在Windows 8裡,出現了一個新的名詞--Metro Style Apps,也是最近很熱門的話題。那麼,到底什麼是Metro Style呢?而Metro Style又有著哪些特色呢?
序言
在Windows 8裡,出現了一個新的名詞--Metro Style Apps,也是最近很熱門的話題。那麼,到底什麼是Metro Style呢? 而Metro Style又有著哪些特色呢?
微軟MSDN官方對Metro Style Apps的解釋如下(原始連結在此):
「Metro 樣式應用程式是一種沈浸式的無邊框應用程式,它會以全螢幕方式顯示,因此不容易讓使用者分心。Metro 樣式應用程式可相互合作,進而簡化搜尋、共用及在彼此之間傳送內容的程序。當使用者連接網際網路時,應用程式會顯示最新內容,讓使用者隨時掌握最新的資訊。 利用已連線的帳戶,使用者可以下載應用程式並在所有 Windows 裝置上使用這些應用程式。」
光是看上面這段話,應該還是有點難瞭解Metro Style到底是什麼。所以,接下來,就和大家來分享一些關於Metro Style「身世」的小知識。
Metro!?
首先,Metro是一個設計語言的名字(目前Metro沒有官方的中文譯名,不過我個人倒是覺得簡捷式風格這個名稱很不錯![]() )。
)。
微軟對Metro的定義如下:
這段話可以翻譯為「Metro是我們的設計語言。我們之所以稱它為Metro,是因為它在內容及排版上是有現代感而且乾淨的、流暢而又充滿動態感。而且這完全是真實的」。
如果再更深入的探討Metro這個設計語言和風格,就不得不好好的介紹一下它的幾個核心精神。
Metro風格巧妙的融合了現代設計(Modern Design)、國際排版風格(International Typographic Style,又稱為瑞士風格)及動態設計(Motion Design)三大精神。
所謂的現代設計,可以拿包浩斯(Bauhaus)的精神為例;現代設計的精神,不是為了藝術而藝術、為了設計而設計,而是以人性和功能為出發點,設計出能與日常生活結合,美觀又實用的東西。
而國際排版風格呢,則是使用無襯線的字型和圖示去排列組合出所要呈現和表達的精神和意思。例如時常出現在我們生活中的路標和機場、車站裡面的指示標誌等等,它們都是使用了非常簡單明瞭的設計,強烈對比的配色、圖示和文字,透過對齊的格線來進行版面的配置並且以排版的技巧取代複雜的圖片或圖形(當然,我們比較少在上面看到漸層、陰影、立體浮雕或是玻璃質感等等效果)。
下面的幾張圖片,就是很經典的國際字體設計風格的應用:


至於動態設計,指的是把動態融入到設計中,以營造出我們想要帶給使用者的情感。這個說法可能有點難以想像,以下這段影片就是很好的動態設計的範例:
以上就是Metro的三大精神,更進一步的思考,這三大精神也各有其目的:
- 現代設計 -- 縮減至事物的本質
- 國際排版風格 -- 清晰、實在且美觀
- 動態設計 -- 融入生命
Metro的實踐
在微軟的產品中,第一個最接近Metro Style設計的產品應該是2005年推出的Windows XP Media Center Edition裡面內建的Windows Media Center,它的長相如下圖:
隨著在2006年推出的Zune播放器,在使用者介面上也很明顯的能嗅出Metro Style的設計精神:
而上市了好一陣子的Windows Phone 7的使用者介面也是採用了Metro作為整個設計的精神,更把Motion Design的精神運用在動態磚、Xbox 360 live及Panorama和Pivot控制項上。


還有Xbox,也更新了新版的Console,使用的也是Metro風格的設計,一樣融入了動態磚的概念~

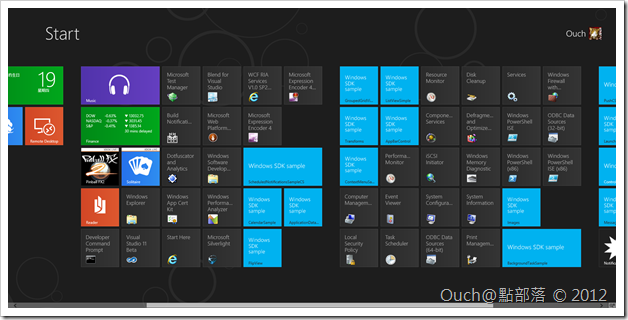
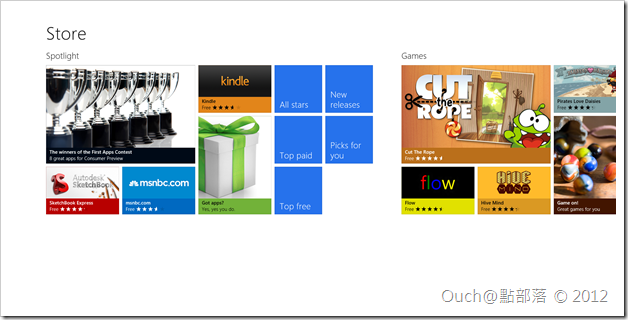
最後,當然不可以忘記最近釋出消費者測試版的Windows 8啦~除了開始功能表都整個採用了Metro設計之外,更是將動態磚的運用作了更好的發揮,也特別創造出了Metro Style Apps這種應用程式類別~
其實我們不難發現,只要抓住Metro的精神,就可以設計出既美觀又流暢的使用者介面。只要抓住並且善用Metro的精神,就再也「沒錯的風格」、「沒醜的風格」;「沒錯的UI」、「沒醜的UI」。
希望這篇文章可以幫助大家對所謂的Metro可以有更進一步的瞭解和認識,以幫助大家在進行Windows Phone或是Metro Style Apps開發的時候,能開發出更符合Metro精神的使用者介面~