連去這範例的網站,可以現場Demo
請來看一下 Google原廠的 Demo網站
https://developers.google.com/chart/interactive/docs/gallery/geochart
要學習也不難喔。
出乎意料的簡單!
==================================================================
我的教學影片,https://www.youtube.com/watch?v=lXkmN4tl_ew
==================================================================
點選圖片可連到 Google Charts原廠網站的教學
範例如下(基本架構):
2016/11月,第一列的 script似乎已經更換(請注意原廠網站的範例,但我使用本文的 "舊" 寫法仍可運作)
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Load the Visualization API and the piechart package.
google.load('visualization', '1.0', {'packages':['corechart']});
// Set a callback to run when the Google Visualization API is loaded.
google.setOnLoadCallback(drawChart);
// Callback that creates and populates a data table,
// instantiates the pie chart, passes in the data and
// draws it.
function drawChart() {
// Create the data table. ******原始資料******
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// *********************差異之處*************************
// Set chart options
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// Instantiate and draw our chart, passing in some options.
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>
各位可以發現:
1. 一開始先設定(引用)必要的 JavaScript與API
2. 然後放入一些基本資料(RowData)
3. 最後.......搞定。
圖表會出現在這裡 <div id="chart_div"></div>
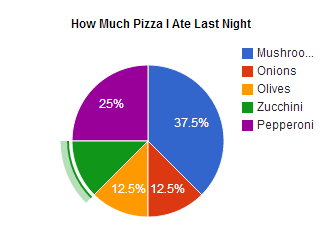
滑鼠點選右側的 Icon,網頁圖表會有顯著標記
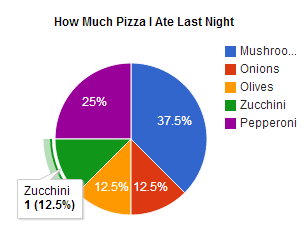
滑鼠移到這一區塊,還有 Tooltip說明
上過我的課,買過我的書的讀者
您可以知道我強調「範本」,架構完整的範本,立即可用、可改
Google原廠的範例跟上面的應用,兩者的程式碼幾乎一樣
差異只有:
(1). 一開始,引用的地方,註明您要做什麼圖表?
原廠範例: google.load('visualization', '1.0', { 'packages': ['corechart'] });
修改後的範例:google.load('visualization', '1', { 'packages': ['motionchart'] });
(2). Raw Data(原始資料)的多寡
(3). 最後兩段的程式碼有差異:
原廠:
修改後的應用:
上面兩個範例,可在此下載:Google_Chart.rar
我已經準備好 10個範例,將會在我的 ASP.NET課程中介紹給大家。
圖表總類有多少呢?(還在成長、追加)
當然也可以從 Google Sheet(試算表)當成資料來源,然後在網頁上做圖表
看看這個範例 http://inspiredtoeducate.net/inspiredtoeducate/?p=1319
Google Charts 太好用了,以後用不到怎麼辦?
太黯然了~~~
太銷魂了
圖片來源:http://www.ipeen.com.tw/comment/413694
請看下一篇範例
==============================================================================
我的媽!
ASP.NET裡面那個 Chart控制項要加加油了
照這樣發展下去........
Google遲早會變成電影「駭客任務」裡面的母體(Matrix)
不然就是變成電影「魔鬼終結者」裡面的「天網」啊
為了避免 Google太強,我們趕緊加入微軟反抗軍
裝備好你的武器 --- Visual Studio
快來這裡上課、受訓!http://www.dotblogs.com.tw/mis2000lab/archive/2011/06/24/29807.aspx
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。